✅ 학습 내용 정리
학습 예제 출처: 수코딩
시작하기 전에 앞서서
💡 <StrictMode> 알아두기
main.tsx에 있음!- 해지하면 콘솔창에서 1번씩 실행될거임
- 개발모드에서만 console창에서 두번씩 출력되게 해놓음
- 되도록 제거하지 않은 상태로 진행해보자!

🔎 <hook> 이 뭘까?
- React state랑 생명주기랑 연동(hook into)할 수 있게 해주는 함수
✏️ Learned
1. useEffect ⭐⭐⭐
└> 컴포넌트의 생명주기관리를 도와주는 hook
🔎 생명주기란?
: 컴퍼넌트가 생성되고 삭제되는 순간까지의 일련주기
└> 생성 / 수정(업데이트 / 삭제)
📌기본 함수 공식
useEffect(콜백,의존성배열)
=> useEffect(( )=>{ },[ ])
🔎 useEffect 언제 사용할까?
-
컴포넌트가 렌더링 될 때 특정 작업(
API 호출⭐ 등)을 수행하거나, 언마운트될 때 정리하기 위해 사용됨 -
목적과 상황에 따라 여러번 쓸 순 있지만, 의존성 배열이 달라야 함
분리해서 썼을 때 ?
-
생성시점과 종료시점을
다시 실행시킬 필요가 없으니 분리시킬 수 있음 -
생성시점과 종료시점이
한번만 실행되길 보장하면 -> 분리해서 작성분리해서 작성안해도될 땐 ?
-
[의존성 배열] 변경될 때마다
생성+종료가 계속 실행됨 -
[의존성 배열] 안에 적어도 적어놔도 됨
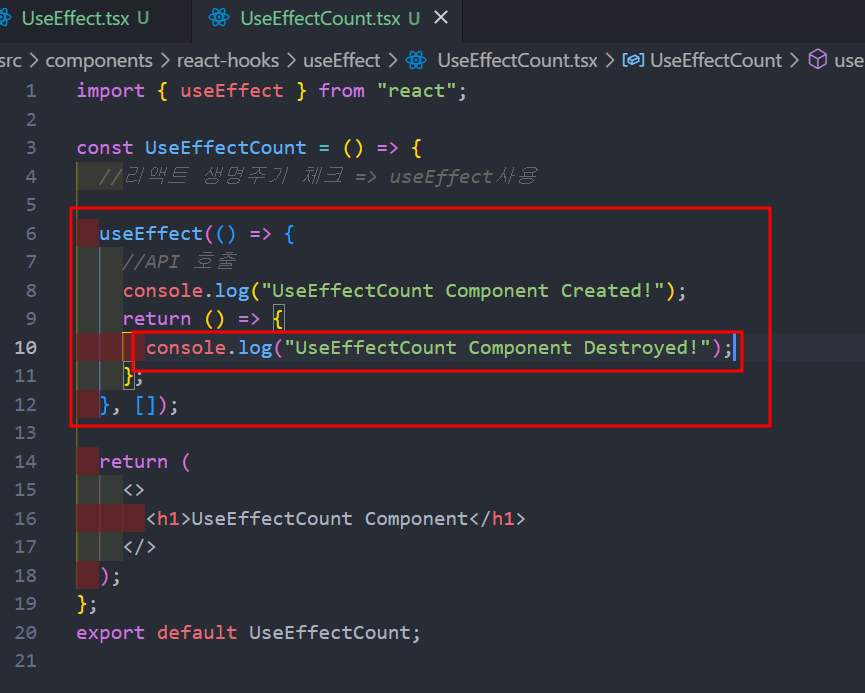
1-1. useEffect [생성]
확인해보면 화면이 켜지고 콘솔창에 뜸

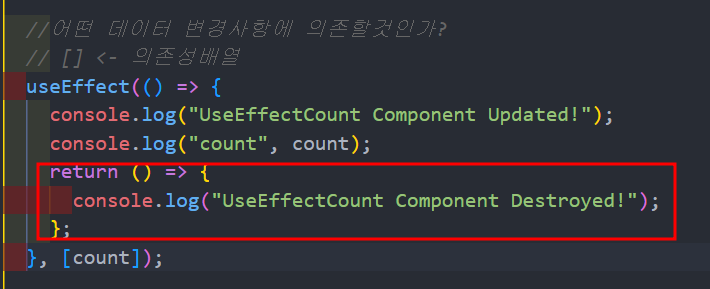
1-2. useEffect [삭제]
=
clean up함수

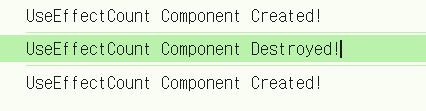
-
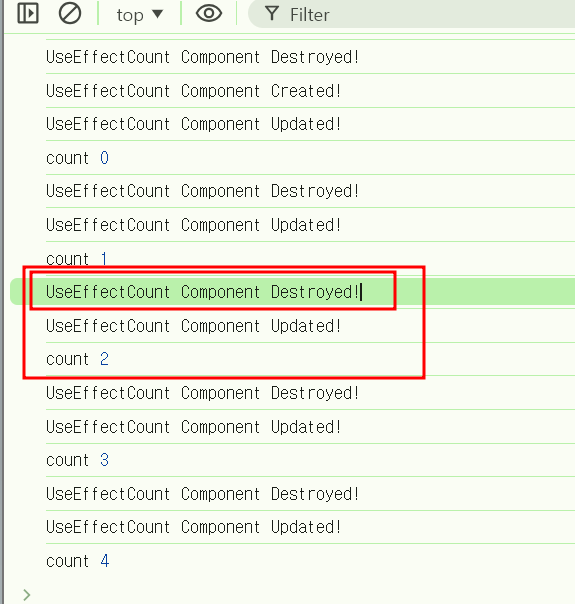
<strict></strict>모드가 사용되는 중이면,
내부적으로 한번 만들었다가 이상이 없으면 지워주기때문에삭제가 보임
-
<strict></strict>모드를 사용안하면 눈에 안보임
useEffect는
async 비동기를 사용하지 못함 ⭐: 콜백함수를 내부에서 반환하는데 이땐 동기 함수로 작동 해야하기때문에 !
-
aysnc는 항상 Promise를 반환함
└> 🔎
Promise가 뭐지? -
작업의 결과가 promise 객체에 저장
-
promise 객체는 3가지 중 1개의 상태
pending : 작업이 진행중
fulfilled : 작업이 성공적으로 완료
rejected : 작업이 실패했음 -
비동기 작업을 순차적으로 실행하기 위해서 사용함
-
3가지 메서드 (then / catch / finally)
혹시 async비동기를 쓰고싶다면 useEffect 내부에 이렇게 쓰는 방법도 있는데, 나중에 배우게 될 것 같다!

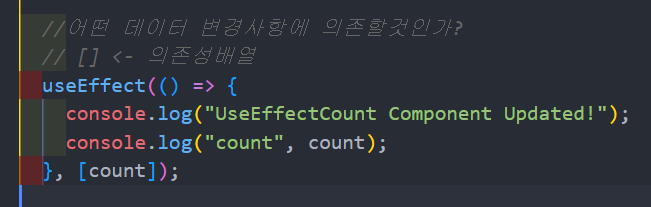
1-3. useEffect [수정 / 업데이트]
: 한번만 실행하고 싶다면, 의존성배열에 [ ] 해당 객체 넣어두기


-
메모리가 삭제되고 다시 생성돼서 실행되니까 변경사항이 체크됨


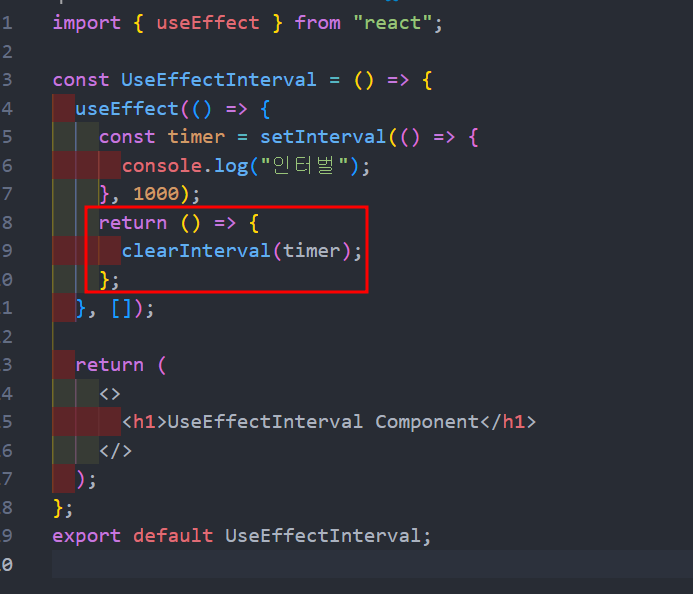
🔎 useEffect 삭제는 왜 필요할까?
setTimeOut / setInterval 은 초기화해주는 코드를 꼭 넣어줘야함
안그럼 인터벌 코드가 화면에서 삭제되었음에도 불구하고 계속 메모리가 살아있음
= 메모리누수를 방지하기위해!

2. useEffect를 활용한 DarkMode만들기 🌛
tailwind css 이용
class명에 dark:를 붙이면 다크모드일 때 쓰고싶은 css가 적용됨
darkMode는 index.html에 다크모드를 설정하면 됨

"다크모드 "일 땐, class에 dark 붙여짐

3. useLayoutEffect 훅
useEffect
- 컴퍼넌트가 생성되고,
렌더링(화면에 보여진) 다음에 비동기적으로 처리함- 깜빡임을 볼 수 있다
- ex) 데이터 통신
useLayoutEffect
동기적으로 실행되는 hook이어서, 컴퍼넌트가 생성되고나서렌더링 되기 전에 실행되므로, 깜빡임이 없다- 이 코드가 실행되는 동안은 동기적인 훅이라서
다른 기능들을 실행할 수 없음🥲- ex) 레이아웃 변경
=> 단순 html 변경 등을 제외하곤 useEffect를 쓰는게 좋음
4. 실습과제 point
useEffect
- filter((item)=>item.name.includes(terms)) : 해당 단어가 포함된거 필터처리하기
이거 필요
-입력요소에 렌더링되는거 -> 한번만 렌더링되게 debounce
프롭스 드릴링 방식으로 설계함
-> depth가 짧으면 props drilling방식이 이득이지만, zustand나 redux contextAPI를 이용해봐도 괜찮음
컴퍼넌트는 데이터를 전달할 때 위에서 아래로밖에 못주는데,
state lift 기법을 사용해야한다.
부모영역에서 state를 만들어야함
5. useId
React 18에 새로 추가된 유니크한 id를 만들어주는 hook
- 컴포넌트의 최상위 수준에서 호출하여 고유한 ID를 생성
- 반복문이나 조건문 내에서 호출할 수 없음
6. useTransition
const [pending, startTranstion] = useTransition()
과부화를 낮춰주는 훅 (무거운 코드들을 startTranstion으로 wrapping하면)
-
특정 코드블럭= starter함수 안의 우선순위를 낮춰버리기떄문에 가능
-
동시성 (=비동기 / 코드의 실행을 기다리지 않겠음)
-
리액트에선 잘 쓰진않지만 next에선 엄청 잘 쓰인다
——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.