안녕하세요 오늘은 Next.js 13사용기를 정리해보려고합니다
새롭게 시작한 프로젝트에서 Next.js를 사용하게되었는데 다른 프론트한분이 경력자분이셔서
초보 티안나게끔 부랴부랴(?)정리해서 사용해보려고합니다
(출처 : https://www.youtube.com/watch?v=PCkiz2GUFg8) 코딩애플님의 유튜브 강의를 듣고 적용할 수 있는 부분을 정리해서 저도 틈틈히 볼겸 정리해볼게요
Next.js란
React는 라이브러리이고, Next.js는 리액트의 프레임워크라고 합니다
기존 React는 CSR(Client-Side Rendering)을 사용하기때문에 SEO검색에 취약하고 프로젝트 파일이 큰 경우에는 초기 렌더링 느린경우가 있는데 이같은 점을 보완하기위해 Next.js를 사용해야된다고합니다. Next.js는 SSR(Server-Side Rendering)을 사용하며 첫 렌더링시 SSR을 사용해 정적인 페이지를 빠르게 렌더링 해주기때문에 사용자 접근성이 좀 더 좋다는 이점이 있다고합니다.
Next.js 설치방법
npx create-next-app@latest --experimental-app 입력 후
(v13.5.2 버전 기준)프로젝트명 입력 -> 타입스크립트, ESLint, Tailwind, src/디렉토리, App router 사용여부를 사용여부에 따라 입력을 하면 프로젝트가 성공적으로 설치됩니다 패키지 매니저 설치
프로젝트를 정상적으로 생성하셨다면 해당 프로젝트로 이동하여 패키지를 설치합니다
npm : npm install
npm run devnpm install을 입력후 npm run dev하면 정상적으로 실행이 됩니다.
Next.js 디렉토리 구조
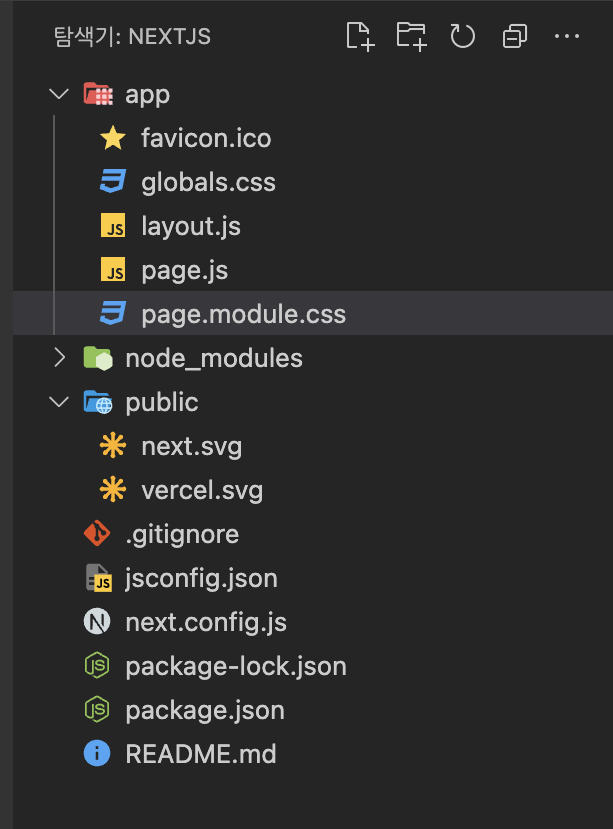
Next는 React와 전반적으로 디렉토리 구조가 다른것을 볼수가 있습니다
먼저 리액는 src폴더 내부에 컴포넌트들을 제작하지만 Next는 app디렉토리를 사용하네요
또 기본적으로 4가지의 파일이 설치가 됩니다.
globals.css - 전역 css
layout.js
page.js
page.module.css - page 내부 css
React의 main,app과 달리 layout,page
가장 다른점은 main과 app이 아닌 layout과 page가 설치되는점 입니다.
기존 리액트에서는 layout 컴포넌트를 따로 생성해 outlet등을 사용하여 전체 레이아웃을 설정해줬다면 next는 이같은 레이아웃구조가 미리 설치가 되어있다고하네요.
layout내부에 children을 사용해 page를 렌더링한다고하니 공통적으로 사용하는 navbar나 sidebar같은 컴포넌트는 layout내부에 호출하면 전체 layout에 적용이 된다고합니다
Next.js 라우팅

React와 또 다른점은 react-router-dom을 사용해 라우팅을 할필요가 없다는 점입니다.
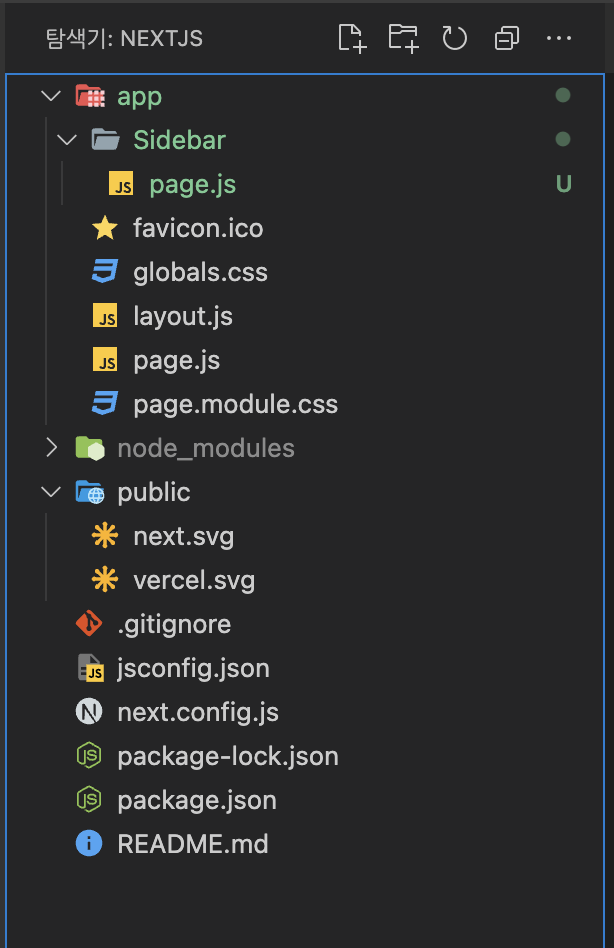
Next는 기본적으로 라우팅처리를 해주기때문에 app디렉토리 내부에 폴더를 생성하여 해당 컴포넌트명을 입력해주면 sidebar 생성 -> 폴더명인 /sidebar:폴더명을 입력해보면 라우팅처리 없이도 url로 이동이 되는걸 볼수있습니다 이같은 점을 봤을때 Next는 자동으로 라우팅처리를 해주는것을 알 수 있습니다.
자동으로 이미지를 최적화 해주는 Image 컴포넌트

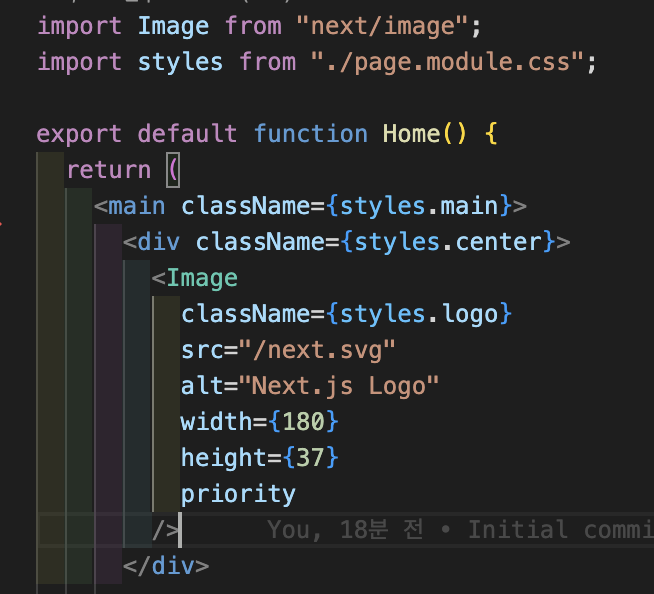
기존의 React는 img태그를 사용해 src경로를 설정해줘서 사용했지만 이미지최적화를 이용하기 위해선 추가적인 방법을 적용해야 했지만 Next는 Image컴포넌트를 제공해 import 후 사용하면 자동으로 최적화가 적용이됩니다
*단 외부경로에서 이미지파일을 사용할 경우에는 width와 height를 사용해 크기를 미리 선언해줘야 됩니다
Client 컴포넌트와 Server 컴포넌트
Next는 Client 컴포넌트와 Server 컴포넌트 2가지의 컴포넌트로 구분이됩니다
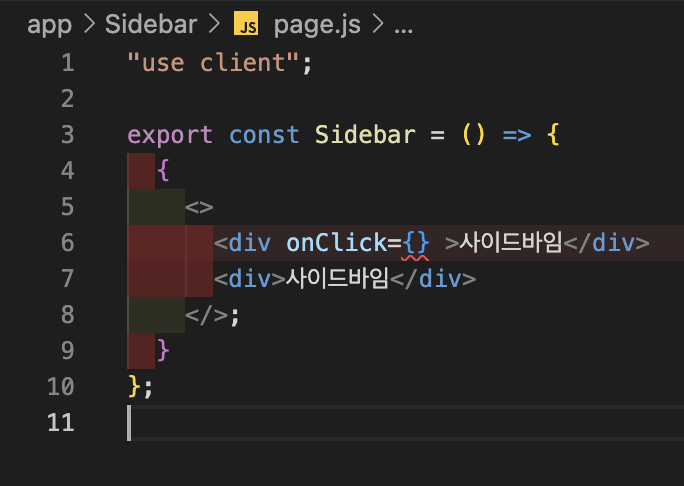
server 컴포넌트와 달리 Client 컴포넌트는 최상단에 'use client'를 선언해 client 컴포넌트임을 명시해줘야됩니다
2가지 컴포넌트의 가장 큰 차이점은
- client 컴포넌트 : 자바스크립트 기능 사용가능 ( ex : onClick, useState, useEffect 등의 이벤트 )
- server 컴포넌트 : 자바스크립트 기능 사용불가능 입니다
client컴포넌트에서만 자바스크립트 기능이 사용이 가능하기 때문에 상대적으로 사용 빈도수가 높지만
server컴포넌트의 장점은 자바스크립트 기능이 없기에 로딩속도가 현저히 빠르다는 장점이있습니다

두달간 프로젝트에서 next를 사용하기 위해서 꼭 필요한 내용들을 짧게 정리해봤습니다 주간적으로 제가 기존에 몰랐던 내용만 기제했기때문에 내용이 많이 짧은 느낌이 있지만 추가적인 내용은 공부하면서 더 포스팅해보려고합니다 읽어주셔서 감사합니다 !

