💻 오늘 배운 것
- HTML 레이아웃 구성
1-1. 실제 화면 구성과 태그 구성 : 목차, 본문, 부록
1-2. HTML 태그의 2가지 속성 : Block, Inline- CSS
2-1. HTML에 CSS 적용하는 방법 : Inline, Internal, External
2-2. CSS 적용 우선순위
1. HTML 레이아웃 구성
1-1. 실제 화면 구성과 태그 구성 : 목차, 본문, 부록

SKT의 홈페이지를 예로 들어보면 SK telecome 로고와 각종 상단바 메뉴가 있는 곳이 목차, 글과 아이콘, 이미지가 있는 곳이 본문, 그리고 하단에 로고와 각종 약관, 주소 등이 적혀있는 곳이 부록이다. 주의해야할 점은 상단의 로고와 상단바가 있는 곳은 <head> 가 아니라 <body> <header> 이다. <head> 속에 적혀있는 내용은 우리가 보는 화면에서 확인할 수 없다.
(1) 목차
<header> : 웹사이트 상단 머리글(로고 이미지 등)을 담는 태그
<nav> : 메뉴, 목차, 색인, 페이지 이동 등을 담는 태그, 구획 요소(2) 본문
<main> : 페이지 내 가장 중요한 내용을 담는 태그
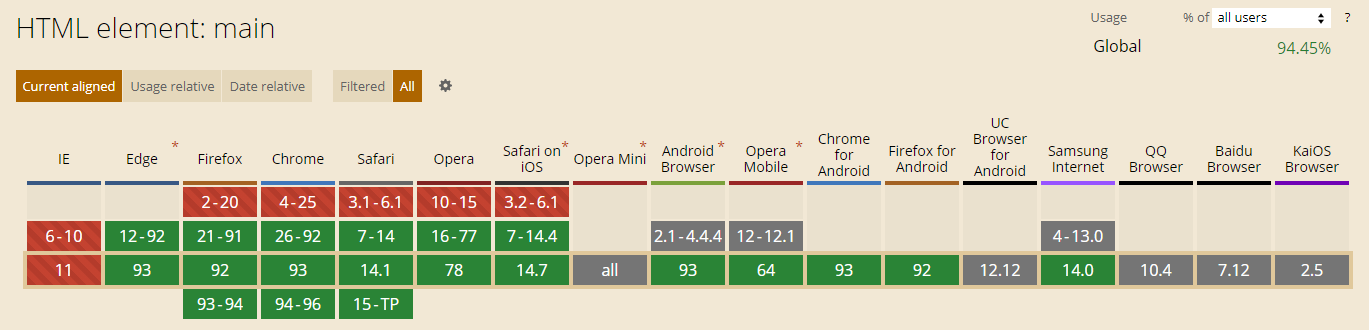
<article> : 문서나 페이지 내에서 독립적으로 구성할 수 있는 정보를 담는 태그, 구획 요소main 태그를 사용할 때 항상 <main role='main'> 이라고 속성을 함께 사용해서 궁금했는데 IE에서는 해당 태그가 지원되지 않기 때문에 꼭 적어줘야 한다고 한다. 이고잉 코치님이 알려주신 사이트에서 확인해보니 진짜 지원이 안되네...

(3) 부록
<footer> : 페이지 가장 하단의 저자 정보, 연락처 등의 정보를 담는 태그
<div> : 임의의 공간을 만드는 태그, 구획 요소div는 임의로 같은 class나 id를 부여해서 하나의 그룹으로 묶을 때 사용한다.
1-2. HTML 태그의 2가지 레이아웃 속성 : Block, Inline
(1) Block : y축 정렬, 공간 만들기 가능(width, height), 상하 배치 가능(margin, padding의 top, bottom)
(2) Inline : x축 정렬, 공간 만들기 불가능, 상하 배치 작업 불가능
2. CSS
CSS는 HTML을 꾸며주는 언어로 HTML 언어 자체는 정보 전달에 집중하기 위해 만들어졌다.
2-1. HTML에 CSS 적용하는 방법
(1) Inline
<p style="color:blue;"> Hello World </p>HTML 태그 안에 style 속성을 이용하여 직접 적용한다.
(2) Interner
<style> p {color:blue;} </style>적용할 HTML 태그를 선택자로 두고 속성을 두어서 style 태그 안에 담는다. style 태그는 <head> 안에 사용한다.
(3) External
<link rel="stylesheet" href="style.css">CSS 파일을 따로 만들어서 link 태그를 이용해 불러온다. CSS 파일은 internal 방식에서 사용했던 것처럼 style 태그와 선택자, 속성, 속성값을 이용해 작성한다.
2-2. CSS 적용우선순위
구체적일수록 먼저 적용되고 포괄적일수록 우선순위에서 밀림
(1) 순서 : 나중에 쓴 속성일수록
p { color : green; }
p { color : blue; }(2) 디테일 : 더 구체적일수록
p { color : green; }
main p { color : blue; }(3) 선택자 : style > id > class > type
<p style="color:blue;" id="lelabo" class="another13">
#lelabo { color : green; }
.another13 { color : red; }
p { color : yellow; }선택자를 더 잘 알고 싶다면 클릭.
🚀 하루를 마치며
실시간 강의, 온라인 강의, 실습 강의 내용이 겹치거나 빠지거나 오늘 배운걸 내일 또 배우고 어제 안배운걸 오늘은 배웠다고 가정하고 공부하고 하려니 머리가 어지럽다. 지금 작성하는 TIL도 사실 어제 배운게 오늘 배운거고 오늘 배운게 내일 배울거라 너무 어렵다... 그래서 이틀 연속 배운건 다음날 더 보완해서 업로드하려고 오늘은 양을 줄였다. 지금은 이론이라 각잡고 정리했지만 앞으로는 조금 더 코드?위주의 정리가 될 것 같다. Block, Inline은 이론으로는 이해가 갔는데 CSS까지 적용해서 크기, 배치 까지 고려하면 아직도 엥? 이게 왜 안돼? 하는 것 같다. 또한 적용 우선순위가 있어서 더 구체적일수록 적용이 되는데 더 상위 단계에서 다시 스타일을 적용하려고 하면 안먹혀서 문제 풀 때 고생했다. VScode는 자동 포맷팅이 되는데 실습 플랫폼에서는 자동으로가 아니라서 그냥 막 했더니...ㅎㅎ 포맷팅 습관을 들여야 겠다.
