
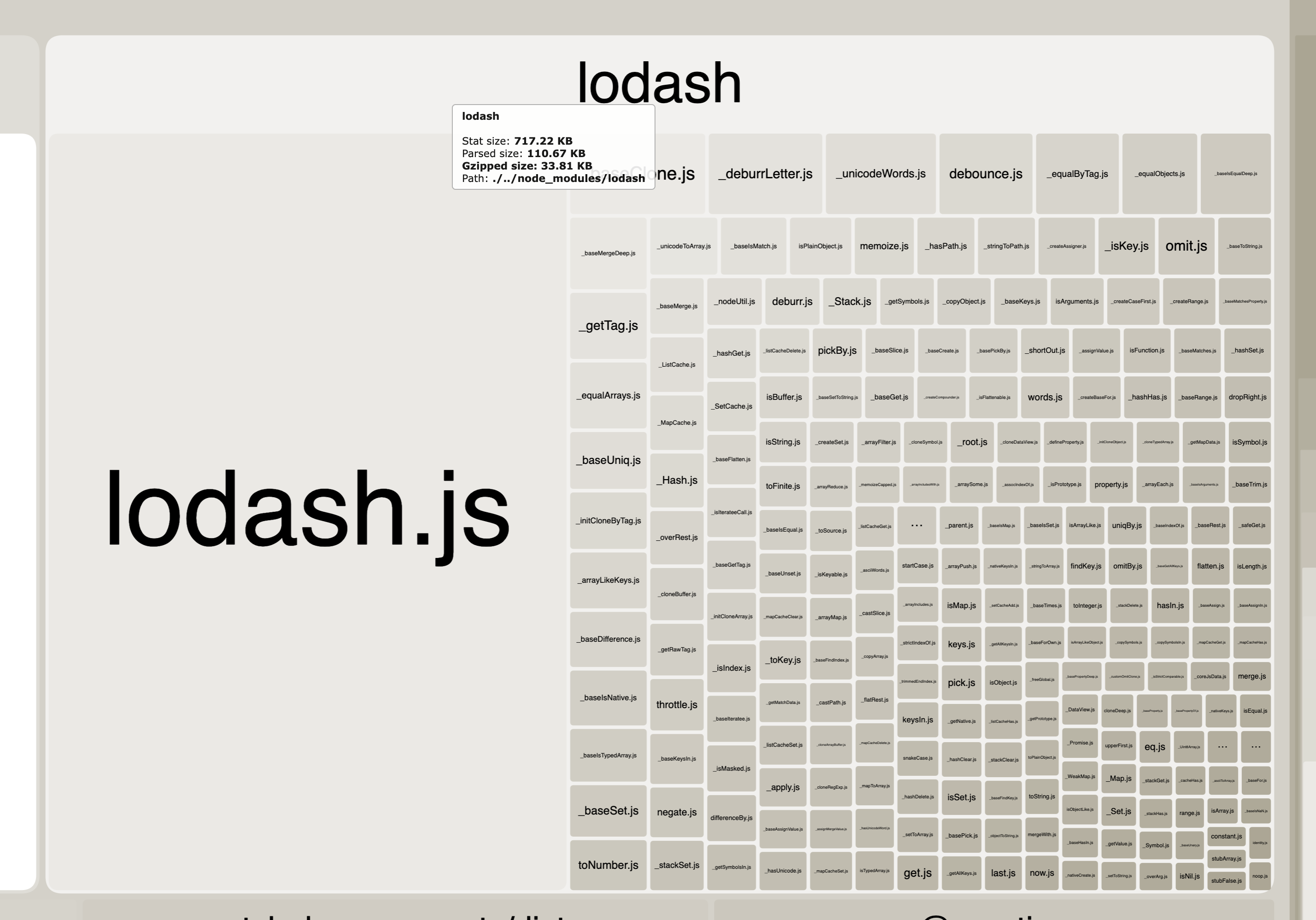
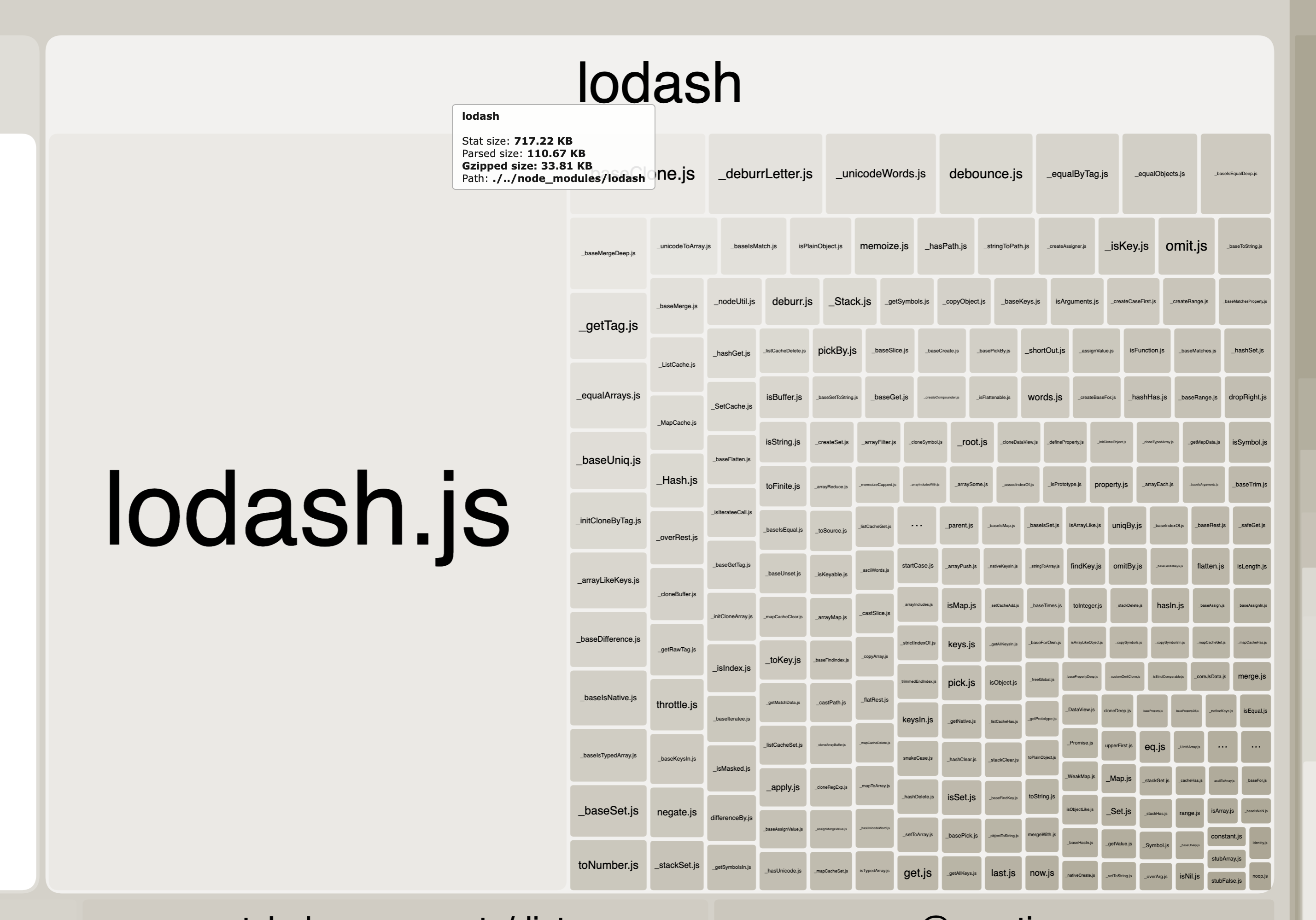
Bundle Analyzer를 돌려보고 Lodash가 이상한 모양새로 꽤 큰 사이즈로 자리 잡고 있다는 것을 알게 되었습니다.
- Gzipped size: 33.81KB

Lodash 모듈 용량 최적화 방법
lodash가 번들을 크게 만드는 이유는 lodash가 CommonJS로 작성되어 있기 때문입니다. (CommonJS가 번들을 더 크게 만드는 이유 참고)
lodash tree shaking 관련 검색을 해보니 2가지 정도 방법이 있었습니다.
- member style imports를 default style imports로 변경하기
- lodash-es 사용하기
저는 이 중에서 member style imports를 default style imports로 변경하는 방법으로 작업을 진행하였습니다.
member style imports를 변경해야 하는 이유는 모든 lodash 함수가 포함된 lodash.js 파일을 통째로 가져오기 때문입니다.
실제로 측정한 lodash 번들을 살펴보면 왼쪽에 lodash.js가 통째로 들어있는 것을 확인할 수 있습니다.
member sytle imports
import { merge } from 'lodash'default style imports
import merge from 'lodash/merge'프로젝트에 있는 모든 lodash 코드를 직접 찾아서 바꿔줄 수도 있지만 Babel이나 SWC, Nex.js config 설정으로 간단하게 작업할 수 있습니다.
Babel 설정하기
babel-plugin-transform-imports plugin을 사용하면 기존 코드를 모두 수정하지 않고 default style imports로 변경할 수 있습니다.
SWC 설정하기
Babel이 아닌 SWC를 사용하고 있다면 webpack에 swc-plugin-transform-import plugin을 적용합니다.
Next.js 11 이상 버전에서는 default 설정으로 Babel 대신 SWC를 사용하고 있습니다. (SWC is 20x faster than Babel on a single thread and 70x faster on four cores.)
Next.js에서 Babel 설정(.babelrc 파일 생성)을 한다면 자동으로 JavaScript/TypeScript를 컴파일하기 위해 SWC를 사용하지 않고 Next.js 11에서 사용했던 것과 같은 방식으로 Babel을 사용하게 됩니다.(SWC disabled)
Next.js modularizeImports 기능 사용하기
Next.js에서 제공하는 실험적인 기능으로 Modularize Imports 설정을 지원합니다.
module.exports = {
experimental: {
modularizeImports: {
lodash: {
transform: 'lodash/{{member}}',
},
},
},
}- lodash member style imports를 default style imports로 변환해 줍니다.
module.exports = {
experimental: {
modularizeImports: {
'my-library/?(((\\w*)?/?)*)': {
transform: 'my-library/{{ matches.[1] }}/{{member}}',
},
},
},
}- lodash가 아닌 라이브러리에도 커스텀하게 설정이 가능합니다.
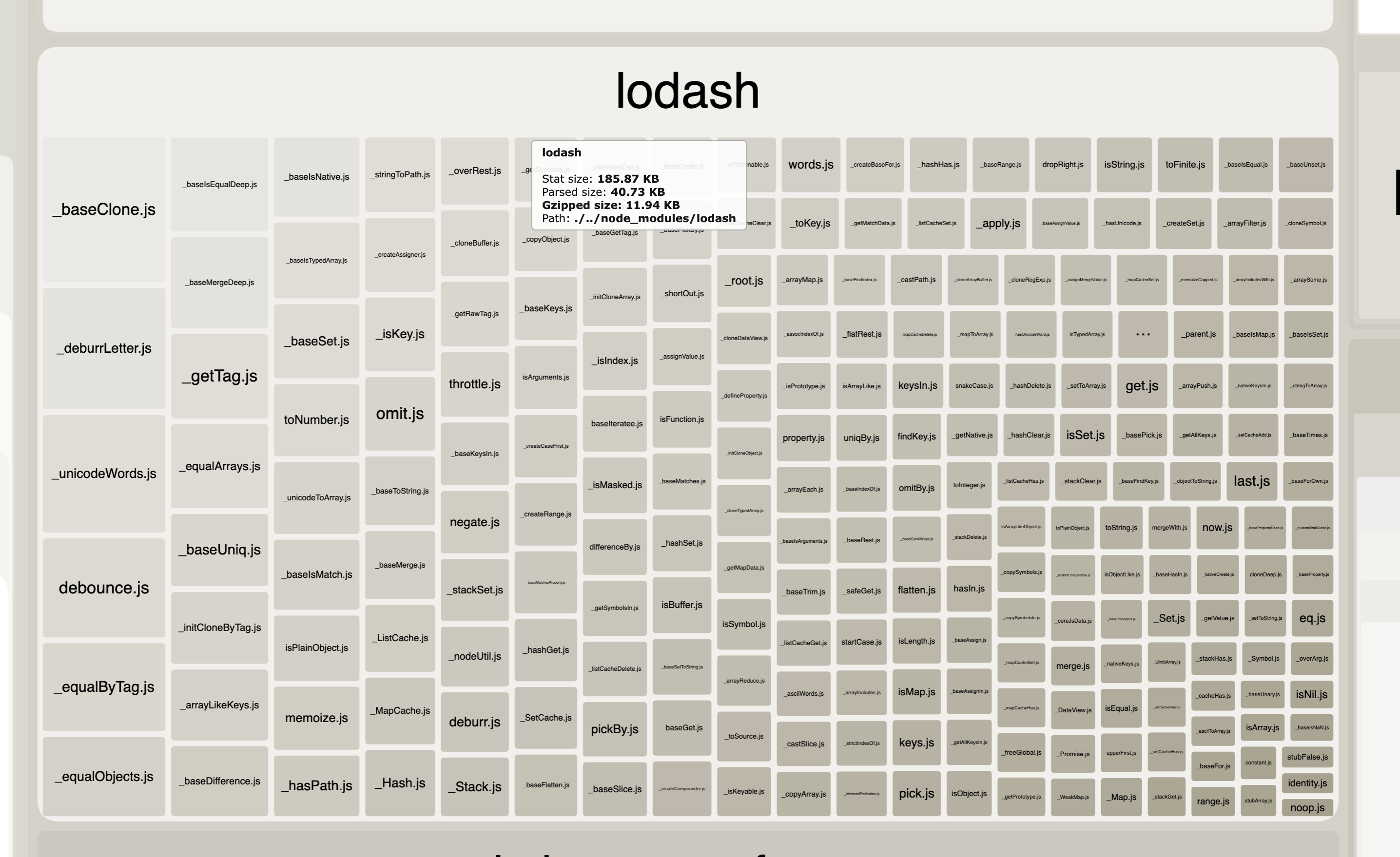
Lodash 최적화 결과
- Gzipped size: 11.94KB