✅ 학습 내용 정리
학습 예제 출처: 수코딩
✏️ Learned
1. 파스칼 vs 카멜 vs 스네이크 케이스
파스칼케이스:
ex) ProfileCard -> Profile + card
: 클래스, 함수 / 첫글자를 대문자
-
카멜케이스:
ex) profileCard -> profile + card
(첫번째 소문자를 제외하고) 두번째 단어부터 대문자 -
스네이크 케이스;
ex) profile_card -> profile + card
2. 타입 별칭 (Type Alias)
📂types 라는 폴더 만들어서 여기에 재사용하는 파일 넣어주기
type 타입 만들 때 타입 별칭은 파일명 + Props로 해준다.
ex) type ProfileProps = {} 이렇게
3. 컴퍼넌트의 children
children을 사용해서 값을 전달하고싶으면 아래처럼!
html의 컨텐츠전송를 활용하는 방법을 = chilren으로 전달
children은 바꿀 수 없음!!
<Button>전송</Button> => 시작과 종료 컴퍼넌트가 있는 상태로
외우자!!⭐⭐⭐
children : React.ReactNode타입임!!!

4. props vs children의 차이
컴퍼넌트를 사용해서 데이터 전달하는 방법 (2가지)
1) props
2) children
props vs children의 차이⭐⭐⭐
children :
데이터를 보낼 때 형식에 제한이 없음 (자유로움)
1개밖에 못받음
props :
여러개 지정한 만큼 받을 수 있음
두개 다 섞어서 처리할 수 있음
: props+children의 컴퍼넌트를 사용한 재사용성
ex)
const Button = ({
children,
className,
}: {
children: React.ReactNode;
className: string;
}) => {
return (
<>
<button className={className}>{children}</button>
</>
);
};
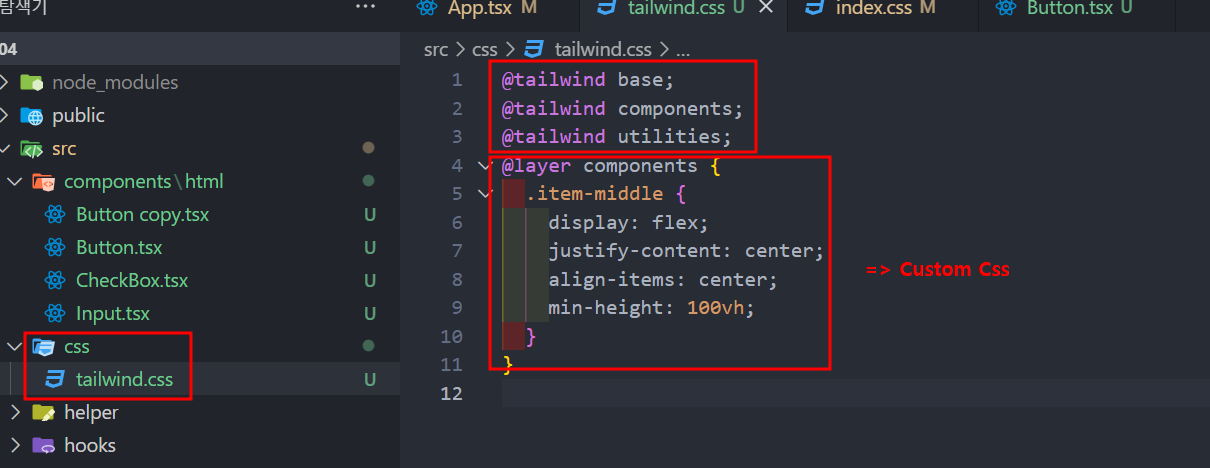
export default Button;5. Custom Css 💡


5.React.ComponentPropsWithoutRef
React.ComponentPropsWithoutRef <" ">
: 리액트에서만 있는 특정 태그 타입을 미리 정해놓은거
: <> 제네릭타입
조건 )
화살표함수로 넘어오는
매개변수이름이 return 반환하는 곳에불러오는 이름과 같아야 함

└> 핵심로직 더 파고들기 ⭐
여기서 끝이 아니다!
화살표함수로 넘어오는 매개변수도 재사용하게 만들 수 있는데,,!!!!
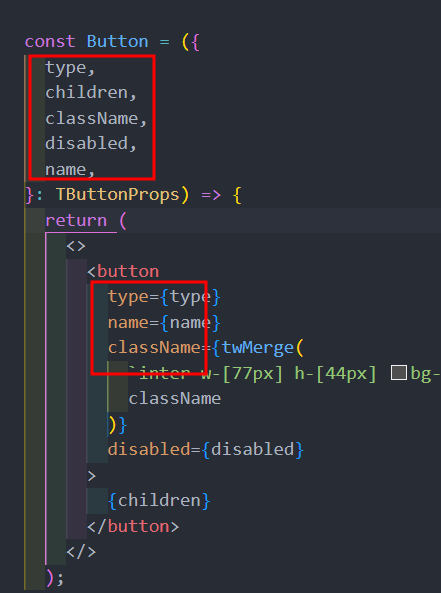
1. 비구조할당 말고 props로 받기
2. 그 아래 const로 {children, 내가 만든거? , ...rest} = props;
3. 아래 return에서 {...rest}로 보내기
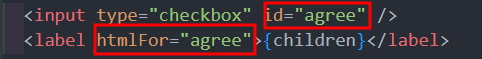
6. type 관련 (input)⭐
index 인덱스 시그니처로 파일 넘기는 법 (지양)
type TCard = {[key:string]:string; & {onClick : ()=> void }; 이런 방법도 있지만
순수 html태그를 다루는게 아니라서 (단지 정보전달이라면) 실무에서 쓰지 않는다!
예를들어 한 문장에 다른 굵기의 문장이 있으면 children => 약관동의 같은거!
: checkbox <-> label 권장!
-
중복되면 안되고, 고유해야함
-
jsx문법에선 for이 반복문예약어라 : for(x) -> htmlFor(o)


7.리액트 hook - useId();
: 기능이 담겨있는 함수집합
useId
- 절대로 중복되지않고,
고유의 id값냄- react18에서 추가가 됨
- {useId}로 출력하면 됨
const uid = useId();
8. 조건부 렌더링
if문 & 삼항연산자
9. 반복 렌더링
💡map메서드로만 돌리기!
우리가 대부분 프로젝트 작업할 땐 map으로 돌리게되면 api 요청을 받아서 데이터를 뿌려주기때문에 그 데이터에 대한 고유의 값이 무조건 주어진다.
근데 지금은 공부단계로 DB가 없기 때문에 index로 쓰자!
근데 실무에선 index로 절대 안받는다
이유는?
성능때문! 새로운 데이터가 들어와서 데이터를 업데이트하거나 정렬했을 때 성능이 떨어질 수 있기때문에~
객체는 {JSON.stringify(users)} - user= [{"name:john"}] 이렇게 데이터 뿌려줌
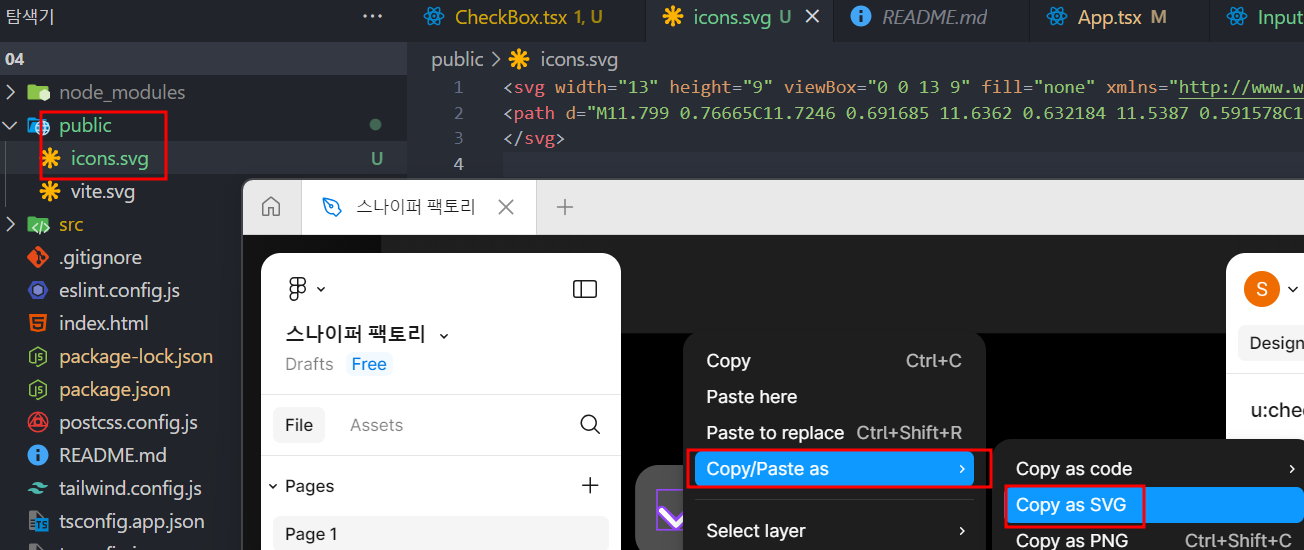
10. 이미지 렌더링 (2가지)
-
src - assets - images에 넣는지?
import img2 from "./assets/images/2.jpg";
<img src={img2} alt="" />
└> 최적화해주지만, import를 하나씩 해줘야해서 단점,,
-
public에 넣는지?
<img src="/1.jpg" alt="" />
└> 누구나 접근 가능 & 공개적 노출
- 실무에서 public에 넣긴함 (src 불편한게 더 커,,,)
- png,jpeg => webp로 변경해서 쓰는게 용량이 줄어서 좋다!
- filter사용해서 원하는 조건에 맞는 이미지를 뽑아낼 수도 있음
🔑 문제 원인 및 해결
이미지 렌더링을 해보기로 했다
배운대로 2가지 방법으로 구현해보려고 했는데,
각각 쉬웠는데 처음에 아주 살짝 헤맸다,,
진짜 중요하니까 복습하기 잘써먹고싶다...!
오늘 진짜 중요한거 배우는 것 같다
재사용성에 대한 의미를 그동안 리액트는 컴포넌트 기반으로 재사용성이 좋다 얘기를 했었지만, 크게 와닿지않았는데
오늘 느꼈다 대박인 것 같다,,,전에 했던 프로젝트들이 허접하게 느껴지는 순간이었다,,,우와,,,
공통컴퍼넌트에 가서 해당 컴퍼넌트(Button/Input 등)의 바꾸고자하는 속성만 바꿔주면 전체 다 그 컴퍼넌트를 쓰고있는 모양은 변한다는거!!!
——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.