✅ 학습 내용 정리
학습 예제 출처: 수코딩
복습 들어가기 앞서 참고하면 좋은 사이트
https://leehwarang.github.io/docs/tech/call_apply_bind.html
-bin관련 내용
https://any-ting.tistory.com/129
-함수선언식 vs 함수표현식
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/random
-[Javascript] Math 관련된 함수 - MDN 공식
✏️ Learned
🔎 라이브러리? 패키지?
: 같은 용어지만 부르는 관점에서 조금 다름
라이브러리 : 자바스크립트 관점에서 부르는 이름
패키지 : 노드js 관점에서 부르는 이름
🔎 npm / npx / yarn?
: 하나의 프로젝트는 하나의 관리도구만 선택가능
npm : 싱글스레드 -> 한 번에 하나의 작업
npx : Node 설치할 때 자동 설치
yarn : 멀티스레드 => 한 번에 여러 개의 작업
🔎 package.json -> [버전 자릿 수] 의미
patch- 버그minor- 기능추가 횟수major- 완전 업데이트optional pre-release label- ex. 출시버전?
1. 프로젝트 만드는 2가지 방법
└ vite로 하는거 추천!
./ = 현재폴터
../ = 상위폴더
📂cra
npx create-react-app my-app
깃허브 공식문서 가보면 22년도가 최신이다,,,
cra는 버려진건가,,
그래서 수업 때는 비트로 하기로 했다!
📂vite[비트]
: view창시자가 만든 개발환경
npm create vite@latest .

Create React App 안쓰는 이유?
CRA는 JavaScript로 구성된 Webpack을 사용하는데 속도가 느린편입니다. 평소에는 못느낄 수 있지만 처리해야 할 코드의 양이 많아질 수록 느린 속도를 채감할 수 있습니다.
위와 같은 단점을 해결하기 위해 Esbuild를 기반으로 만들어진 빌드툴인 Vite를 사용하게 됩니다.
[참고]
https://velog.io/@homile/react-vite
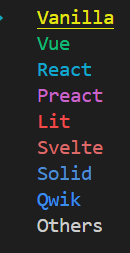
- 지원하는 라이브러리
-
일단 우리는 react를 할거니까 리액트 엔터!

-
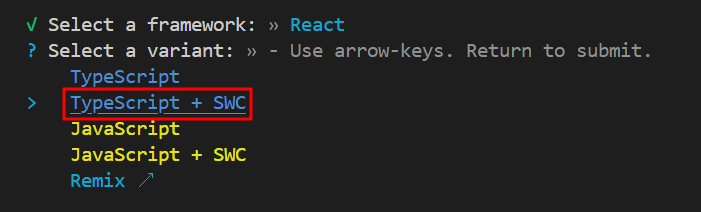
SWC= Speed Web Compiler = 웹브라우저가 인식할 수 있게 컴파일하게 도와주는거
└ 최근 트렌드! (선택사항)
-
npm i -
npm run dev개발 서버 실행
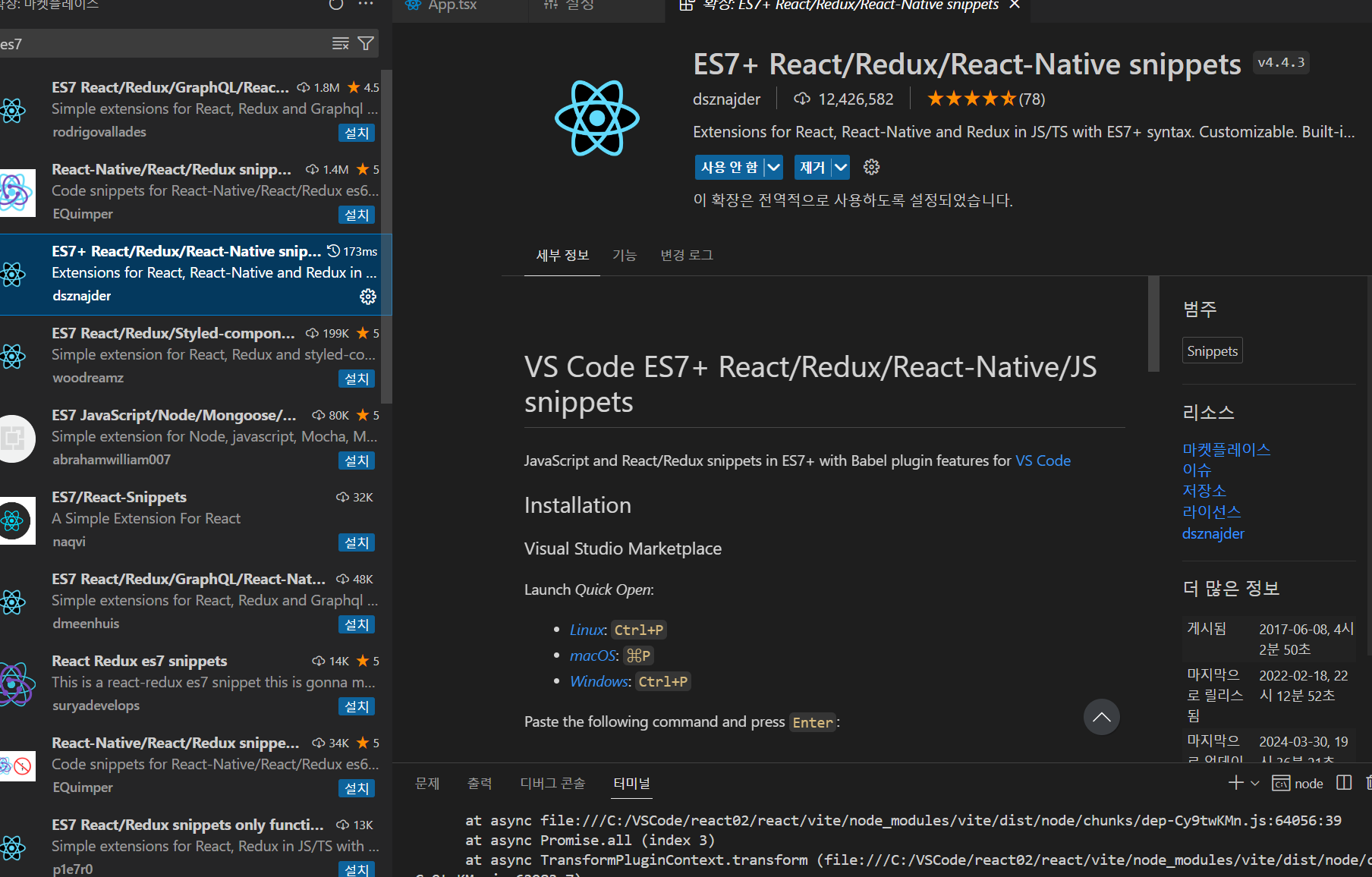
🔎 왜 npm run dev 가 안될 때?
해당 이미지를 보면 됨 => 회사마다 이름을 고유한 이름으로 바꿔놓기 때문에 나중에 회사가서 소스코드 뜯어볼 때 주의해서 보자~😊

👟 [npm run dev] 실행 과정
-> /index.html -> main.tsx -> 웹브라우저 열리기
🔎 2. 리액트 쓰는 이유? ⭐⭐⭐
- 가장 인기있는 프레임워크
Virtual Dom ⭐⭐⭐
리액트가 Dom을 복사해서 2개의 가상돔을 만듦
null 보장 연산자 = !


클래스형 컴퍼넌트(이제 안씀)
함수형 컴퍼넌트
rafce = rsc랑 얼추 비슷한 듯
rfc = 자동 export 완성
📒 jsx 규칙
1. 항상 하나의 루트태그 반환
<table>
<tr>
<th>
</th>
</tr>
</table><> </> = <React.Fragment </React.Fragment>
3. React에서 컴퍼넌트란?
jsx를 반환하는 함수가 작성되어져있는 파일!
- export default를 쓰면 이름을 내마음대로 지을 수 있고,
0 default를 안붙이면 이름 못바꾸고 const 함수형 화살표 처음에 붙여야 함
인라인 스타일 (inline-style css)
style 속성을 사용해서 코드에 직접 적용하는 방법
->-는 카멜케이스로 적어주기!!
혹시 서드파티(Third Party) 들어봤나?
서드파티가 뭐야!🫨
서드파티는 제 3자를 뜻하는데, 공식이 아닌 개인이 해당 기술을 가지고있는 걸 뜻함
그중에서 css- classnames라는 라이브러리를 사용해볼거임
🛠️ classnames 라이브러리 설치
https://www.npmjs.com/package/classnames?activeTab=readme

: ${} 문자열 리터럴 안쓰고 나열만 해도된다!
——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.