💻 오늘 배운 것
- HTML
1-1.박스 모델- CSS
2-1. 마진 병합 현상 : 형제, 부모-자식
2-2. 레이아웃에 영향을 미치는 속성 : display, float, clear
1. HTML
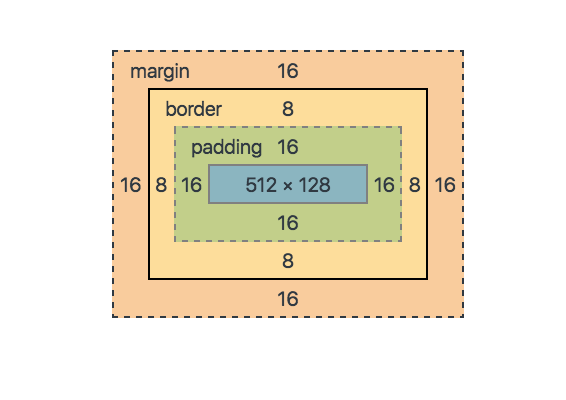
1-1. 박스 모델

(1) content : 텍스트, 이미지 등 실질적인 내용 부분
(2) padding : 내용과 테두리 사이의 간격. 실제로 보이지 않음
(3) border : 내용과 padding을 감싸는 테두리
(4) margin : 테두리와 이웃하는 요소 사이의 간격. 실제로 보이지 않음
<style>
div {
width : 300px;
height : 300px;
background-color : yellow;
border : 10px solid red;
margin : 0 100px 100px 0;
padding : 100px 0 100px 0;
}
</style>
<div> Hello world </div>
2. CSS
2-1. 마진 병합
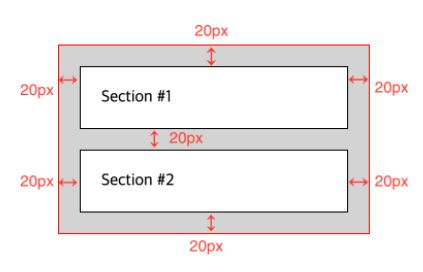
(1) 형제지간의 마진 병합: 형제 관계에 있는 인접한 Block 요소들끼리 상, 하 중 같은 부분을 공유하게 될 때는 숫자가 더 큰 값을 사용
<div>
<section>section1</sction>
<section>section2</sction>
</div>
section {
padding: 20px;
margin:20px;
}
(2) 부모-자식간의 마진 병합: 자식이 가진 margin은 부모까지 영향을 미침
2-2. 레이아웃에 영향을 미치는 속성
(1) display : HTML의 2가지 레이아웃 속성인 Block, Inline의 성격을 바꿀 때 사용. inline-block을 사용하면 두 속성을 모두 가짐
(2) float : 요소의 정렬 방식을 결정. 공중에 띄우는 성질로 레이어층을 만듦. 만약 레이어가 겹치지 않게, 여러개를 정렬하고 싶다면 중복으로 속성들에게 float 속성을 부여할 수 있음
(3) clear : float와 함께 쓰는 속성으로 float 이후로 요소가 추가되면 레이어층에 겹쳐지기 때문에 이전의 속성을 지워야함. clear:both;로 사용
(4) * : HTML 문서를 작성할 때 사용하는 <html>,<body> 또한 박스 모델로 margin, padding을 가지고 있으므로 페이지 내 모든 여백을 없애고 싶다면 이를 0으로 바꿔줘야함
🚀 하루를 마치며
velog를 늦게 시작했는데 AI트랙 시작일에 맞춰서 TIL을 작성하고 싶어서(네이버 블로그에는 이미 올려두기도 했고) 쓰다보니 하루 뒤에 TIL을 쓰고 있다. 오늘부터는 제대로 쓸 수 있을 예정. velog는 좀 더 기술적인 내용을 정리하고 싶어서 간결하게, 코드 위주로 넣고 싶은데 결과물과 함께 보여주기에는 조금 힘든데... 태그는 HTML 코드 작성법대로 하면 써지던데 이미지도 크기를 그렇게 정할 수 있나? 오늘 작성할 때는 살펴봐야겠다. 박스모델이나 레이아웃, 마진 병합에 관한 건 지금 당장은 확인할 수 있지만 실제로 페이지를 만들 때는 꽤나 머리가 아플 것 같다. 지금은 해당 내용을 하나씩만 확인하느라 확인하기 편한 상태의 코드를 만들어서 보지만 페이지 만드는데도 그렇게 할 수는 없으니.. 기본적인 개념 정리에 너무 시간을 많이 쏟는건 아닌가 걱정이 되기도 했지만 혁명을 일으킨 기본 요소에 대해서는 제대로 공부하고 넘어가는 것이 좋다고 하시는 말씀(이고잉님ㅎ)에 계속 해보려고 한다. 오늘도 화이팅~
