1. Typescript설치
npm i -g typescript ts-node2. EXPO CLI설치
다음 명령어를 터미널에 입력하여 Expo App 개발에 필요한 패키지를 설치한다.
npm i -g expo-cli
이후 설치가 잘되었는지 확인하자.
npm show expo version // 50.0.14
npm show expo-cli version // 6.3.10이후 expo에 로그인을 해준다.
계정이 없는 경우 Expo Web Site에서 가입하거나, expo register 해주면 된다.
npx expo register // 계정이 없는 경우에만
npx expo login // expo에 로그인로그인이 잘된것을 확인해보자. 계정정보가 나온다
npx expo whoamiexpo-cli 및 expo 로그인 후 터미널에서 아래 명령어를 실행하면 typescript 사용 환경이 초기화 된 Expo App 프로젝트가 생성된다.
// 새폴더를만들어서생성할경우
npx create-expo-app 앱이름 -t expo-template-blank-typescript
// 현재폴더에생성할경우
npx create-expo-app . -t expo-template-blank-typescript3. 초기세팅
1. APP구조
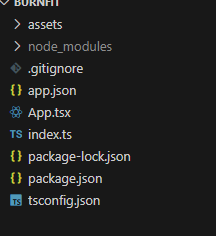
기본 폴더 구조는 아래와같다. react-native cli에 비해 간단한 구조라고 한다.

assets 폴더는 기존 react와는 똑같이 이미지등의 정적파일들이 담겨있다. (icon, favicon, splash)
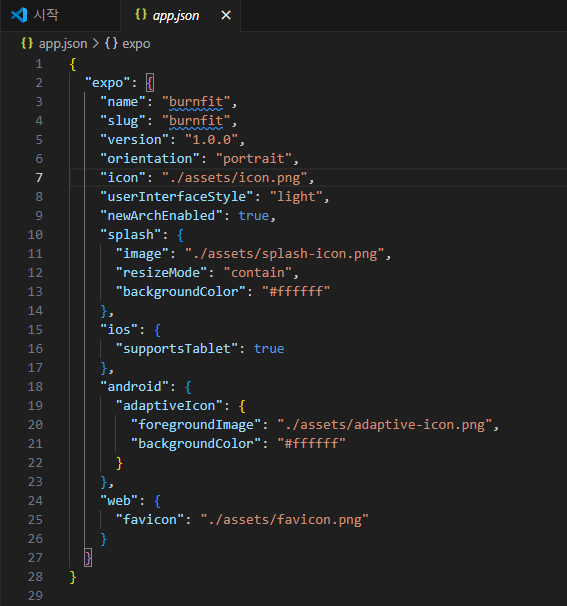
로컬에서 개발할 때 이 asset 파일들은 app.json파일에 연결하여 사용하면 된다.

app.json에는 필요한 파일들이 초기화되어있다. 앞서말한 assets의 favicon, icon, splash등도 여기있고 앱을 개발하다가 필요한 부분을 바꾸면된다.
또한 jsx가 아닌 App.tsx로 초기화했기때문에 변경되어있는것을 볼 수 있다.
2. prettier설정
프리티어 설정하는 부분은 기존 react와 다른게 없다.
프리티어 설치를 한다.
npm i -D prettier
루트에 .prettierrc 생성후 설정값설정
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"sortImports": true,
"importOrderSeparation": true,
"importOrderSortSpecifiers": true
}
3. Typescript만 사용하게 설정
tsconfig.json 파일에서 tsx ts만 사용한다고 명시해준다.
{
"extends": "expo/tsconfig.base",
"compilerOptions": {
"strict": true
},
"include": ["**/*.ts", "**/*.tsx"] // 추가
}
4. 실행하기
package.json에 start 보면 기본적으로 npm start 하면 실행되게 설정되어있다.
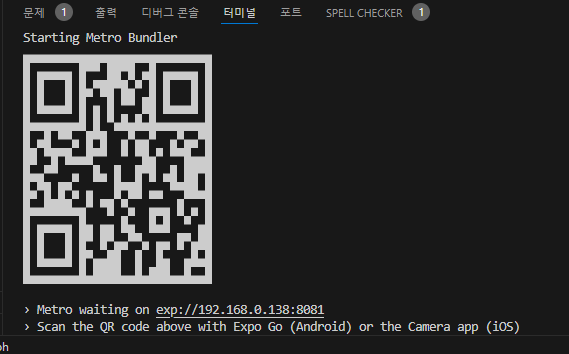
실행해보면 다음과같이 QR코드로 뜨고 실행해볼 수 있다.

Happy Coding!
