❓참여하게 된 계기
저는 풀스택 6개월 교육과정을 수료했습니다.
해당 교육은 거의 백엔드 위주로 흘러가는 커리큘럼이었어서 프론트엔드에 대한 지식은 얕았습니다.
그런데 프로젝트를 하는 과정에서 프론트엔드에 대한 욕심이 더 커졌고, 프론트엔드 개발자가 되고 싶어졌습니다.
내가 지금 알고있는 기초 문법 정도의 React가 아닌 더 자세하고 깊은 심화단계의 React를 경험을 해보고 싶었고, 실무 경험을 해볼 수 있는 아주 좋은 기회인 것 같아서 지원하게 되었습니다
┼ 타입스크립트는 오기 전, 강의로 '타입스크립트는 어떤거다~'정도로만 배웠기 때문에, 이번 계기로 제대로 배워서 타입스크립트까지 마스터해보고 싶습니다!
✅ 학습 내용 정리
학습 예제 출처: 수코딩
✏️ Learned
- 오늘 어떤 것을 배웠나요?
1. 개념정리
JavaScript
ES6
- 기본자료형
[문자 / 숫자 / 논리 / undefined / null / symbol]- 참조자료형
[객체 / 배열 / 함수]
1) let과 const로 변수 선언하기!
var는 이제 거의 사용 안해요,,,
let: 재할당이 필요한 경우const: 재할당이 필요하지 x 경우
2) 상수 vs 변수?
상수: 변하지 않는 수변수: 변하는 수
3) 화살표 함수
: 값으로 평가될 수 있는 식 / ex) 1+2=3
함수 선언문:
function hello(){
console.log("hello");
}함수 표현식:
기명함수: (이름있는거 할당하는거) -> 권장 -> 디버깅이 쉬워서
익명함수: (이름없는거 할당하는거)
const printHello = function printHello() {
console.log("hello");
};화살표 함수:
const hello = () => {
console.log("hello");
};📌 Note Code
//함수표현식으로 곱하기만들기
const multiply = function (num1, num2) {
return num1 * num2;
};
//이렇게 생략도 가능함 ⭐⭐⭐
const multiply = (num1, num2) => num1 * num2;4) 비구조할당
🔎 근데 비구조할당을 왜 사용하지?
일반적으로는 ex) person.name 이런식으로 출력해야하는데,
비구조할당을 사용하면 바로 변수를 사용 ex)name 해서 코드가 간략해진다!
└> 💡
비구조할당 배웠었는데 왜 그동안 안썼을까 ,,,
이번 프로젝트때는 꼭 써봐야지!
5) spread 연산자
얕은 복사 (shallow copy)
- [. . . 마침표3개]
- 복사한 배열이 원본이 가지고 있는 형태로 복사되는 것
주소값을 복사했기 때문에 같은 주소값

깊은 복사 (deep copy)
실제 값을 새로운 메모리 공간에 복사- 주소값이 다름
5-1) spread 연산자 (병합패턴)
- 배열

- object 객체

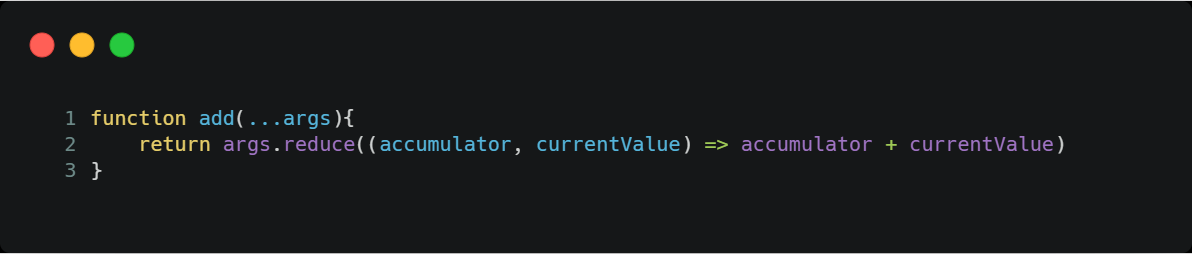
5-2) spread 함수

- 함수의 가변인자로 사용
└>
가변인자란?
함수 호출시 인자가 몇개인지 모를 때...args처럼 사용 accumulator: 초기값currentValue: 현재값
ex) 예제

🤚🏻여기서 잠깐
[] 리터럴 표기법이 뭐야?
[참조]
https://velog.io/@pjeeyoung/%EB%A6%AC%ED%84%B0%EB%9F%B4
리터럴은 데이터(값) 그 자체를 뜻한다. 즉, 변수에 넣는 변하지 않는 데이터를 의미하는 것.
const a = 1;
여기서 a는 상수이고, 1은 리터럴이다.
2. 🫨 과제 요구사항
1) 문장에서 가장 긴 단어 반환하기 (string, 배열 아님)
"Hello, Wor" -> "Hello," "ab cde" -> "cde"
└> 💡 내가 생각한 과정
먼저 내가 구현하고 싶은 걸 말로 적어보자!
- spilt (" ") 기준으로 끊어 [배열1, 배열2]
- 배열이 생길텐데, 그 배열의 length구하기
- sort로 length 내림차순하기 (b-a)
- find 첫번째요소만 ? or 배열의 [0] 첫번째 요소 가져오기
- 타입은
문장 = string/반환:string
스트링이 아니랬는데,,,,,,,,스트링으로 밖에 하지 못했다,,,
스트링도 배열도 아니면 과열 뭘까
내일 가서 배우고 와야지!!!
└> 📒 다른 풀이
sort : 순회하는건데 ["hi", "hello"] 라고했을 때 (a,b)에서 a = hello / b = hi가 됨
sort => 양수 음수 0 이 나옴
음수 = a가 앞에 정렬 b됩니다.
양수 = b가 앞에 정렬 a됩니다.
결과가 0이면 두 값의 정렬 순서가 변경x
const getLongsString = (str: string): string =>
str.split(" ").sort((a, b) => b.length - a.length)[0];
console.log(getLongsString("Hello World"));
console.log(getLongsString("Hello a"));2) 암스트롱 수를 구하기
100부터 999까지 암스트롱 수를 구하세요
&암스트롱 수란?
암스트롱의 수는 세 자리의 정수 중에서 각 자리의 수를 세 제곱한 수의 합과 자신이 같은 수를 말합니다.
예를 들어 153 = 1 + 125 + 27 입니다.
이와 같은 수를 암스트롱의 수라고 말합니다.
└> 💡 내가 생각한 과정
암스트롱이라는 걸 처음 들어봤다,,,이런게 암스트롱이구나,,
세제곱근 하자마자 예전에 코테 문제 연습했을 때 알게 된 Math.pow()가 생각났다!
그럼 일단 차근차근,,, 타입스크립트를 먼저 쓰려고 하지 말고
- 각 자리 수를 나타내느
a , b ,c= 각number | string임
근데 100~999사이 수니까 a는 1부터 시작해야 함
| a = 1~9 |
|---|
| b = 0~9 |
| c = 0~9 |
처음엔 for문을 돌려서
charAt(i) = a b c 이렇게 뽑아볼까도 했으나, 아닌 것 같아서 패스!
100~999중에 여러개의 숫자가 나올테니 일단 필요한 변수를 생각해보자!
a,b,c,sum,array(result)
sum= Math.pow(a,3) = a3+b3+c3(숫자)
sum = "a"+"b"+"c"(문자) 그렇담 3중for문..?밖에 안떠오른다,,가보자 3중for문! 정답은 없으니까!
for (let a = 1; a <= 9; a++) {
for (let b = 0; b <= 9; b++) {
for (let c = 0; c <= 9; c++) {
}
}
}그리고나서는
숫자 == 문자일 수 없으니 ----> sum !== ${a}${b}${c}
숫자 == 숫자로 바꿔주기 위해
let su = a * 100 + b * 10 + c;이렇게 해주면 거의 끝이 보인다!!
배열을 반환해줘야하니까 return array일거고
만약 sum (세제곱 합) = su (=${a}${b}${c})랑 같으면 array에 집어넣어 (push) !
자 js로는 끝났는데 이제 (타입스크립트) 타입을 정의해보자!
처음엔 a,b,c를 매개변수로 받아야하나 했었는데 a,b,c,sum은 그냥 for문 안에서만 쓰여도 괜찮으니까 let a,b,c로 해주고 함수타입만 배열로 받아주기!
a,b,c,sum / array(resultSu)
▶ 결과 : [ 153, 370, 371, 407 ]
└> 📒 다른 풀이
const isArmstrongNumber = (num: number): boolean => {
const digits = num.toString().split("").map(Number); // [1, 5, 3]
const sumOfCubedDigits = digits.reduce(
(acc, digit) => acc + Math.pow(digit, 3), // acc: 0, acc: 1, acc: 126, acc: 153
0
);
return sumOfCubedDigits === num; // 암스트롱수? 원본숫자 === 각 자리수의 세제곱의 합
};
const printArmstrongNumbers = (): void => {
for (let i = 100; i <= 999; i++) {
if (isArmstrongNumber(i)) {
console.log(i);
}
}
};
printArmstrongNumbers();3. 과제 결과
1) 문장에서 가장 긴 단어 반환하기
function findWord(word: string): string {
const words = word.split(" ");
words.sort((a, b) => b.length - a.length);
return words[0];
}
console.log(findWord("Hello, Wor")); //Hello,
console.log(findWord("ab cde")); //cde2) 암스트롱 수 구하기
function totalSum(): number[] {
let array: number[] = [];
for (let a = 1; a <= 9; a++) {
for (let b = 0; b <= 9; b++) {
for (let c = 0; c <= 9; c++) {
let sum = Math.pow(a, 3) + Math.pow(b, 3) + Math.pow(c, 3);
let su = a * 100 + b * 10 + c;
if (sum === su) {
array.push(su);
}
}
}
}
return array;
}
const resultSu = totalSum();
console.log(resultSu); //[ 153, 370, 371, 407 ] 01. 타입스크립트
❓ 자바스크립트가 있는데 왜 사용할까?
자바스크립트 = 동적언어
⬇️
타입스크립트 = 정적언어로 바꿔주는데
그니까 왜 타입스크립트를 쓰냐면~~~
자바스크립트는 실행해보기 전까진 에러가 있는 걸 알지 못하는데 타입스크립트는 컴파일할 때 에러가 있는걸 캐치해서 에러가 적은 코드를 만들 수 있어!
단점이라면,,,,또 하나의 언어를 학습해야 한다는게 단점이지만!
npm(노드 패키지 매니저)
: 노드 패키지 관리하는 도구
1)
npm init -y:기본적인 질문에 대한 답변을 자동으로 답변해줌

2)
npm i typescript
그냥 설치

npm 삭제

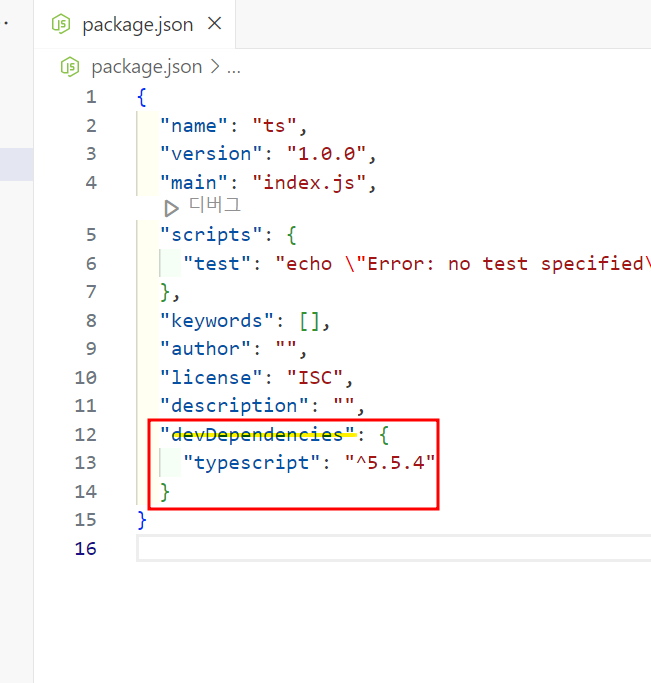
개발모드에서만 사용

└> 그러면 devDependencies로 들어감

- 로컬로 설치했을 땐
node node_modules/typescript/bin/tsc index.ts노드 통해서만 가능
🔥그래야 js파일이 생성됨

- 전역으로 설치했을 땐
tsc index.ts가능


3)
npm i typescript

컴파일(compile) -> 컴파일러 (compiler)
✅ client : 웹브라우저
-> [html /css / js ]
이건데,,,
❓ 아래 언어들은 어떻게 웹브라우저에 띄우지?
| .scss |
|---|
| .sass |
| .pug |
| .ts |
이러한 언어들은 컴파일(compile)을 거쳐서
[html /css / js ]로 변환을 해줘야함
컴파일할 때 사용하는 도구 = 컴파일러(compiler)
-> typescript 패키지 = npm i -D typescript
[ctrl + ,] : 환경설정에서 code-runner 설정 해주기
경로지어주고 typescript실행할 때는 이 모듈을 쓰라고 알려주는 거임
install -D ts-node 이걸 설치하면
모듈 폴더 안에 저 경로대로 ts-node가있음

- 인코딩깨지면 이렇게 변경해주기
"code-runner.executorMap": {
"typescript": "node -r ts-node/register"
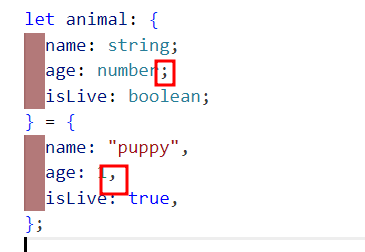
},객체 타입 지정
타입은 ; 세미콜론으로 / 값은 , 콤마로!

🔎 Lacked
** 부족했던 부분 (시행착오/어려운 점)
- Typescript에서
배열 안에 배열 안에 [기본자료형들] 이 같이 있는 타입 정의가 좀 어려웠다.
const arr13: [number, number[], number] = [1, [2, 3], 4];
const arr14: [number[], number[], string[]][] = [
[
[1, 2],
[3, 4],
["a", "b"],
],
[
[5, 6],
[7, 8],
["c", "d"],
],
];
- function
함수선언문-> const함수 표현식로 바꾸는게 좀 헷갈린다... 계속 써서 익숙하게 만들어야지
💭 Longed for ?
** 앞으로 뭘 더 하면 좋을까?
-
위에 부족한 부분 보충,,
-
타입스크립트 선행학습 필요
-
JS 공부 병행
😊 집중해서 듣고 있는 중,,,😊

——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.