
💬 오늘은 이전 게시글들에서 다뤄보았던 Unity의 기초적인 개념 Box Collider, Rigidbody 2D, Sprite Renderer의 기능에 대해서 얘기해보려 합니다.
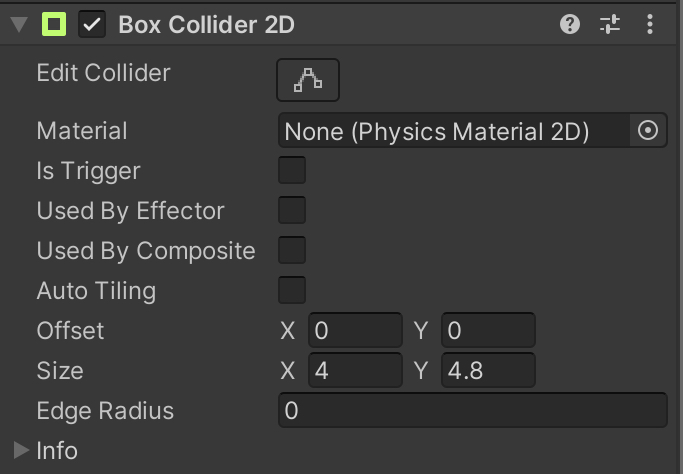
Box Collider
Game Object에 2D 상자 모양의 충돌 영역을 부여하는 컴포넌트

Box Collider 2D는 다른 Collider 2D와의 충돌 감지에 사용되며 Object의 크기와 회전을 조절할 수 있다. 즉, Unity 내에서 충돌 처리를 위한 다양한 이벤트 및 기능을 설정할 수 있다.
활용 예시 : Player과 Enemy 간의 충돌 감지, 아이템과의 상호작용 등에 사용
Material : 마찰이나 바운스같은 충돌 프로퍼티를 결정하는 물리 material이다.
Is Trigger : Is Trigger을 체크하면 Collider가 설정된 Object와 다른 Object가 충돌 시 서로 관통한다.(관통한 Object의 정보를 얻을 수 있음)
즉, 충돌 탐지 기능은 하지만 지나가는 것을 막지 않는다.
Used by Effector : Platform Effector 2D 컴포넌트와 함께 사용되며, 이를 활성화하면 해당 Box Collider 2D는 바닥이나 플랫폼과의 상호작용에 특수한 물리적인 효과를 받게 된다.
Used by Composite : 이를 활성화 하면 Box Collider 2D가 Composite Collider 2D에 속한다고 간주되어, 복합 Collider를 통해 이들 간의 충돌을 효율적으로 관리할 수 있게 된다.
즉, 게임에서 다양한 객체 간의 상호작용을 보다 효과적으로 다룰 수 있도록 도와준다.
Auto Tiling : Sprite Renderer 컴포넌트의 Draw Mode가 Tiled로 설정되어 있을 때 Auto Tiling을 활성화하는 것이 중요하다.
Offset : Collider의 중심 위치를 조절하는 데 사용된다. Collider의 위치를 세부적으로 조정할 수 있다.
Size : 로컬 공간 단위로 나타난 박스 크기를 설정한다.
Edge Radius : 꼭지점(vertex)이 원 모양이 되도록 모서리 주변의 반지름을 조정한다. 모서리 주변의 반지름이 증가함에 따라 컨벡스한 코너로 인해 Collider의 크기가 늘어날 수 있다.
Box Collider 2D에 대한 구체적인 설명
💬 Used by Effector를 설명할 때 잠깐 언급했던 "효과"의 예시
- 한정된 떨어짐 각도 : 만약 플랫폼이 특정 각도 이상으로 기울어져 있다면, Used by Effector를 활성화한 Box Collider 2D는 해당 플랫폼에서 떨어지는 각도를 제한하여, 캐릭터가 특정 각도 이상으로 떨어지지 않도록 한다.
- 점프 효과 : Platform Effector 2D가 캐릭터가 특정 플랫폼에서 점프할 때 추가적인 수직 속도를 부여하면, Used by Effector를 활성화한 Box Collider 2D는 해당 플랫폼에서 점프 시에 효과를 받아 더 높게 점프하는 동작을 할 수 있다.
- 플랫폼 통과 : Platform Effector 2D가 일정한 조건에서는 캐릭터가 해당 플랫폼을 통과할 수 있도록 허용하면, Used by Effector를 활성화한 Box Collider 2D는 그 플랫폼을 통과하는 동작을 할 수 있다.
💬 Auto Tiling을 활성화 할 때, 비활성화 할 때는 무슨 차이가 있는걸까?
➞ 활성화 시, Sprite 크기가 변경되어도 Collider 2D의 모양이 자동으로 갱신되어 따로 수동으로 조절할 필요가 없다. 즉, Sprite의 크기가 변하면 해당 크기에 맞게 Collider 2D도 자동으로 조절된다.
➞ 비활성화 시, Collider의 지오메트리가 자동으로 반복되지 않는다. 이 경우, Sprite의 크기 변경에 따라 Collider 2D의 모양이 업데이트되지 않으며 사용자가 수동으로 조절해야 한다.
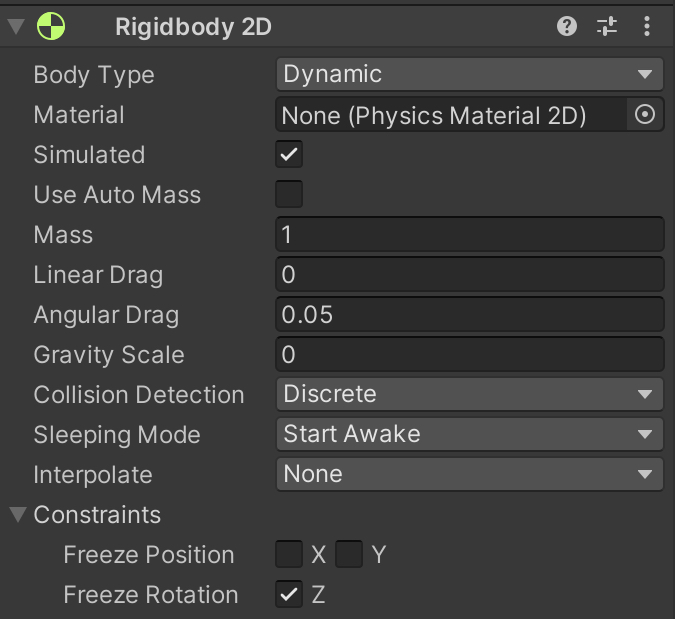
Rigidbody 2D
물리 엔진에 Object를 물리적으로 영향을 주는 데 사용되는 컴포넌트

2D 게임에서 물체의 움직임, 중력, 충돌 등을 다루는 데에 활용된다. Inspector에서 질량, 중력 영향 여부, 물체의 속도 및 힘 등을 설정할 수 있다.
활용 예시 : 플레이어 캐릭터, 적 캐릭터, 물체 등이 중력에 따라 떨어지거나 특정 방향으로 움직이는 데 사용
Body Type : 움직임(포지션 및 회전) 동작 및 Collider 2D 상호작용을 조작할 수 있다.
Option ➞ Dynamic, Kinematic, Static
Material : 특정 부모 Rigidbody 2D에 연결된 모든 Collider 2D의 공통 Material을 설정하기 위해 사용한다.
[ 우선 순위 ]
1. Collider 2D에 직접 지정된 물리 Material 2D
2. 연결된 Rigidbody 2D에 지정된 물리 Material 2D
3. Physics 2D 창에 지정된 물리 Material 2D 기본 material
[ 예외 상황 ]
Collider 2D에 머티리얼이 지정되지 않으면 기본 옵션은 None
Simulated : Rigidbody2D가 물리 시뮬레이션에 참여하는지 여부를 나타내는 Boolean 값이다.
Use Auto Mass : 체크 박스를 선택하면 Rigidbody 2D가 Collider 2D에서 Game Object의 질량을 자동으로 감지하도록 한다.
Mass : Rigidbody 2D의 질량을 정의한다. 오토 매스 사용을 선택한 경우 회색으로 표시 된다.
Drag : 공기저항 값이라고 생각하면 된다. Object가 움직일 때 공기저항의 크기를 입력할 수 있다. 0이면 저항이 없고, 무한대를 입력하면 Object가 즉시 정지하게 된다.
Linear Drag : 포지션 움직임에 영향을 미친다.
Angular Drag : 회전 움직임에 영향을 미친다.
Gravity Scale : Game Object가 중력의 영향을 받는 정도를 뜻한다.
Collision Detection : Collider 2D 간의 충돌을 검사하는 방식이다.
Sleeping Mode : Game Object가 휴식 상태일 때 프로세서 시간을 절약하기 위해 “수면”모드에 들어가는 방법이다.
Interpolate : 물리 업데이트 사이에 Game Object 움직임이 보간되는 방법(움직임이 어색할 때 유용)
Constraints : Rigidbody 2D의 움직임에 대한 제약사항이다.
Freeze Position : 월드의 X 및 Y 축에서 움직이는 Rogidbody 2D를 선택적으로 정지시킨다.
월드(World) : 게임에서 모든 Game Object가 상대적으로 배치되고 상호 작용하는 3D 또는 2D 공간
Freeze Rotation : Z축을 중심으로 회전하는 Rigidbody 2D를 선택적으로 정지시킨다.
Rigidbody 2D에 대한 구체적인 설명
💬 Body Type - "Option" - Dynamic, Kinematic, Static
- Dynamic : 플레이어의 캐릭터가 중력에 따라 떨어지는 동안 다양한 힘에 영향을 받는다.
- Kinematic : 이동하는 엘리베이터 플랫폼이나 문은 개발자가 직접 제어하며, 외부 힘에 의한 움직임이 없다.
- Static : 벽, 바닥, 지형과 같은 정적인 물체로, 외부에서의 영향으로 움직이지 않는다.
💬 Simulated 체크 할 때와 하지 않을 때 무슨 차이가 있을까?
➞ true로 설정하면 해당 Rigidbody2D는 물리 시뮬레이션에 참여하게 되어 중력, 힘, 충돌 등의 영향을 받게 된다.
➞ false로 설정하면 Rigidbody2D는 물리 시뮬레이션에 참여하지 않아 중력 등의 영향을 받지 않고 정적인 위치에 고정된다.
💬 Collision Detection - Discrete, Continuous
- Discrete
Discrete로 설정하면, Rigidbody 2D와 Collider 2D가 포함된 Game Object가 빠르게 움직였을 때 물리 업데이트 시 서로 겹치거나 통과할 수 있다. 충돌 접점은 새로운 포지션에서만 생성되며, 이동 중에는 충돌을 정확히 감지하지 않는다. - Continuous
업데이트할 때 Rigidbody 2D와 Collider 2D가 포함된 game object가 서로 통과하지 않는다. Unity는 Collider 2D의 첫 번째 충돌 포인트를 찾아내어 game object를 해당 위치로 이동시킨다. 이 방식은 Discrete에 비해 더 많은 CPU 시간을 소비하지만, 높은 정확도로 충돌을 감지한다.
💬 Sleeping Mode - Never Sleep, Start Awake, Start Asleep
- Never Sleep : 수면 모드가 비활성화된다.(시스템 리소스에 영향을 미칠 수 있으므로 가능하면 비활성화하지 않는 것이 좋음)
- Start Awake : 처음에 Game Object가 깨어 있다.
- Start Asleep : 처음에 게임 오브젝트가 수면 상태이지만 충돌하면 깨어난다.
💬 Interpolate - None, Interpolate, Extrapolate
- None : 움직임에 스무딩을 적용하지 않는다.
- Interpolate : 이전 프레임에서의 게임 오브젝트 포지션에 근거해 움직임을 스무딩
- Extrapolate : 다음 프레임에서의 게임 오브젝트 포지션을 추정해 움직임을 스무딩
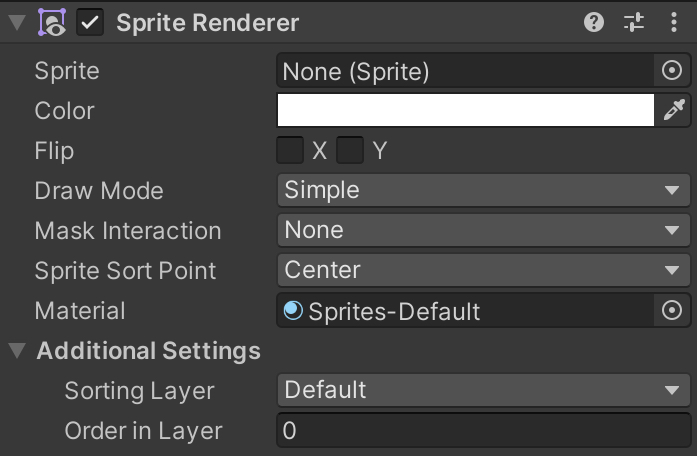
Sprite Renderer
Game Obejct에 2D 이미지를 표시하는 컴포넌트

2D 게임에서 주로 사용되며, 이미지나 스프라이트를 시각적으로 표현할 때 활용된다. Inspector창에서 이미지를 할당하고, 투명도, 색상 등을 조절하는 등 다양한 시각적인 속성을 제어할 수 있다.
활용 예시 : 게임 캐릭터, 배경, 아이템 등의 2D 그래픽을 표시할 때
Sprite : 컴포넌트가 렌더링할 스프라이트 텍스처를 정의한다. 오른쪽의 작은 점을 클릭하면 Object Picker 창이 열리며, 이용 가능한 스프라이트 에셋 리스트에서 선택할 수 있다.
Color : 스프라이트의 vertex 컬러를 정의하여 스프라이트의 이미지에 색조를 더하거나 다른 컬러를 적용한다. Color Picker에서 렌더링된 스프라이트 텍스처의 vertex 컬러를 설정할 수 있다.
Flip : 2D 게임에서 Game Object의 이미지를 수평 또는 수직으로 뒤집을 수 있는 기능을 제공한다.
Draw Mode : 2D 스프라이트를 어떻게 그릴지를 결정한다. Unity에서 2D 스프라이트를 렌더링하는 방식을 지정하는 데 사용된다.
Mask Interaction : 해당 Sprite가 마스크와 상호 작용하는 방식을 결정한다. Sprite가 마스크와 어떻게 상호 작용하는지를 지정하는 데 사용된다.
Sprite Sort Point : 스프라이트를 정렬하는 데 사용되는 지점을 지정한다. 스프라이트의 위치를 기준으로 정렬되는 것이 아니라 스프라이트의 일부분이나 특정 지점을 기준으로 정렬할 수 있도록 도와준다.
Material : 해당 스프라이트를 렌더링할 때 사용되는 Material을 나타낸다. 이는 스프라이트의 외관을 결정하며 색상, 텍스처, 반사 등의 시각적인 특성을 지정한다.
Sorting Layer : 렌더링 중에 스프라이트의 우선 순위를 제어하는 정렬 레이어를 설정한다. 드롭다운 상자에서 기존 정렬 레이어를 선택하거나 새 정렬 레이어를 만들 수 있다.
Order In Layer : 정렬 레이어 내에서 스프라이트의 렌더 우선 순위를 설정한다. 숫자가 낮은 스프라이트가 먼저 렌더링되고 숫자가 높은 스프라이트가 그 아래에 오버랩 된다.
Sprite Renderer에 대한 구체적인 설명
💬 Flip - X, Y
- 수평 뒤집기 (Flip X) : 활성화 하면 이미지가 수평 방향으로 뒤집힌다. 캐릭터가 좌우로 움직일 때 사용한다.
- 수직 뒤집기 (Flip Y) : 활성화 하면 이미지가 수직 방향으로 뒤집힌다. 캐릭터가 떨어지거나 물체가 위 아래로 움직일 때 사용한다.
💬 Draw Mode - Simple, Sliced, Tiled
- Simple : 스프라이트를 그대로 렌더링 한다. 투명한 부분도 모두 표시되며, 스프라이트의 크기와 비율을 그대로 유지한다.
- Sliced : 스프라이트가 9개의 슬라이스인 경우 이 모드를 선택한다. 이미지를 9개의 조각으로 나누어 스케일링 하여 가운데 부분은 그대로 두고, 가장자리 부분은 스케일링 된다.
- Tiled : 이미지를 반복해서 그린다. 스프라이트의 크기에 따라 반복 패턴이 생성된다.
- 크기가 고정된 스프라이트는 Simple 모드로, 가변 크기의 UI 요소는 Sliced 모드로 사용하는 것이 좋다.
💬 Mask Interaction - None, Visible Inside Mask, Visible Outside Mask
- None : Sprite Renderer는 Scene의 Sprite Masks와 상호 작용하지 않는다. 다른 마스크가 적용된 Object에 가려지지 않고 그대로 렌더링 된다.
- Visible Inside Mask : 마스크 내부에서만 보인다. 마스크 밖으로 나가면 렌더링되지 않는다.
- Visible Outside Mask : 해당 Sprite는 마스크 외부에서만 보인다. 마스크 내부로 들어가면 렌더링되지 않는다.
💬 Sprite Sort Point - Pivot, Center
- Pivot : 스프라이트의 Pivot 지점을 기준으로 정렬된다. Pivot은 스프라이트의 중심점이나 특정한 지점을 나타낸다.
- Center : 스프라이트의 중심점을 기준으로 정렬된다. Pivot과 다르게 항상 스프라이트의 중심을 기준으로 정렬된다.
마치며,,
항상 글을 적을 때 간결하면서도 구체적이되 노베이스이신 분들도 알아듣기 쉽게 설명하려고 노력하는데, 효과가 있는지 모르겠네요. 많은 도움이 되셨기를 바라며 글을 읽다가 지적할 부분이 있거나 궁금한 사항들이 있으면 댓글에 남겨주세요. 최대한 답변드리도록 하겠습니다 :)
