✅ 학습 내용 정리
학습 예제 출처: 수코딩
✏️ Learned
1. useTransition
-
동시성 모드 훅
-
<useTransition>이 부분으로 감싸진코드 블럭의 우선순위를 낮춤 🔽
2. useDefferedValue
-
특정 값의 우선순위를 낮춤 🔽
-
변수로 받아서 우선순위를 낮추고싶은 state를 넣는다
const deferredValue = useDeferredValue(dummy);
3. 메모이제이션
3-1. useCallback
함수값을 메모리에 저장해놨다가 가져다 쓰는 방법
export default React.memo(컴퍼넌트이름);: 컴퍼넌트가 메모리에 저장되어있어서 전달함
: 불필요한 재렌더링 방지
메모이제이션은 남발하면 성능저하 🔽 일으킬 수 있음!
메모이제션 컴퍼넌트 구분
반복 렌더랑: 메모이제션- 그 외 : 선택적
🔎 메모이제이션 메모리가 퓰어질 때 ?
컴퍼넌트
전달받은 props가 데이터변경될 때
const increment = () => {
setCount((count) => count + 1);
};increment안에 값이 들어가있을 것 같지만, 참조자료형이라 주소값이 들어가있기 때문에 함수가 늘어난다
useCallback
: 함수를 메모이제이션 하기 위해 사용됨
⭐------------------------------------------------------
1) 컴퍼넌트 메모이제이션 ; React.Memo(리액트패키지의 메모함)
메모이제이션 해지할때?
└>컴퍼넌트로 전달받은 데이터가 변경될 때
└>context로 공급받은 데이터가 변경될 때
2) 함수 메모이제이션 : useCallback
└>의존성 배열에 있는 데이터가 비었을 때 = 메모이제이션 절대 풀리지 않음
└> useCallback을 했을 때, 리액트는 함수 scope(비슷한 말로 상태)를 기억함
- 콜백함수 형태 : 원래(이전) 형태의 값을 참조할거면 => 최신값을 보장함
- value 형태 :이전 값 참조 안해도될 때
🔽 그래서 아래 코드에서 count는 콜백함수형태로 작성해야 좋다
const [count, setCount] = useState({ count: 0 });
//useCallback (()=>{},[])
const increment = useCallback(() => {
setCount((count) => ({ count: count.count + 1 })); //콜백함수형태 = 최신값을 보장함
//{ count : 0 } 을 기억하고있어서 value형태로 작성하면
// setCount({ count: count.count + 1 }); //value형
}, []);
3) 값 메모이제이션 : useMemo
└>의존성 배열에 있는 데이터가 비었을 때 = 메모이제이션 절대 풀리지 않음
⭐------------------------------------------------------
useMemo (()=>{return"""},[]) => (메모이제이션, 의존성배열)

객체로 변경하게 되면 , props는 객체일텐데 메모이제이션이 풀리지않음
useState는 내장되어있는 것처럼 자동으로 메모이제이션되는 훅임
- 관리하는 데이터가 변경될 때 메모이제이션 변경
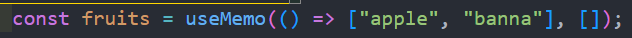
3-2. useMemo
: 값을 메모이제이션 (재렌더링 방지)

🫨 리액트의 고차컴퍼넌트(Higher-Order-Component)에 대한 이해?
└> 고착컴퍼넌트가 뭐야 🔎
컴퍼넌트로 매개변수를 받아서 다시 컴포넌트를 반환하게 하는 컴퍼넌트임
ex) React.Memo(컴포넌트형) => 컴퍼넌트를 응답받음
3-3. Todo 메모이제이션
🔎 TodoList를 메모이제이션 해야하는이유?
= 최적화가 필요한 이유?
: 반복화 = 메모이제이션 하면 좋다!
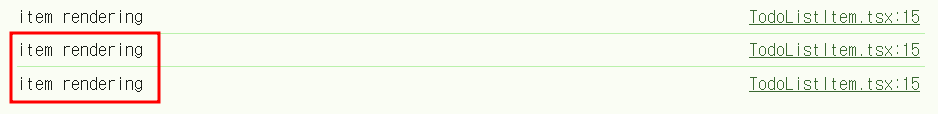
Todo를 1번 입력하면

Todo를 2번 입력하면
: 이전에 렌더링 된 것이초기화돼서 다시 불러와짐

todo리스트를 메모이제이션 하는데
개념이 잘 안잡혔나보다,,,
1) 컴퍼넌트 메모이제이션을 사용해서 , 컴퍼넌트 트리구조를 생각하고 그 안에서 원하는거 React.memo() 하기!
=> 막아지지 않았단 얘기는 props가 변경되었을 때 !
2) useState는 메모이제이션이 자동으로 된 것처럼 작동함
-
todos는 메모이제이션 할 대상이 아님 - useState라서
-
나머지 toggle /delete 만 메모이제이션 바꾸면 됨
-
그 함수가 직접적으로 영향을 받는 맨 상위 곳에서 메모이제이션 하자!
4. Context API
:Provider-Consumer
before) 기존
: root 컴퍼넌트 -> 하위 컴퍼넌트 전달
after) Context API
: context라는 영역에 데이터 정의 -> 원하는 데이터 요청 - > 전달받기
--안티패턴......
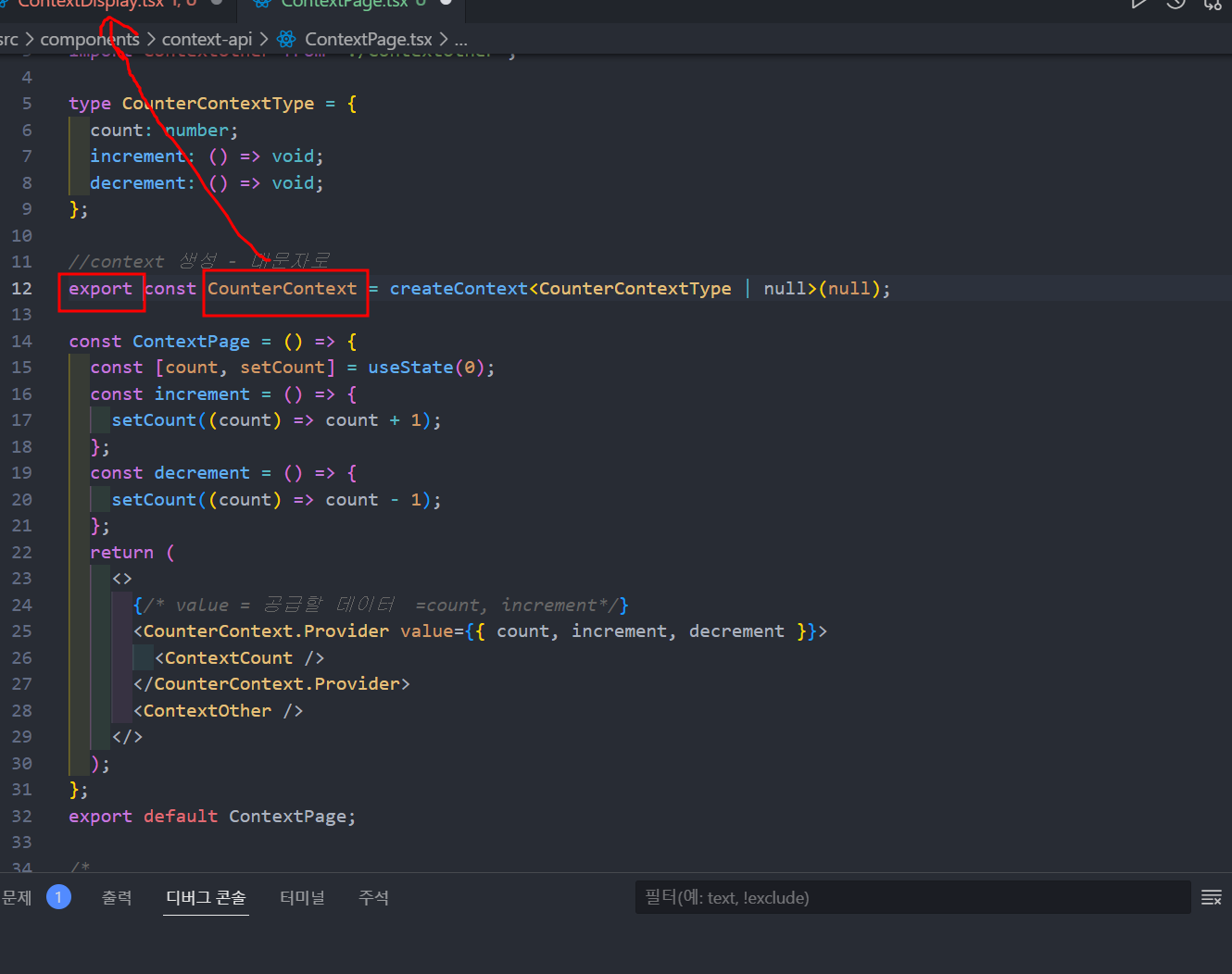
1. createContext => 공급자 생성
2. 1번context.Provider 범위설정
3. 그 범위 안에 value 속성으로 데이터 모아두기
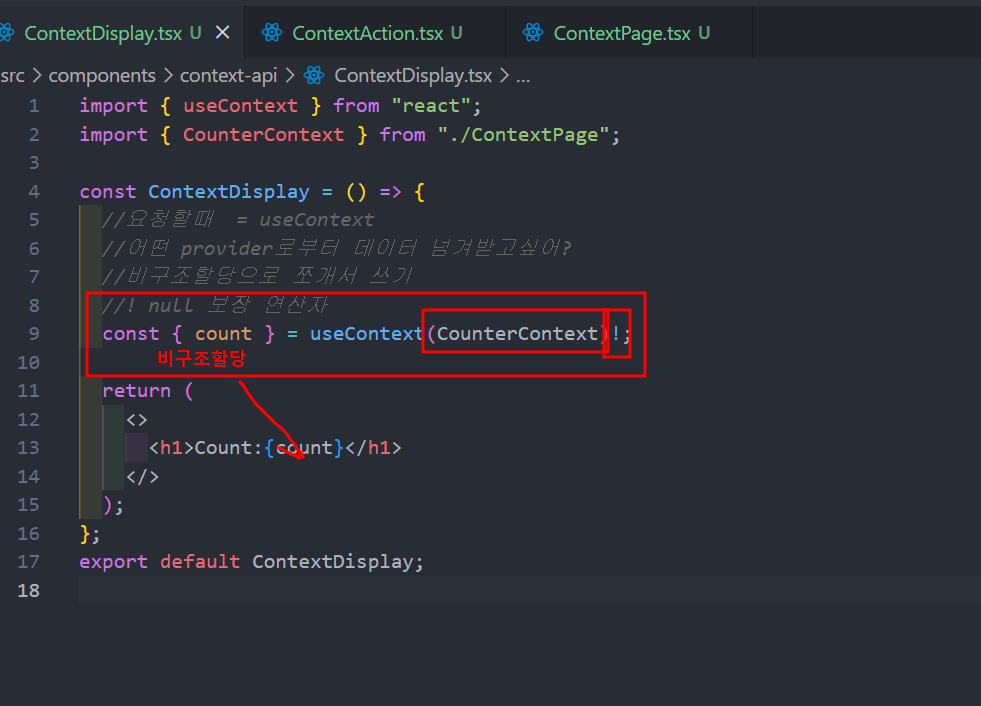
4. 다른 컴퍼넌트에서 useContext(1번컴퍼넌트이름);을 받아서 사용
ex) const { count } = useContext(CounterContext)!;


🔎🫨 그럼 어떻게 실무에선 하는데?
context라는폴더만들고- 그 안에
이름 + Provider.tsx공급자 파일을 만들고 children을 사용함- 그 공급자파일을 전체 root 상위 컴퍼넌트를 감싸기!
=> 유지보수와 재사용성이 좋아짐 👏🏻
——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.