✅ 학습 내용 정리
학습 예제 출처: 수코딩
✏️ Learned
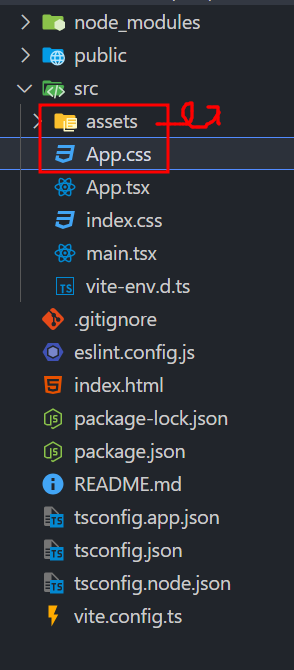
📂 1. 폴더구조 설계 어떻게?
= 아키텍쳐 설계
일단 코린이라 아직까지 깊게는 아키텍쳐 설계를 안해도되지만,
일단 리액트는 이렇게 폴더 구조를 잡는다
1. 삭제해주자

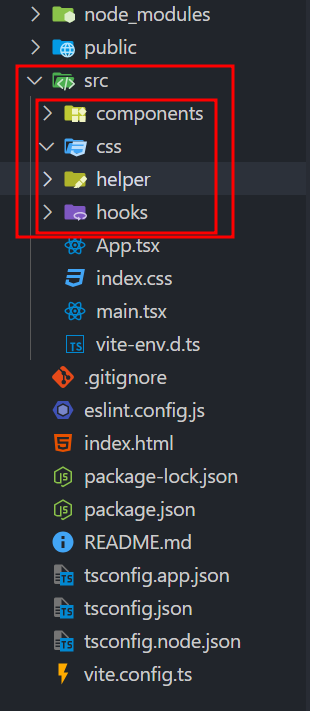
2. basic한 폴더 설계 끝!
🤙🏼 Basic is the best 🤙🏼

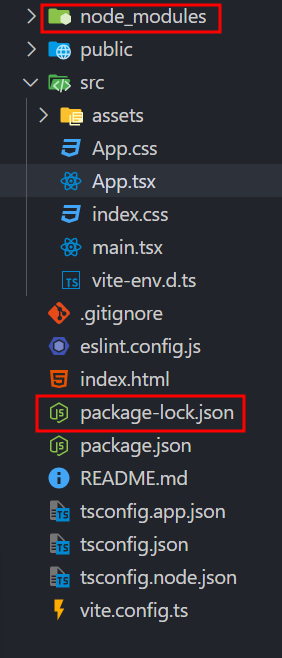
└> 🔥깃허브 주의!!! gitignore
node_modules / package-lock.json / env 넣기


2. 🫨 Styled-components css ?
CSS-in-JS
: 기존 CSS와는 달리 스타일을 JS코드에서 작성해서, 스타일충돌 방지
1.
npm i styled-components설치
2. import 필수로 해주기
import styled from "styled-components";
3. 작성하고 return에서 불러오면 끝!
const Button = styled.button`
font-size: 30px;
color: #16a886;
&:focus {
color: violet;
}
}
`;
export default function App() {
return (
<>
<Button>버튼</Button>
</>
);
}
3. 🫨 tailwind css ?
: 부트스트랩 같은 css인데, 러닝커브가 좀 있다 (간단하게라도 공부해보자!)
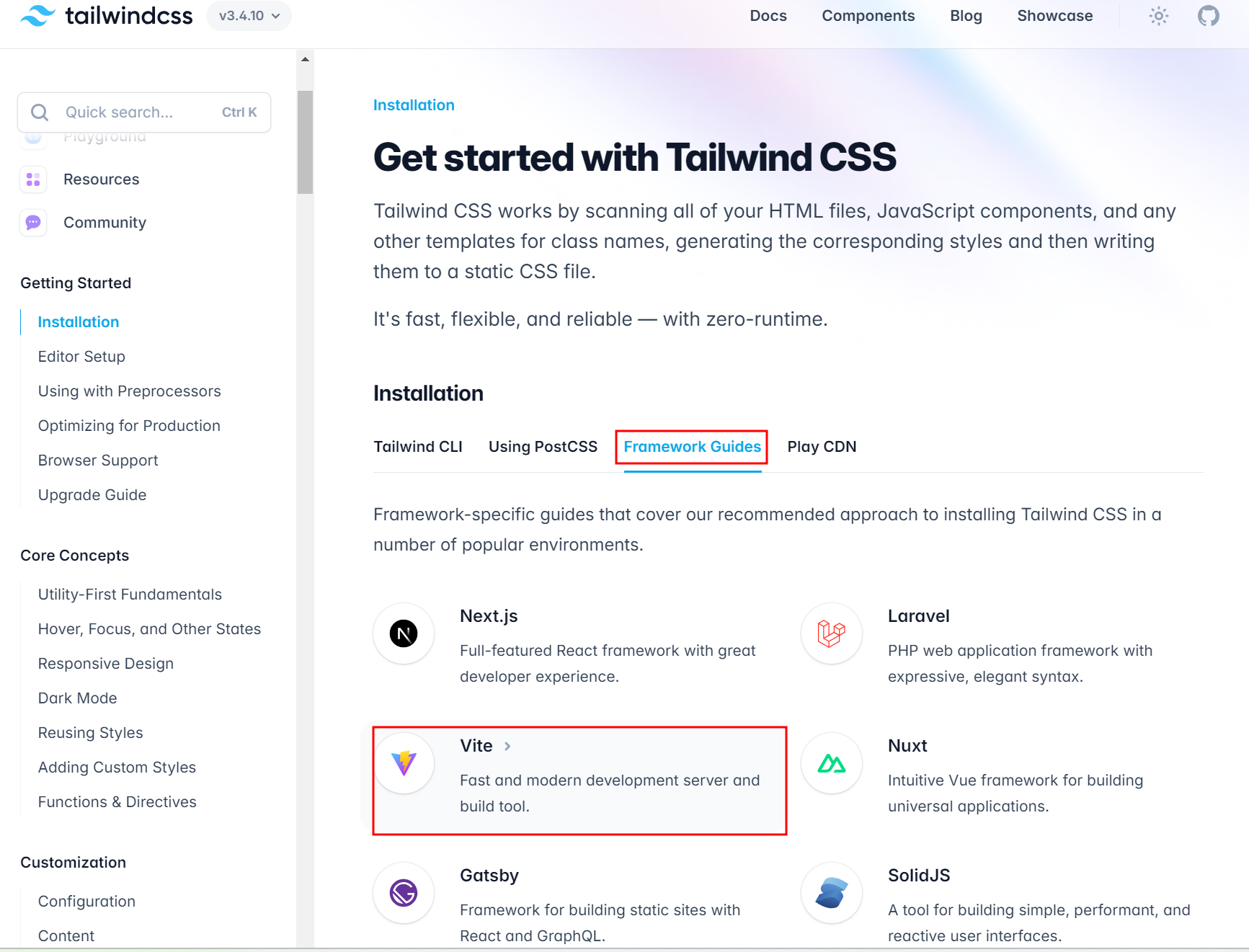
[공식문서]
https://tailwindcss.com/
프레임워크 가이드에 있는 vite 클릭해서 install 해보자🛠️

아토믹디자인패턴
: 개발적인 요소를 최소한의 단위로 쪼개놓는 아키텍쳐 방법론
ex) Tailwind Css
규칙에 대해서 알아보기
1. 조건 병합 twMerge/twJoin
1-1. twMerge
: 중복제거
const isError = true;```
```js33
<h1
className={twMerge(
"text-red-200 text-3l",
isError && "text-blue-400"
)}
>
하이
</h1>1-2. twJoin
: 중복 허용
위에서 twMerge -> twJoin으로 변경해주면 끝!
2.
tailwindcss-forms설치
css의 초기화 : 어떤 브라우저에서도 똑같이 보이도록 리셋 ,,,해버리니까 기본 디자인은 적용해주도록 덮어씌우기
3. 프로젝트 만들 때 꿀팁
💫React & Tailwind CSS Starter Pack
[= react + tailwind + tailwind-merge ]
나만의 셋팅을 해놓고 github에 올리고나서 클론해서 쓰기
출처 - 수코딩
React & Tailwind CSS Starter Pack
or
git clone https://github.com/kisudevel/react-tailwind-stater.git .
4. 리액트에서 구글 폰트 적용 방법
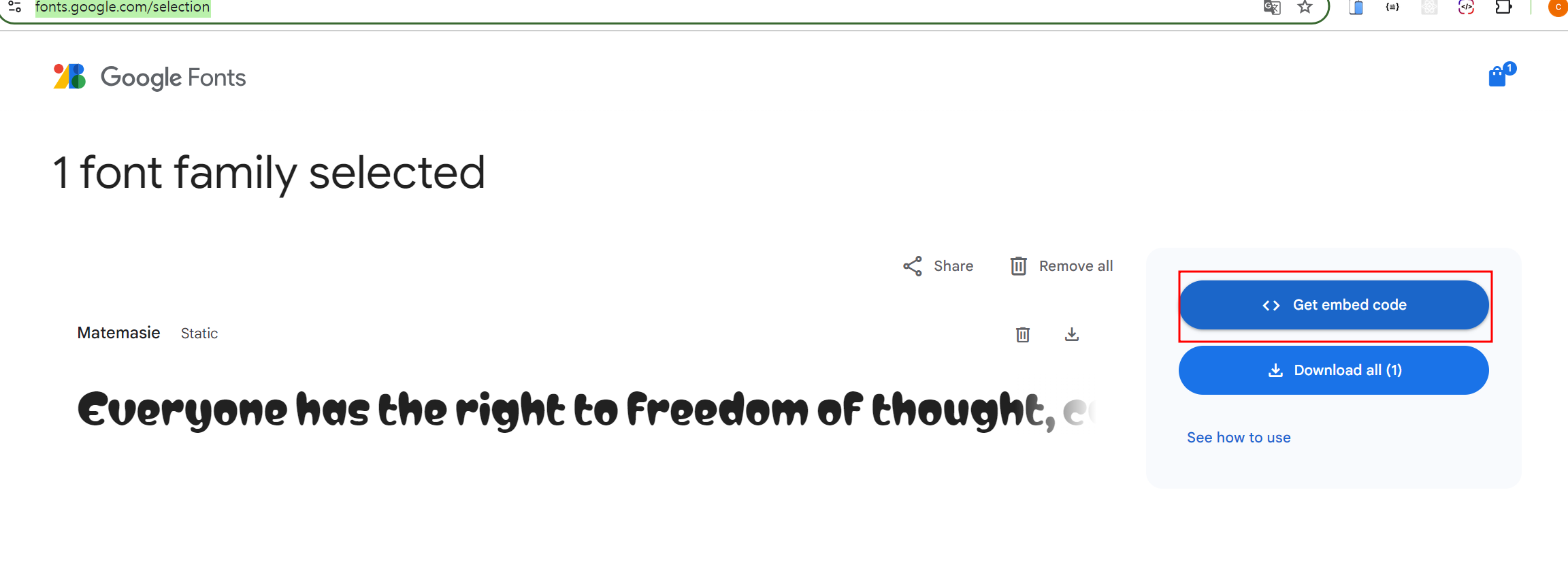
구글폰트 클릭


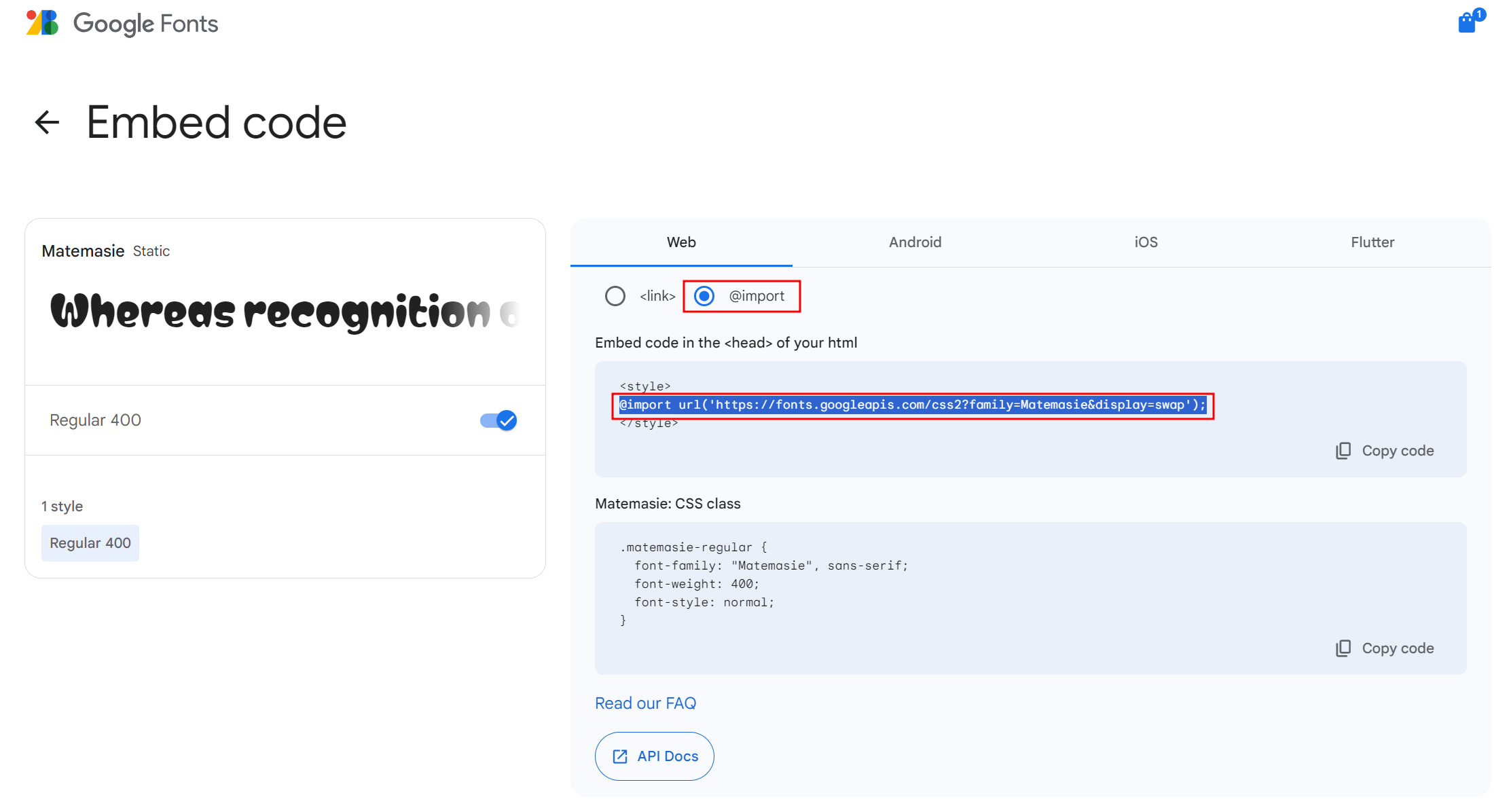
네트워크를 통해서 로드하는 방식임
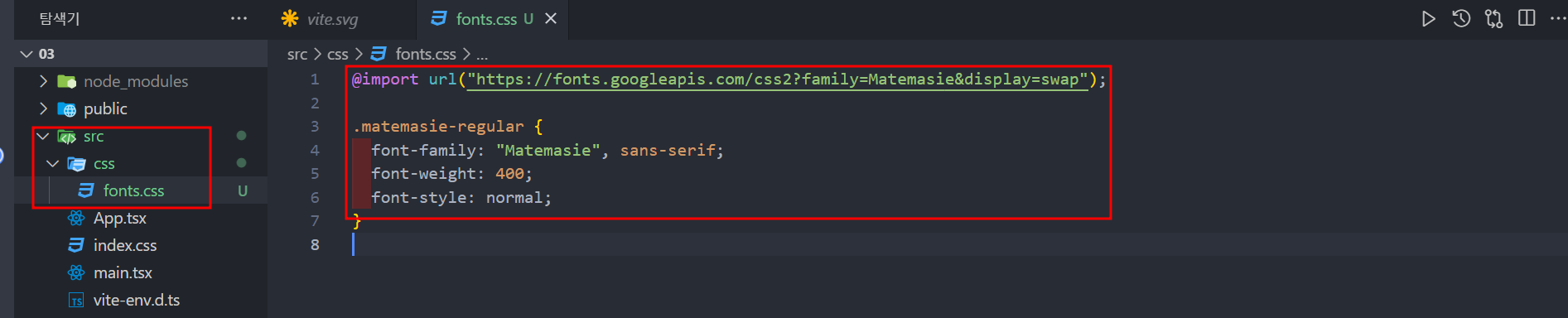
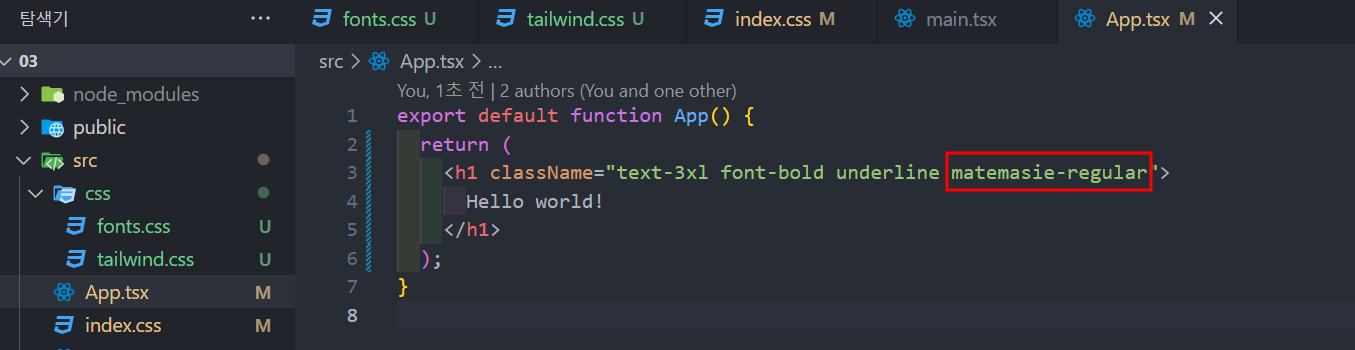
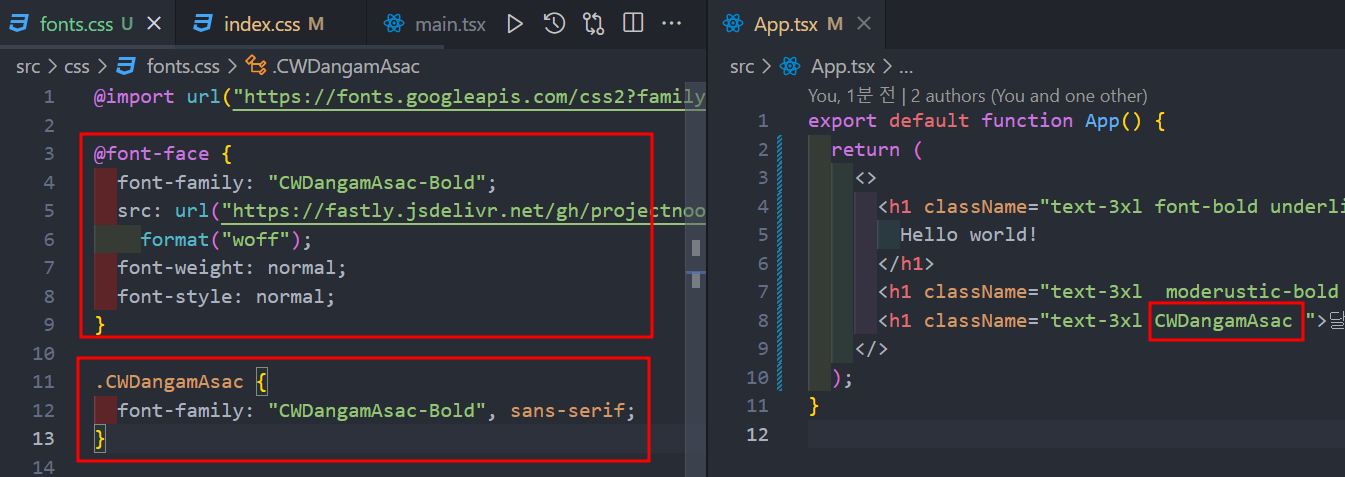
붙여넣으면 저 클래스 이름으로 원하는 폰트 지정 가능

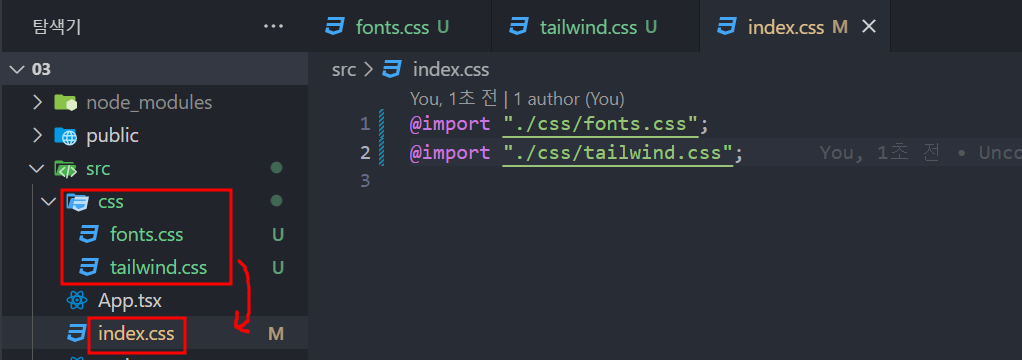
전역적으로 css를 적용하겠다는 뜻이므로, import를 index.css에 해준다


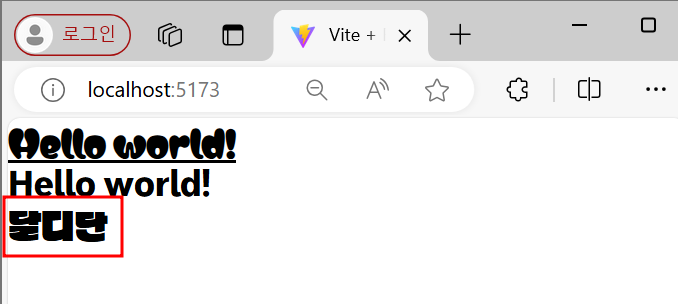
적용완료

📌 Note Code
font-weight
400 = normal
700 = bold
- 번외적으로
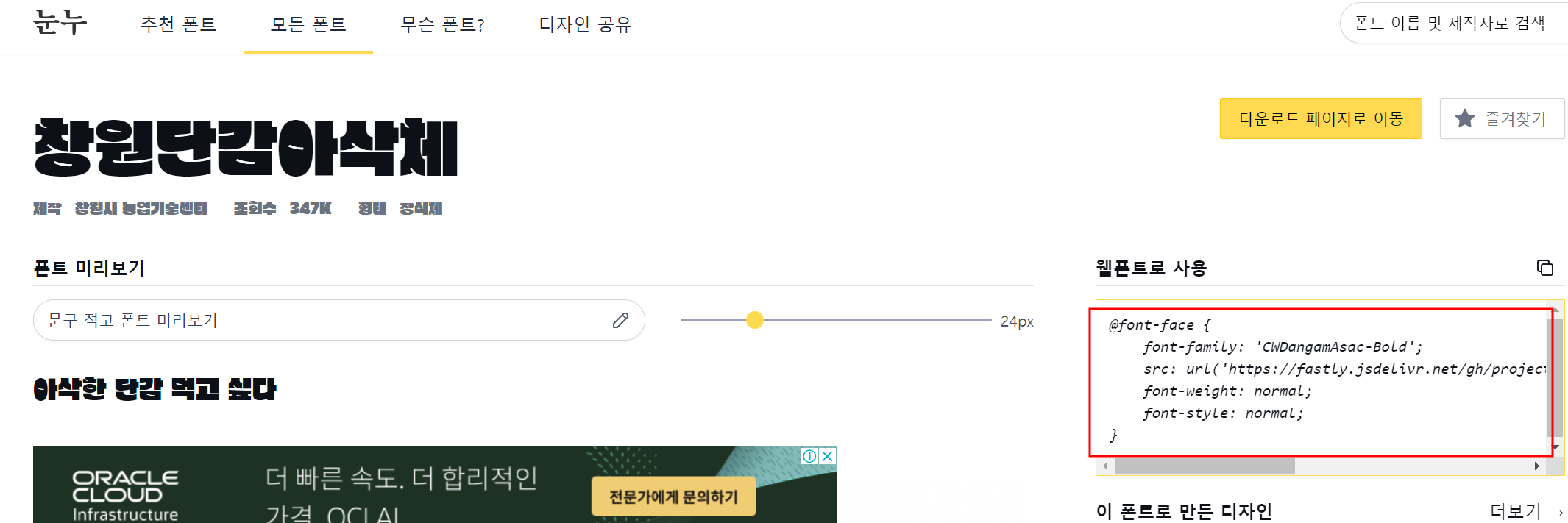
타사이트에서 폰트 다운받고싶을 때
▶ 눈누


- 결과

5. 리액트 - 컴퍼넌트 개념
: DFS 알고리즘 방식으로 컴퍼넌트를 생성 & 렌더링한다.
컴퍼넌트란 ?
: 단순히
.js/jsx/tsx파일만 만든다고 컴퍼넌트인게 아니라 return안에서그 파일을 반환시켜야지 컴퍼넌트가 되는거다!
📌 Note Code
DFS 알고리즘
- 깊이 우선 탐색(Depth-First Search, DFS)
: 🌲 트리구조 / 하나의 경로를 따라 가능한 깊이까지 갔다가 다른 경로로 가는거
6. 이벤트 개념
1) 3가지 호출 방법
1- 인라인(inline) 방식
<button onClick={() => { confirm("확인"); }} 클릭 </button> ```
2- 연결만 해도 되면
⭕<button onClick={onClickHandler}>클릭</button>❌ -> { onClickHandler ( ) } 이거 금지!
<button onClick={onClickHandler()}>클릭</button>
3- 매개변수가 있어서 전달해야하면,
<button onClick={() => onClickHandler()}>클릭</button>
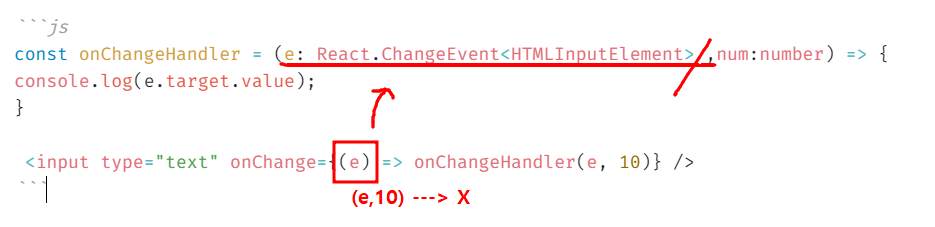
2) 매개변수 (event, ?) 받을 때 타입은?
# 순서
1) 먼저 2번 onChange={ onChangeHandler } 로 맞추기
2) 3번 타입으로 변경해주기 onChange={(e) => onChangeHandler(e, 10)}
3) 마우스 가져다대서 타입추론으로 event의 타입 알아보기
4) 함수를 담은 변수에 타입 정의해주기
const onChangeHandler = (e: React.ChangeEvent<HTMLInputElement>,,num:number) => {
console.log(e.target.value);
}
<input type="text" onChange={(e) => onChangeHandler(e, 10)} />num은 따로임!

📌 Note Code
- 인라인 (inline) 방식
- onClick={} 이렇게 바로 태그자에 적어주는거
<button onClick={}>
버튼
</button>- 🖐🏻잠깐! 자바스크립트 용어 정리
특정문서객체에 addEventListenr를 사용하여 이벤트 타입과 핸들러를 연결하는 과정
1) document = 문서객체 = DOM
2) addEventListenr = 이벤트 등록 메서드
3) "click" = 이벤트 타입
4) () => {} = 이벤트 핸들러
🖐🏻잠깐! 이벤트 용어 정리
1) onMouseEnter = 마우스 객체에 가져다 대는거
2) onMouseLeave = 마우스 객체에서 떼는 것
3) onFocus = 포커스 받았을 때
4) onBlur = 포커스 해지됐을 때
5) onKeyup = 키를 눌렀다가 땠을 때 이벤트
-
이벤트 객체 (e) : 이벤트 발생시 넘겨주는 매개변수
-
이벤트 타입 : 마우스 가져다대면
타입추론으로 인해 알려줌!!!!! 그거 가져다 쓰면 됨
7. props 개념 ⭐⭐⭐
1) props란?
: 컴퍼넌트의 값
데이터 출력할 땐 props.item 이런식으로 써주면 됨
└> 💡잊지말자!
<ListItem title="소개" id={1} />🔎 props로 값 넘길 때 왜 title=""고, id={}일까?
나는 id="1"을 썼는데 자꾸 에러가 나서 number 형식에 안맞는다고 해서 뭐지? 했는데,,,
문자열이 "" 이거고 , 숫자는 jsx방식으론 {}이렇게 넘긴다고 한다!! 잊지말자!!
🔎 Lacked
** 부족했던 부분 (시행착오/어려운 점)
- 이벤트(event)와 매개변수 같이 보낼 때의 타입정의
- props 넘기는 부분 (문자열/숫자 구분)
💭 Longed for ?
-
배운거 복습이 필요해,,,,시간 쪼개서 복습하자
-
JS 공부 병행
——————————————————————————
본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : React 2기 과정(B-log) 리뷰로 작성 되었습니다.