CTO님이 추가로 주신 미션이 있다.
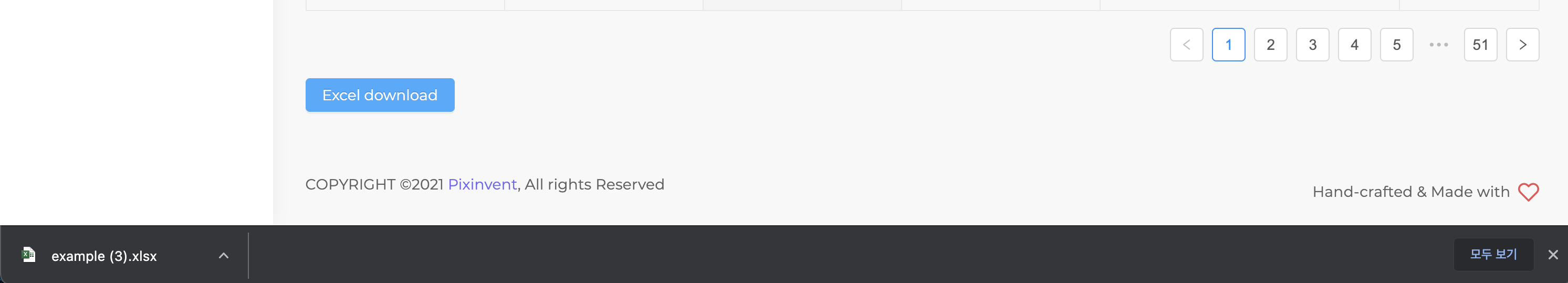
데이터를 엑셀파일 형식으로 내려받을 수 있게 기능을 추가해 달라는 것.
뇌정지가 2초정도 왔지만 괜찮다 우리에겐 구글이 있다.

검색 결과 수 많은 나의 질문을 먼저 걸어간 선배 개발자들의 질문 목록이 나온다 ㅋㅋ
I'm struggling to download an Excel file in xlsx format in my Vue.js application.
Vue 에서 엑셀폼으로 다운 받는거에 대해 어려움을 겪고 있슴돠 ㅋㅋ 나랑 똑같은 사람이다
xlsx의 사용법을 알아보자.
우리는 xlsx이라는 라이브러리를 이용하여 엑셀 파일로 내려받도록 해야겠다.
npm install --save xlsx
xlsx을 다운로드 받고 package.json 에 추가가 잘 됬는지 확인하자!
그 다음 import 해준다.
import XLSX from "xlsx";이후 버튼을 하나 만들어서 @click시 함수가 실행 되도록 달아주자 !
<a-button type="primary" @click="getExcel">
Excel download
</a-button>그리고 getExcel의 함수를 만들어 주면 끝!
const dataWS = XLSX.utils.json_to_sheet(this.data);
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, dataWS, "nameData");
XLSX.writeFile(wb, "example.xlsx");코드를 하나하나 살펴 보자면
XLSX.utils.json_to_sheet(this.data);엑셀 워크시트형식으로 json 보내준다. 이 때 data의 형식은 통신을 통해 받아온 데이터 일텐데 데이터의 형식은 배열의 형식만 가능하다.
const wb = XLSX.utils.book_new();엑셀의 workbook을 만든다. workbook은 엑셀에서 요구하는 이름형식이다. 엑셀 할 줄 모르면 그냥 똑같이 쓰자.
XLSX.utils.book_append_sheet(wb, dataWS, "nameData");우리가 만든workbook에 워크시트 추가, 시트명은 'nameData'
XLSX.writeFile(wb, "example.xlsx");엑셀 파일을 내보낸다. wb에 담긴 data배열을 엑셀형태로 example.xlse 이라는 이름으로 다운받게 된다!
정말 간단하다. 우리는 이제 모든 패치 데이터 형식을 누군가가 엑셀파일로 요청하게 될때, 간단하게 다운로드 받아 보내줄 수 있는 개발자가 되었다ㅎ