
우선 CTO님의 추가 미션 중 2번째 미션이다.
Storage에 이미지를 업로드 하게 해주시고 Url로 변환해서 view에 띄워달라고 요청 하셨다.
나는 이전 프로젝트에서 이미지 업로드 기능(formdata)과 미리보기(base64)를 구현해 본적이 있어서 어떻게 해야할지 감이 왔다.
먼저 input을 만들어 형식을 file로 부여하면 로컬에 있는 파일을 선택할 수 있게 된다.
<a-button type="primary" width="200px">
이미지 업로드
<input
class="imginput"
type="file"
accept="image/jpeg, image/jpg"
@change="getImgPath"
/>
</a-button>여기서 나는 버튼 안에 input을 넣어서 만들었는데, 파일을 선택하는 input은 정말 못 생겼기 때문에,
.imginput {
position: absolute;
top: 0;
left: 0;
width: 108px;
height: 30px;
opacity: 0;
}이런식으로 opcity를 주어 가려줘서 버튼을 클릭했을때 input이 클릭되게 트릭을 주는 방법을 택했다. 이렇게 하는게 올바른 방법인지는 잘 모르겠으나 미관상 훨씬 낫다. 더 좋은 방법이 있으면 댓글로 알려주시면 감사하겠습니다.🙇♂️

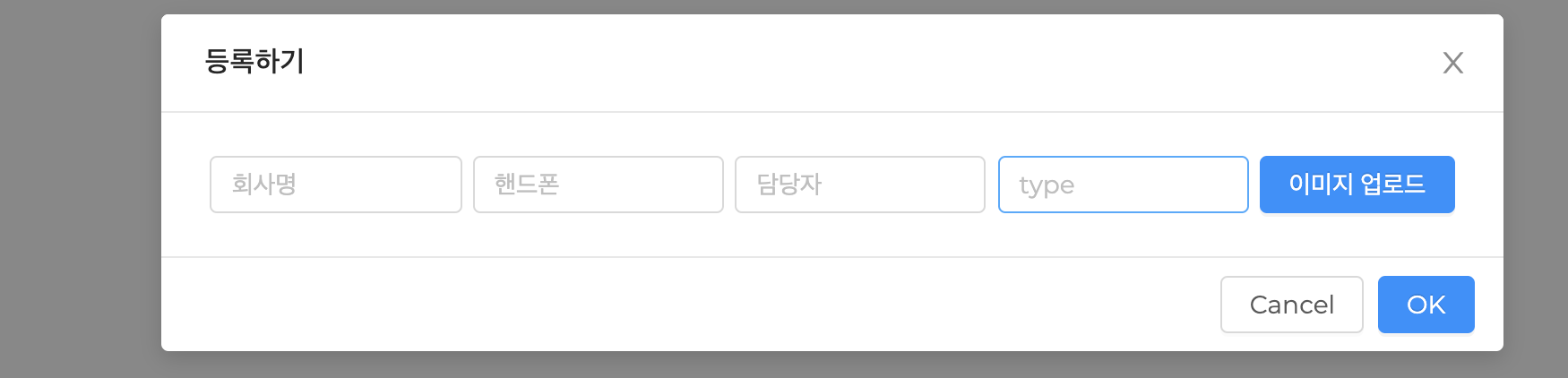
나의 이미지를 선택하는 모달창은 이렇게 완성 됬고 이제 파일을 선택해서 Storage에 보내주자
getImgPath(e) {
const img = e.target.files[0];
this.imgpath = img;
this.data.push({ imgpath: img });
}그리고 이 data를 ok버튼을 누르면 firebase에 전송하면 된다 !
pushImgData() {
const self = this;
const storageRef = firebase.storage().ref("users");
await storageRef
.child(`${this.imgpath.index}`)
.put(this.imgpath)
.on(
"state_changed",
snapshot => {
console.log(snapshot);
},
error => {
console.log(error);
},
() => {
console.log("성공");
}
);
});완성된 기능이 아니라 console.log는 양해 바랍니다.
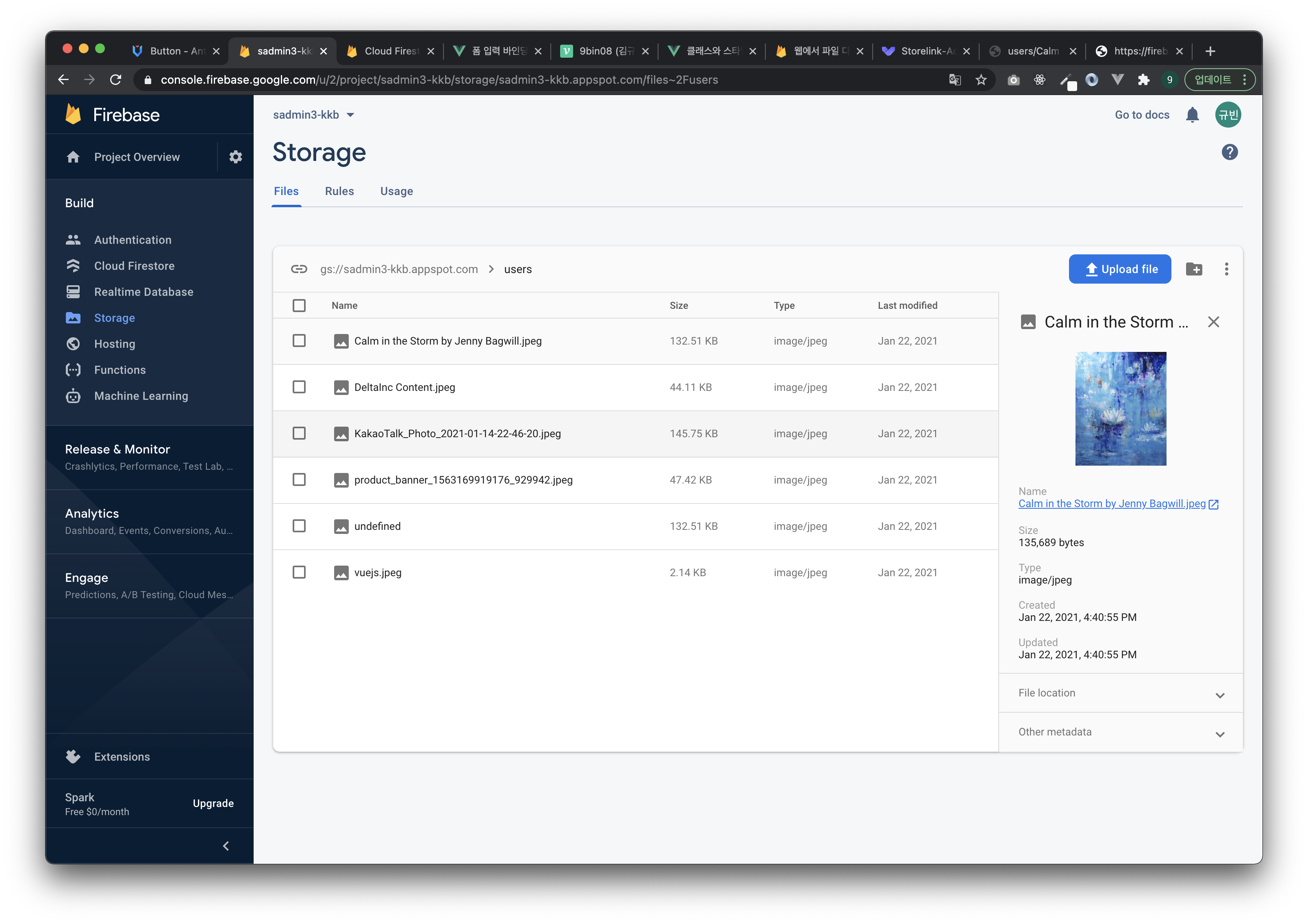
이렇게 storage에 보내주면 데이터가 쌓이기 시작한다.
이제 다음 구현은 이 이미지 파일을 우리가 사용할 수 있게 Url로 변환해주고 그 Url을 data-source에 넣어 뿌려주면 되는데 아직 거기까지는 구현을 못했다. 내일까지 포스팅을 이어 쓰겠다.