React Lifecyle은?

리액트에선 컴포넌트들이 일정한 생명 주기를 가지고있다.
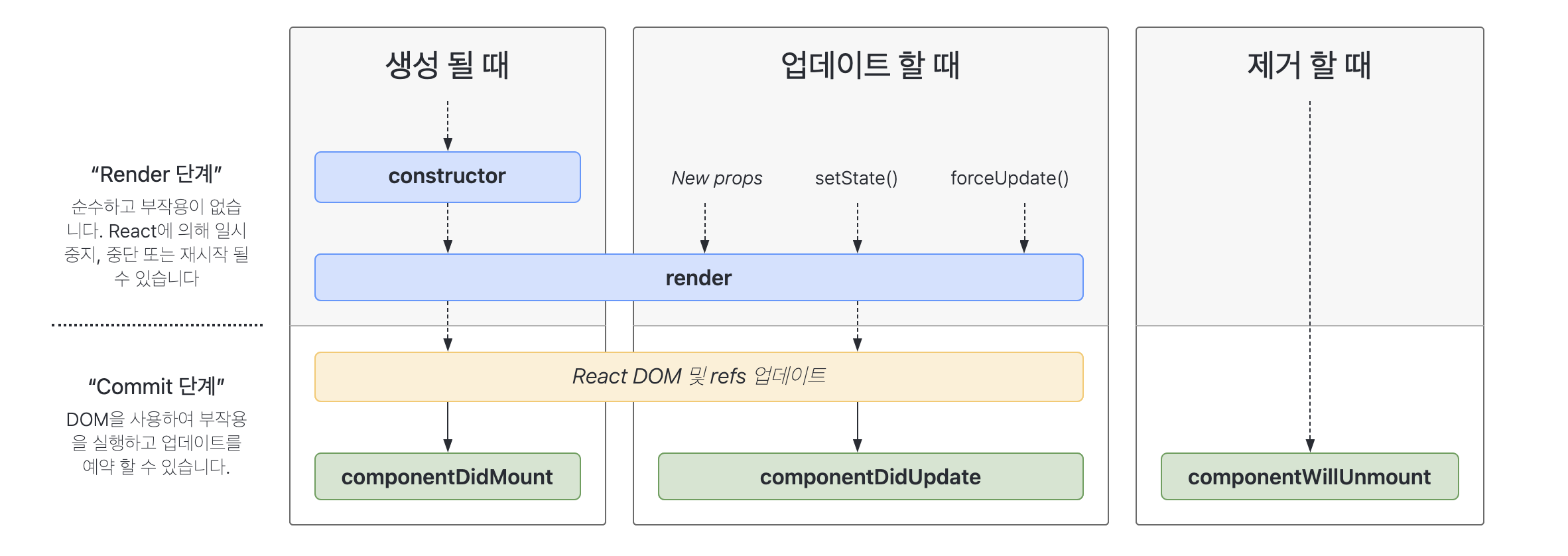
따라서 컴포넌트가 생성될때, 업데이트 할 때, 제거 할 때 각 상황에 따라 순서를 살펴보겠다.
리액트의 Lifecycle 구조를 잘 이해해야 에러가 발생했을때 현명하게 대처할 수 있다!!
☝🏻 Lifecycle의 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
✌🏻 부모 자식 컴포넌트들간 순서
- 부모 constructor
- 부모 render
- 자식 constructor
- 자식 render
- 자식 componentDidMount
- 부모 componentDidMount
- 부모 fetch완료
- 부모 render
- 자식 render
- 자식 componentDidUpdate
- 부모 componentDidUpdate
어떤 오류가 발생할까?

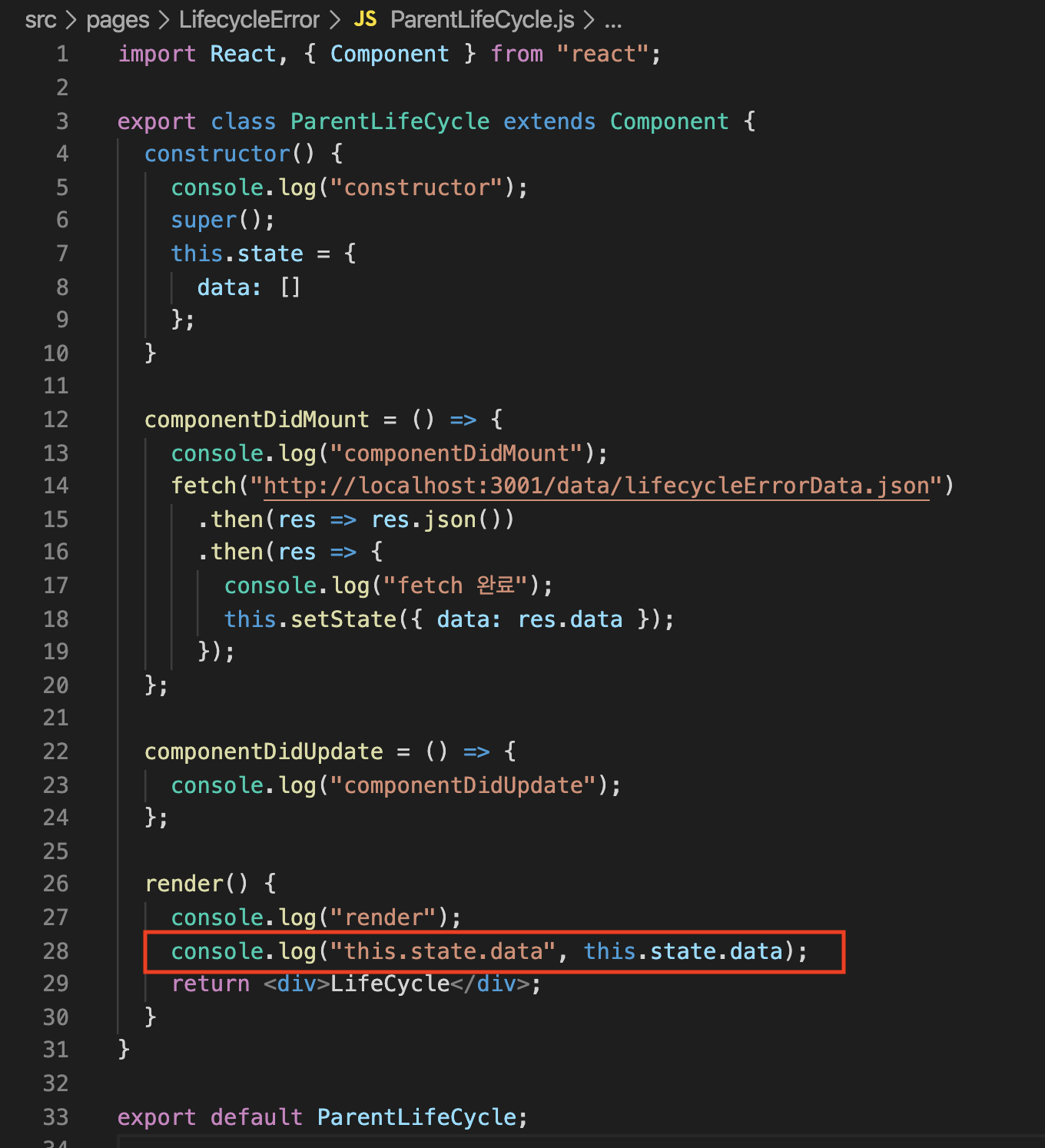
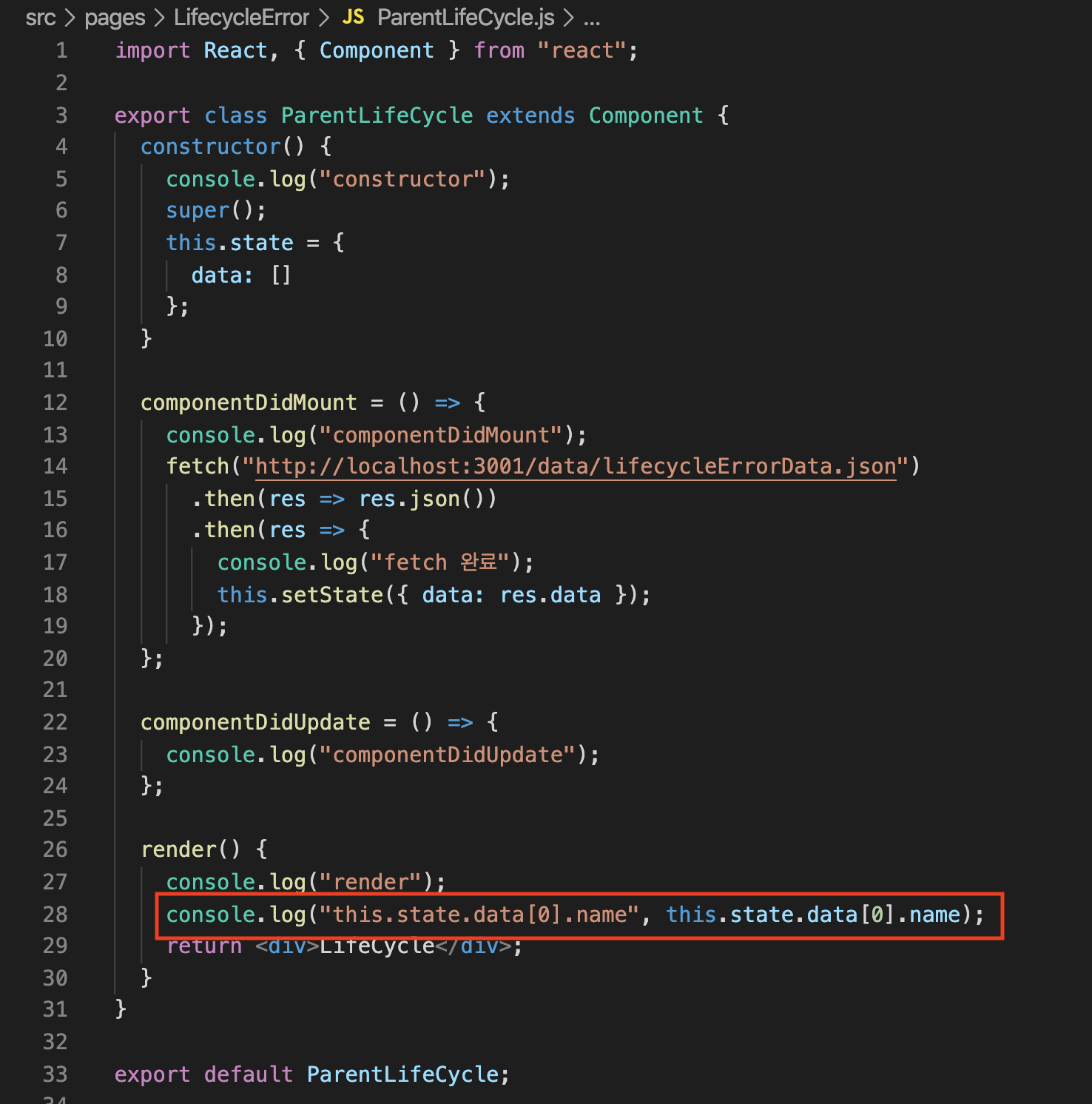
예를 들어 백엔드의 데이터를 fetch함수를 통해 받아오는 작업을 한다고 가정하자.
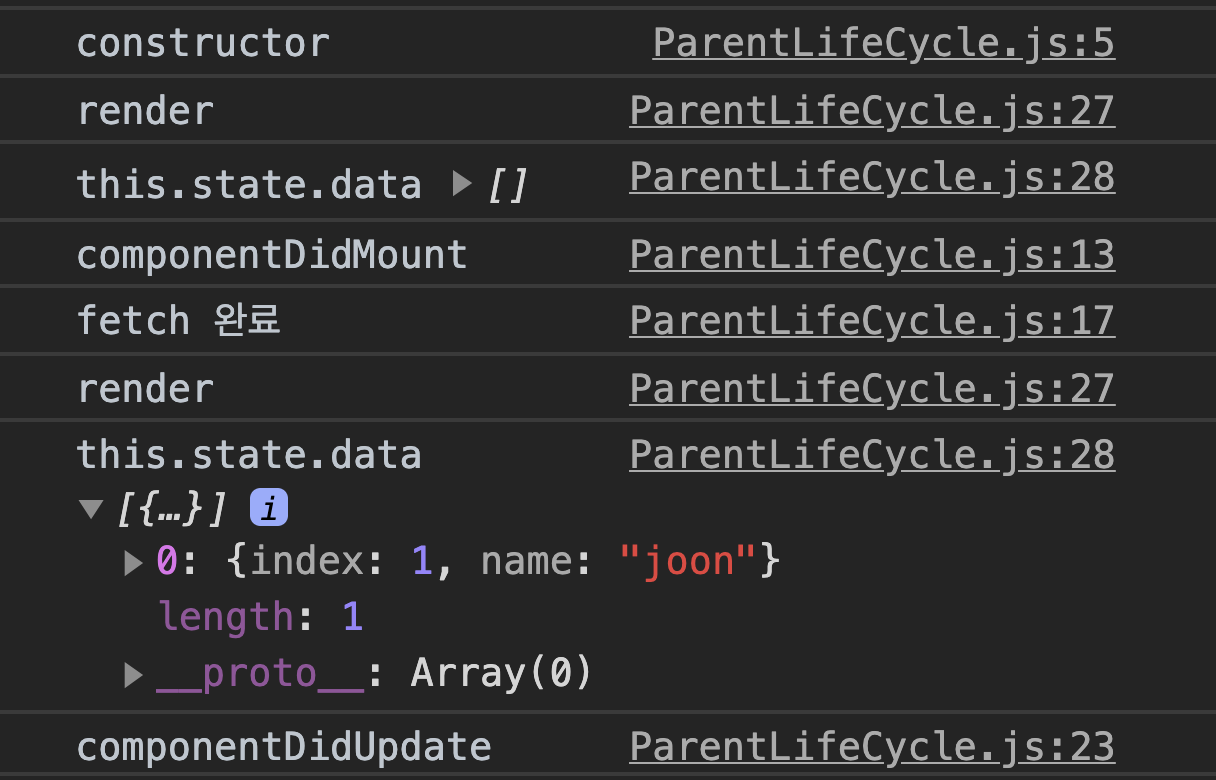
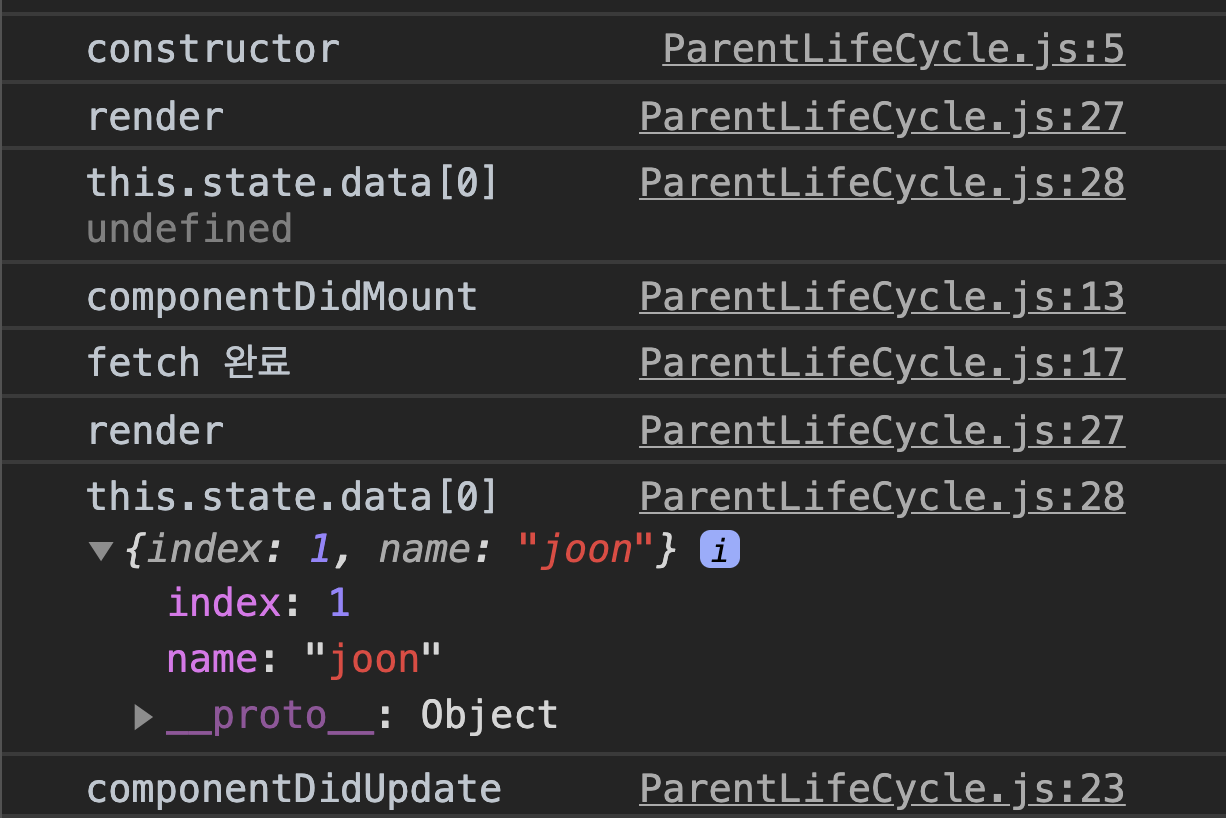
기본 순서에 따르면 render가 먼저 일어난 후 fetch함수가 실행되고, fetch가 이루어진 후 한번 더 render를 한다.

따라서 fetch가 실행되어 데이터를 가져오기 전인 첫번째 render에서는 constructor의 this.state.data의 배열안의 값이 비어있다.
이후 fetch가 이루어진 후의 두번째 render에서 제대로 백엔드의 데이터를 가져와 배열로 보여줄 것이다.


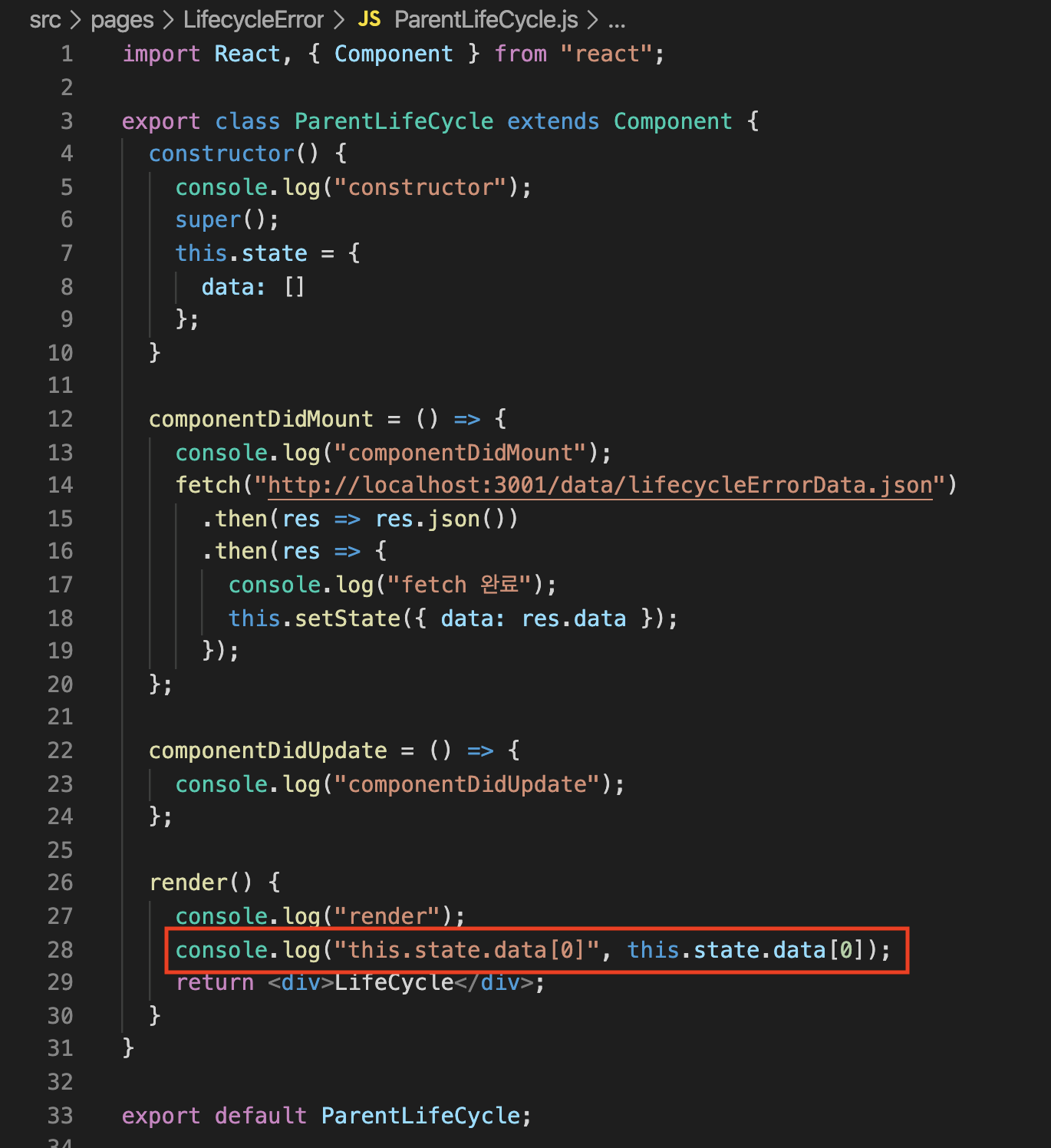
여기서 만약 우리가 그 배열안의 객체에 좀 더 접근하기 위해 this.state.data[0]로 콘솔을 찍어보면
첫번째 렌더링에서는 빈배열의 인덱스 값이기 때문에 undefined가 뜨고 오류는 나지 않는다.


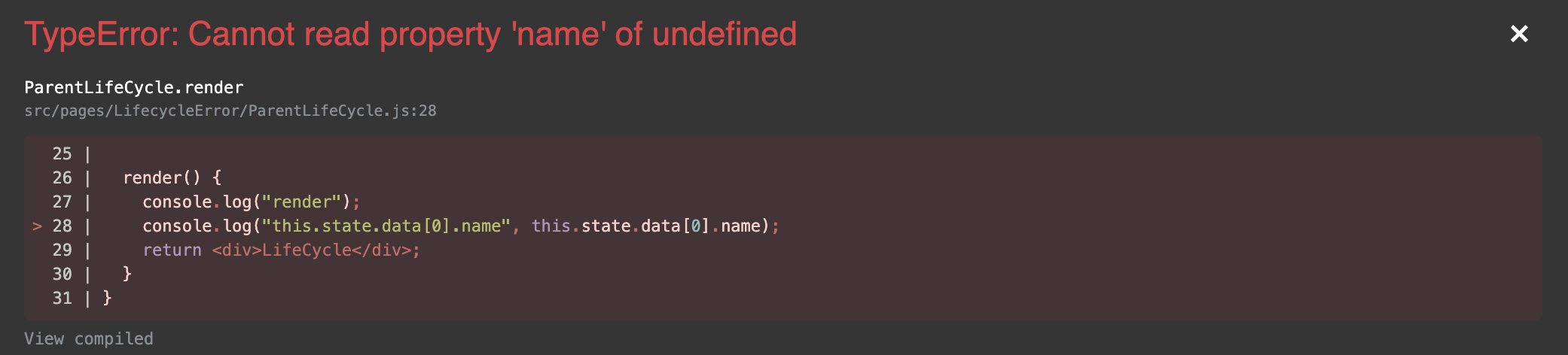
하지만 객체의 특정 key의 value값이 궁금해 this.state.data[0].name으로 접근하면 빈 배열안의 name값을 읽어올 수 없으므로 오류가 난다.
그러면 이럴땐 어떻게 해결해야 할까?
&&연산자를 통한 조건부 렌더링을 통해 해결하자
✔️ 특정 조건을 만족할 때 내용을 보여주고, 만족하지 않을 때 아무것도 렌더링하지 않아야 하는 상황에서는 조건부 연산자를 통해 구현할 수 있다.
✔️
componentMount에서 데이터가 fetch되기전에render가 되므로 만약 백엔드에서 데이터를 가져올때 첫번째render에서는 데이터가 비어있을수 있다.
프로젝트를 하면서도 두번 렌더링이 되며 첫 번째의 값은 비어있었고, 두 번째render에서 값을 받아올수 있었다.
❗️ 첫번째 상황때문에 오류가 날 수 있으니 이때는 조건을 주고 ,
render를 하지 않도록 한다.
이때 if문이나 삼항연상자보다 &&연산자를 사용하면 코드를 좀 더 깔끔하게 짤 수 있다.
