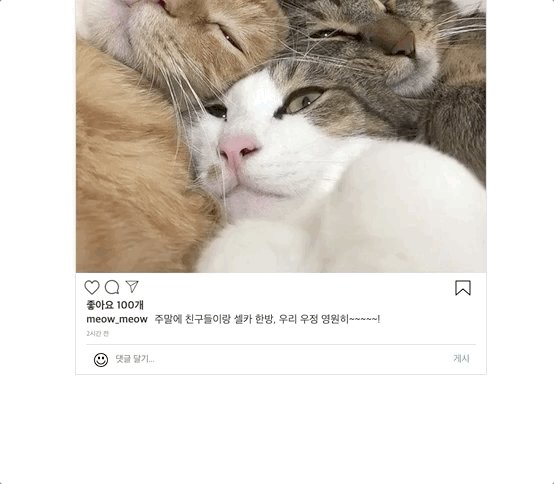
이렇게 댓글창에 댓글을 입력하고 엔터를 누르거나 '게시'버튼을 클릭시 댓글창에 댓글 내용이 올라가는 기능을 구현해보겠다 !
🔍 구현할 사항
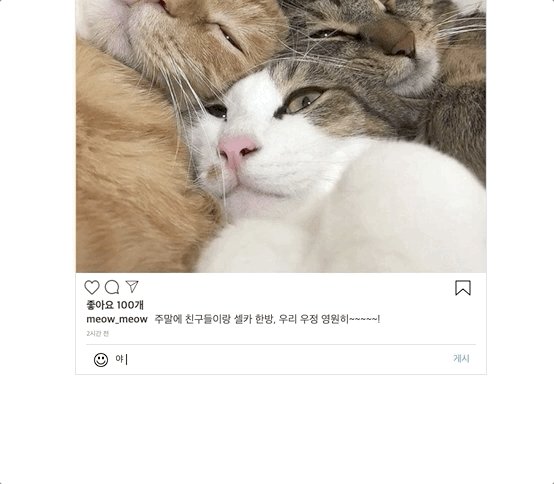
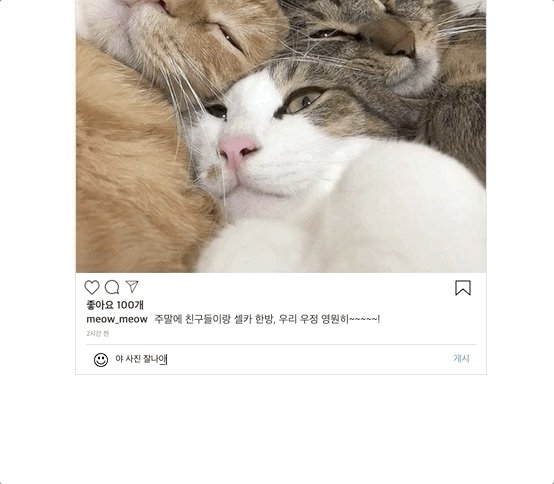
- 사용자가 댓글 입력 후 enter 를 누르거나 왼쪽의 버튼 클릭 시 댓글이 추가되도록 구현.
- 댓글 기능을 구현하기 위해서는 배열 데이터 타입을 활용.
- Array.map 사용하기.
📚 과정
1. 댓글 입력 값들을 받을 state만들기
먼저 state에 input태그로 댓글 입력값을 받을 상태값과 받은 입력값들을 담을 배열을 만들어준다.
class Article extends React.Component { constructor() { super(); this.state = { commentBox: [], // 빈 배열 comments: '', }; }
2. input에 값이 들어올때마다 그 값을 state값에 담아줄 함수 만들기
getInputValue = e => { this.setState({ comments: e.target.value }); };
이 함수는 input의 값이 변경될때마다 호출된다.
<input className="instaPost_input" type="text" placeholder="댓글 달기..." value={this.state.comments} onChange={this.getInputValue} // ❗️❗️❗️ 이 부분 !!!!! onKeyDown={this.enterComments} />
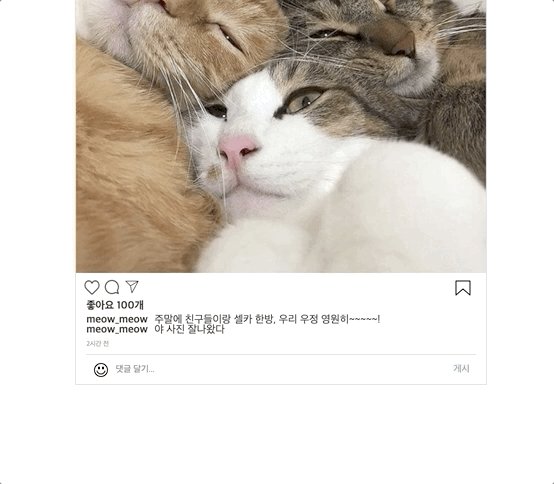
3. comments에 들어간 값을 버튼 클릭시 commentBox라는 빈 배열에 객체로 넣어주기
uploadComments = () => { const { commentBox, comments } = this.state; commentBox.push({ commentValue: comments }); // 여기서 commentValue값은 임의로 만들어준 객체의 key값 (나중에 map함수 사용시 쓸거임) this.setState({ comments: '' }); };
comments가 받아온 값을 commentBox배열안에 { commentValue:"받아온값" } 의 객체형태로 하나씩 넣어준다.
setState함수를 호출해 render를 해주면서 배열에 하나씩 넣어준 후 값이 쌓이지않도록
this.setState({ comments: '' })를 통해 comments값을 초기화해준다.
(만약 여기서 setState가 없이 버튼을 클릭하면 push만 되고 render가 되지않아 바로 댓글이 나타나지 않는다. )
이 함수는 버튼을 클릭할때마다 호출된다.
<button onClick={this.uploadComments} className="submit"> 게시 </button>
4. map함수를 이용해 commentBox 배열안의 객체값을 화면에 렌더링되게 하기
map함수를 이용해서 댓글로 썼던 값이 들어있는 commentBox배열의 각 요소의 commentValue값을 원하는 위치에 원하는 형태로 render해준다.
나는 각 댓글을 컴포넌트로 만들어주었기때문에 이것을 props를 통해 전달해주겠다.
{commentBox.map(comments => { // commentBox배열에 대해 함수를 실행하겠다. 각 요소를 comments라고 정해주었다. return ( <Comments // Comments 컴포넌트 commentsContent={comments.commentValue} /> ); })}
✔️ Comments컴포넌트 안
class Comments extends React.Component { render() { return ( <div className="instaPost_mainContent"> <div className="instaPost_content"> <p className="instaPost_id">meow_meow</p> <p>{this.props.commentsContent}</p> // props로 받은 값 여기 입력됨 </div> </div> ); } }