
핑퐁게임 만들기를 끝낸 후 핑퐁게임을 만들면서 알게되었던 내용들을 정리해보자.
자바스크립트 책보면서 중요하지 않은건 넘어갔던것들이 있었는데 캔버스를 처음보는 거 보니
그때 넘어갔던 것 같다. 그래도 핑퐁게임의 틀을 만드는데 사용한 요소라서 정리하고 넘어가야할 것 같다.
캔버스 만들기
Canvas는 즉시 실행형 저수준 API 으로 정의한다.
캔버스는 쉽게 설명하면 간단한 그림을 그리는 스케치북이라고 생각하면 된다.
그래픽을 구현하는데 만들어진 요소이고 2차원과 3차원의 그래픽 구현이 가능하다.
캔버스 사용방법
- HTML에 canvas 요소를 배치한다.
// HTML
<body>
<canvas id="pingpong" width="600" height="400"></canvas>
</body>- 자바스크립트에 canvas 요소의 객체를 가져온다
- 렌더링 컨텍스트를 가져온다.
// JAVASCRIPT
// 캔버스 그리기 - 게임보드 그리기
const canvas = document.getElementById('pingpong');
const ctx = canvas.getContext('2d');캔버스에 사각형 그리기
canvas의 좌표계는 x,y축으로 설계되어있고 기본적으로 원점은 (0,0)에서 시작한다.
x축 : 맨위에서 오른쪽으로 가는 방향에서 시작
y축 : 맨위에서 아래쪽으로 가는 방향에서 시작
기본 문법은
fillRect(x,y,width,height)
실제 사용은
ctx.fillRect(0,0,canvas.Width, canvas.height);
핑퐁게임을 만들때 캔버스안에 색감을 주고싶어서 ctx.fillStyle 라는 메소드를 이용했다.
실제사용은
ctx.fillStyle = "#BFB38F";
캔버스에 원 그리기
기본 문법은
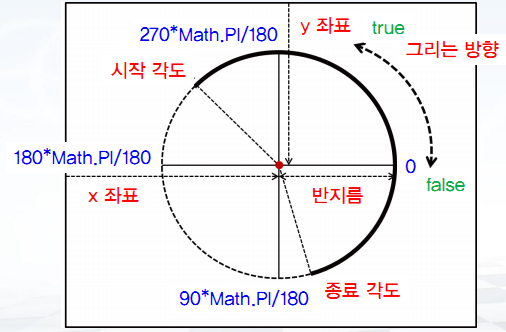
arc(x,y,radius,startAngle,endAngle,clockwise)
인수의 의미는
x,y : 원의 중심의 좌표 = 원이 만들어질 중심
radius : 원의 반지름
startAngle : 원의 시작 각도
andAngle : 호의 끝 각도
clockwise : true면 시계 반대 방향 . false면 시계방향.
실제사용은
ctx.arc(100,100,80,30 * Math.PI/180,120 * Math.PI/180,true);

도형에 색칠하기
사각형을 그리기 전에 fill메서드를 설정하고 그림을 그리면 색깔이 입혀진다.
기본문법은
fillStyle = "색생값"
실제사용은
ctx.fillStyle = "#F2EFE9";
