
예전에 반복문 공부할때 별찍기 공부하고 아 이제 할 줄 알고 넘어갔었는데,
아무것도 안보고 구글링 1도 안하고 별찍기해보라는 지인의 말에 막상 코드를 1도 못쓰는 과거를 생각하며
반복문을 정리해보자 😇
반복문
반복문은 조건식의 평가 결과가 참인 경우 코드를 실행한다.
그 후에도 조건식을 다시 평가해서, 참인 경우 코드를 다시 실행시키고 거짓이 나올때까지 반복한다.
- 반복문 종류
- while 문
- do/while 문
- for 문
- for/in 문
- for /of 문 // 제외하고 정리
별찍기를 이용한 반복문을 주로 다룰 예정이라 다른 반복문은 예제 없이 이해한 것만 정리해보자
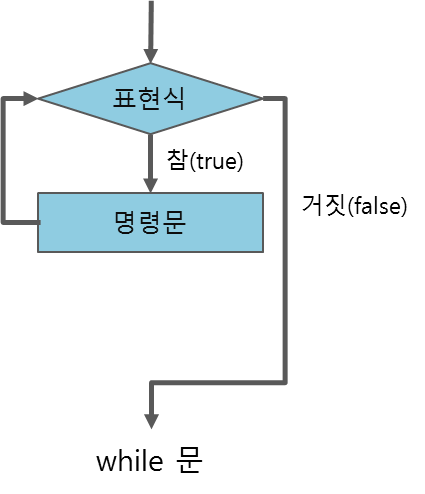
while 문
조건식의 평가 결과가 참이면 문장을 계속해서 반복 실행한다.
조건문의 평가 결과가 거짓이 되면 실행을 종료한다.
사용방법 ✍️
while (조건식) 문장while문은 반복해서 실행할지를 시작 부분에서 판단.

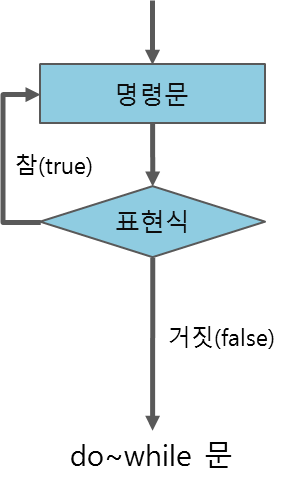
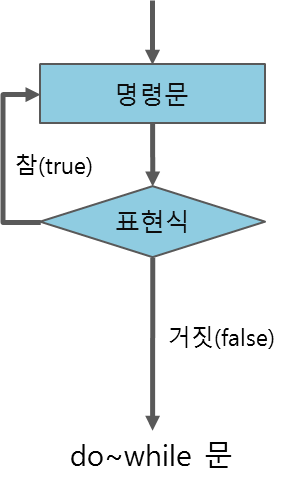
do/while 문
조건식을 평가한 결과가 참이면 반복문의 시작부분으로 되돌아간다.
결과가 거짓이면 do/while 문을 빠져 나와 다음 처리로 이동한다.
따라서 문장은 무조건 한번 이상 실행된다.
사용방법 ✍️
do 문장 while(조건식);반드시 끝에 세미콜론을 붙여야한다.
do/while 문은 반복해서 실행할지를 마지막 부분에서 판단해서 무조건 한번 이상 실행

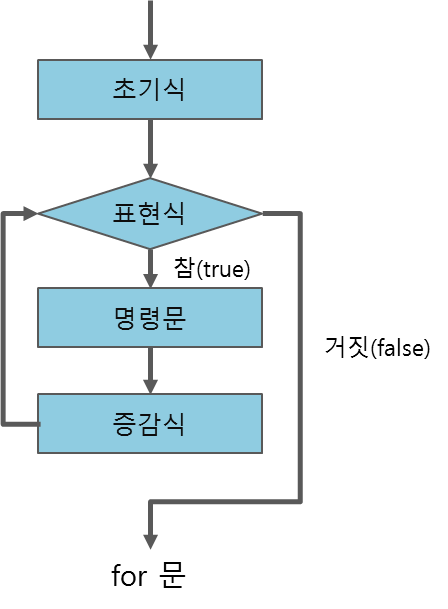
for 문
조건식을 평가한 결과가 참이면 문장을 실행한 후에 반복식을 실행한다.
그리고 다시 한번 for문의 시작 부분으로 돌아가서 조건식을 평가한다.
조건식을 평가한 결과가 거짓이면 for 문을 빠져 나와 다음 처리로 이동한다.
사용방법 ✍️
for( 초기화 식; 조건식; 증감식 ) 문장for문은 아주 중요하기 때문에 간단한 예제를 보고 별찍기를 해보자.
간단한 예제 ✍️
for( var i = 0; i < 3; i++ ) {
console.log(i);
}for문은 초기화식 -> 조건식 -> 문장 -> 증감식 으로 진행.
- 가장 먼저 초기화 식
var i = 0실행이 되며, 한번만 실행 - 초기화식이 실행 종료되면 조건식 진행. 현재 조건식의 평가 결과는
i = 0이므로 true. - 조건식이 true면 문장 실행.
- 문장 실행이 종료하면 증감식 실행. 증감식이
i++가 되서i = 1. - 증감식 실행이 종료되면 다시 조건식으로 실행 순서 이동. 현재 변수는
i = 1이므로 true. - 계속 반복되면 현재 변수가
i = 3으로 되고, 그럴경우 조건식이 false가 되면서 실행 종료.

for/in 문
객체 안의 프로퍼티를 순회하는 반복문이다.
객체로 평가되면 프로퍼티 이름이 차례대로 변수에 들어가고 프로퍼티에 대한 문장이 한번씩 실행.
null,undefined로 평가되면 빠져나와 다음 작업으로 이동.
사용방법 ✍️
for (변수 in 객체 표현식) 문장반드시 끝에 세미콜론을 붙여야한다.
do/while 문은 반복해서 실행할지를 마지막 부분에서 판단해서 무조건 한번 이상 실행

for문으로 별찍기
//탑쌓기
for (let i = 0; i < 10; i++) {
for (let j = 0; j <= i; j++) {
document.write("*");
}
document.write("<br>");
}
//거꾸로 탑쌓기
for (let i = 0; i < 10; i++) {
for (let j = 10; j > i; j--) {
document.write("*");
}
document.write("<br>");
}코드 해석
// 탑쌓기
1. i는 0으로 초기화 시켜, i는 10보다 작아? ㅇㅇtrue임. 그럼 i값을 1씩 증가시켜.
2. 아까 true라 했지? 그럼 다음 문장을 실행시켜.
3. j는 0으로 초기화 시켜, j는 i보다 작거나 같아? ㅇㅇtrue임. 그럼 j값을 1씩 증가시켜.
4. 아까 true라 했지? j가 증가한 만큼 웹사이트에 *로 나타내줘.
5. 아까 true라 했지? i가 증가한 만큼 줄바꿈해줘.
6. 그리고 이 작업을 i가 false가 나올때까지 반복해줘.
// 거꾸로 탑쌓기
1. i는 0으로 초기화 시켜, i는 10보다 작아? ㅇㅇtrue임. 그럼 i값을 1씩 증가시켜.
2. 아까 true라 했지? 그럼 다음 문장을 실행시켜.
3. j는 10으로 초기화 시켜, j는 i보다 커? ㅇㅇtrue임. 그럼 j값을 1씩 감소시켜.
4. 아까 true라 했지? j가 감소한 만큼 웹사이트에 *로 나타내줘.
5. 아까 true라 했지? i가 증가한 만큼 줄바꿈해줘.
6. 그리고 이 작업을 i가 false가 나올때까지 반복해줘.
결과 👍

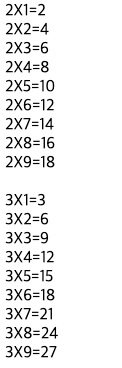
for문으로 구구단
for (let i = 2; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
document.write(i + "X" + j + "=" + i * j);
document.write("<br>");
}
document.write("<br>");
}코드 해석
//구구단
1. i는 2으로 초기화 시켜, i는 9보다 작거나 같아? ㅇㅇtrue임. 그럼 i값을 1씩 증가시켜.
2. 아까 true라 했지? 그럼 다음 문장을 실행시켜.
3. j는 1으로 초기화 시켜, j는 9보다 작거나 같아? ㅇㅇtrue임. 그럼 j값을 1씩 증가시켜.
4. 아까 true라 했지? 웹사이트에 i와 j가 커진만큼 대입해주고 i + "X" + j + "=" + i * j로 나타내줘.
5. 그리고 j가 증가한만큼 줄바꿈해줘.
5. 아까 true라 했지? i가 증가한 만큼 줄바꿈해줘.
6. 그리고 이 작업을 i가 false가 나올때까지 반복해줘.