- 전체보기(33)
- React(12)
- 자바스크립트(6)
- JavaScript(4)
- typescript(3)
- redux(2)
- promise(2)
- 리액트(2)
- 일기장(2)
- asynchronous(2)
- Prettier(2)
- ESLint(2)
- reconciliation(1)
- DOM node(1)
- await(1)
- sessionStorage(1)
- reselect(1)
- async(1)
- 비동기(1)
- graphql(1)
- frontend(1)
- react apollo(1)
- selector(1)
- ec2(1)
- 비동기처리(1)
- interface(1)
- data type(1)
- pattern(1)
- synchronous(1)
- DOM(1)
- redux-persist(1)
- html(1)
- hook(1)
- localstorage(1)
- Then(1)
- aws(1)
- 위코드(1)
- babel(1)
- WeCode(1)
- element(1)
- vscode(1)
- virtual DOM(1)
- Flux(1)
- airbnb style guide(1)
- apollo(1)
- catch(1)
- 스케쥴링(1)
- try(1)
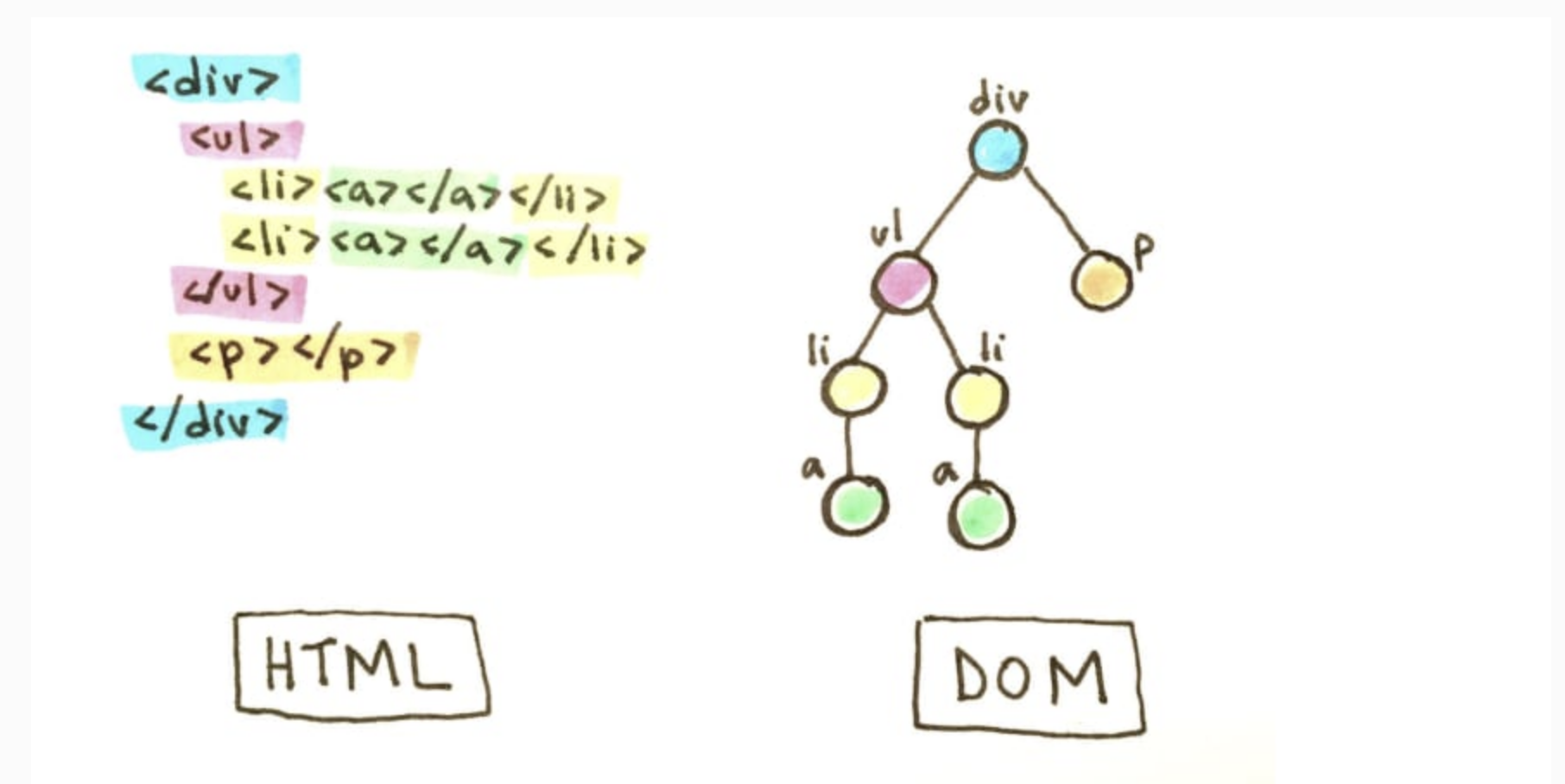
리액트 Virtual DOM에 대해서 간단하게
리액트에서 Virtual DOM은 무엇이고 리액트에서는 왜 이것을 사용하는가에 대해 간략하게 정리해보자

DOM Node와 Element
시작은 React reconciliation, 그 전에는 React18에 적용된 Suspense, useTransition 등에 대한 궁금증에서부터였다. 관련 글을 읽다보니 자주 나오는 개념인 DOM node, element 등에 대한 이해도를 높이고자 정리하는 글

component, element 그리고 instance in React
컴포넌트와, 그의 instance 그리고 element간의 구분은 헷갈리는 개념이다. 왜 그들은 모두 스크린에 그려진 어떤 것을 지칭하면서 다른 단어들로 사용되는가?

리액트 Reconciliation
render()함수는 브라우저에서 UI를 render 하려할 때 마다 불리우는 함수이다. 최상위 render 함수는 React element들의 트리를 재귀적으로 리턴하는 함수라고 볼 수 있다. 그 후 다음 렌더 cycle에서 해당 컴포넌트의 트리는 다시 생성된다(re

[자바스크립트 Deep Dive] 타입변환과 단축 평가
타입변환은 코더의 의도에 따라 가시적으로 의도가 보이는 명시적 타입변환과 엔진에 의해 자동으로 변환되는 암묵적 타입변환이 있다.

[자바스크립트 Deep Dive] 연산자
7. 연산자 연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행하여 하나의 값을 만든다.

[자바스크립트 Deep Dive] 표현식과 문
프로그램은 문의 집합으로 이뤄진 것으로 문을 작성하여 순서에 맞게 나열하는 것이 프로그래밍이다. 즉 문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이며 문은 표현식인 문과 표현식이 아닌문으로 나눌 수 있다.

[자바스크립트 Deep Dive] 프로그래밍과 자바스크립트
프로그래밍이란 0과 1밖에 알지 못하는 기계가 실행할 수 있을 정도로 정확하고 상세하게 요구사항을 설명하는 작업을 코드로 명령을 전달하는 것이다. 그 0과1을 인간친화적인 언어로 만들어진 것이 자바스크립트일뿐.

React에 GraphQL 한스푼 더하기: 1. graphQL 맛보기
React에 graphQL과 React-Apollo를 한 스푼씩 넣어서 어플리케이션을 더 맛있게 만들어보자.

Dive into patterns with React
About desing patterns with React: Flux, provider and Observer in brief way.
[JS] 데이터 타입과 변수
몇일 전 개발을 하다가 JSON파일의 number타입의 id의 값을 컴포넌트의 id값으로 할당하고 다시 JSON파일 속 id와 비교를 할 때 엄청난 애를 먹은적이있다.filter를 이용해서 걸러내려는 함수를 작성했는데 콘솔에 같은 값이 찍히는대도 불구하고filter함수

Promise and async/await
The code written in Javascript is executed in synchronously while, nowadays, more and more asynchronous functions need to be used.Therefore, we should

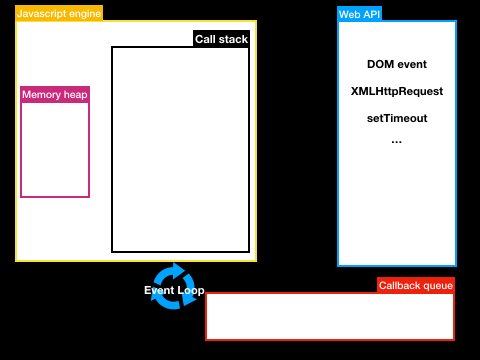
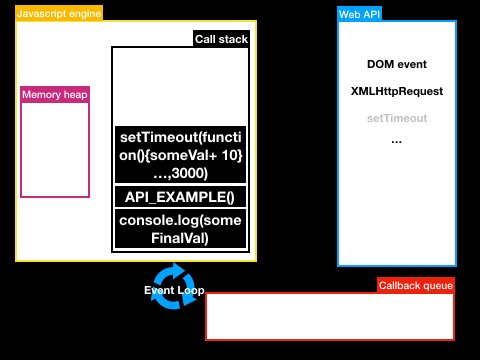
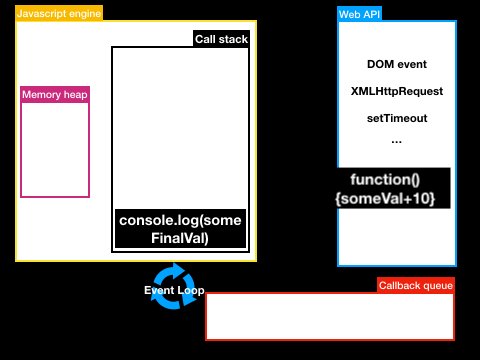
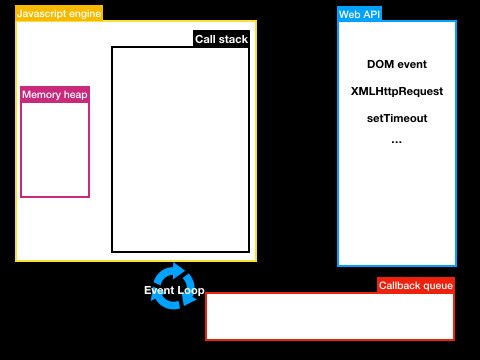
자바스크립트와 엔진 그리고 실행 방식
자바스크립트 엔진이 자바스크립트 코드를 실행하는 방식과 비동기 함수에 대해서는 어떤 과정이 일어나는지 알아보기.

자바스크립트와 리액트 그리고 프론트엔드
자바스크립트를 사용하는 목적과 이유, 그리고 리액트를 사용하는 이유 더 나아가 프론트엔드의 본질적인 하는 일

Promise 패턴으로 계획하고 Promise한테 감시받기
Promise 패턴은 함수 실행을 순서대로 보장받지 못하는 함수 실행에 대한 방학 계획표이다. 그리고 Promise는 그걸 감시하며 하나하나 성공인지 실패인지 판별하여 알려주는 어머니다.



.png)
