<Create React App>
1. CRA란?
Facebook에서 제공하는 CLI 툴
*CLI : Command Line Interface. 키보드를 이용해 운영체제와 상호작용하는 소프트웨어 매커니즘
2. CRA 구성요소
1) React
2) ReactDOM
3) Webpack
4) Babel
3. CRA를 사용하는 이유
HTML, Javascript, CSS, image와 같은 자원들의 의존성을 관리/모아야하고,
ES6 이후 문법이나 JSX같은 문법들을 구식 브라우저에서도 사용할 수 있어야 한다.
→ Webpack을 이용해 자원들을 번들링하고 Babel을 이용해 코드를 트랜스파일링 하고 ReactDOM을 이용해 DOM에 접근하는 모든 과정은 어렵고 자잘한 환경 설정이 필요하다.
이것을 명령어 한번에 설정할 수 있다면 편리하지 않을까?
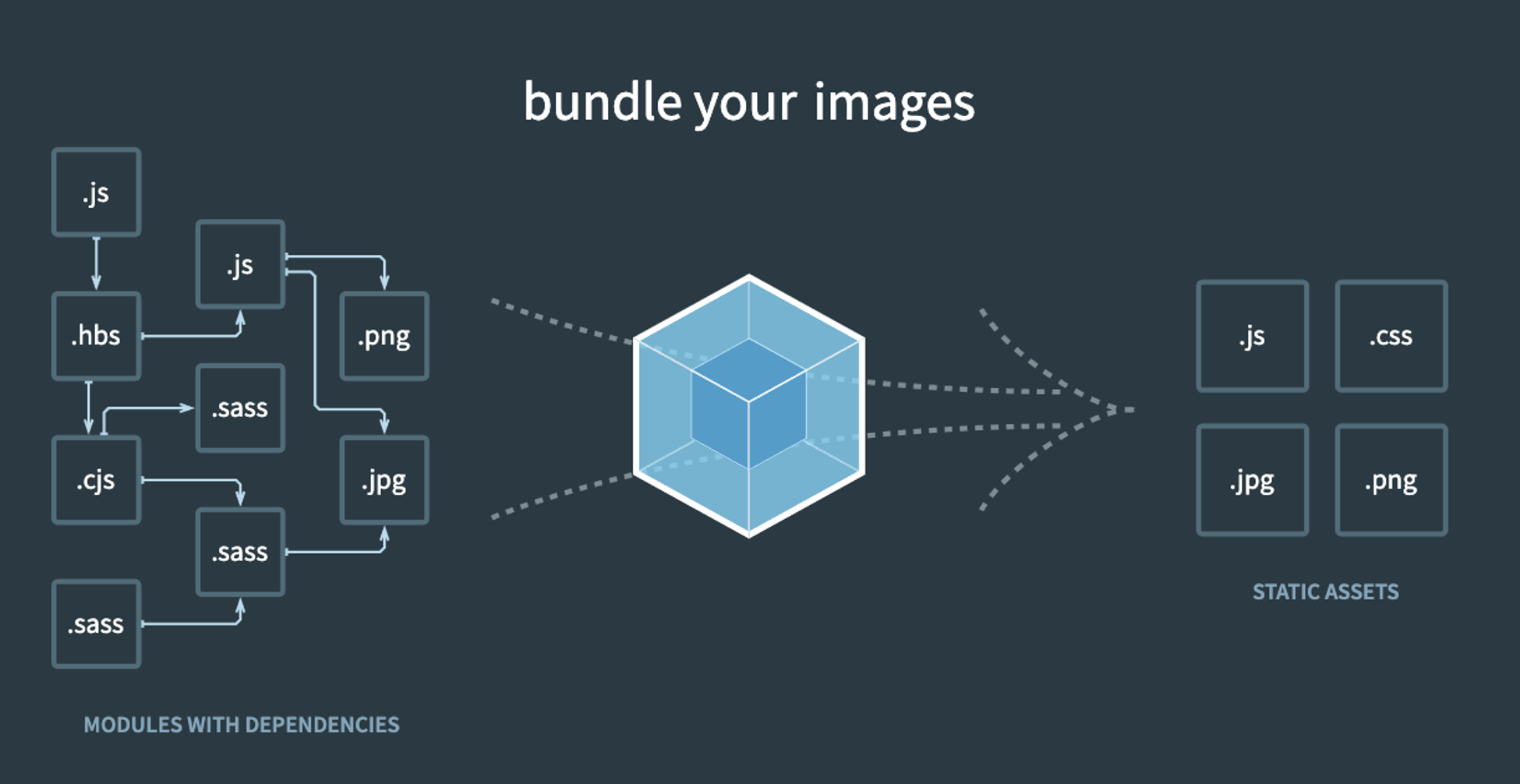
Webpack이란?
모듈 번들러
- 모듈이 아닌 파일들(png, css)등을 모듈처럼 사용할 수 있도록 도와주는 도구
- 웹을 구성하는 요소들(HTML, CSS, Javascript, static files)을 각각 모듈로 보고 이를 조합해서 하나의 결과물로 만드는(=번들링) 도구

Babel이란?
자바스크립트 컴파일러
일반적으로 ES6 이후 문법(화살표 함수, 클래스, 스프레드 문법 등) 코드를 상응하는 과거 버전의 코드로 변경해줘서(트랜스파일링), 이전 환경의 브라우저에서도 코드가 동작하도록 변환해주는 도구.
4. CRA를 직접 만들어보기
1) npm 프로젝트 생성
npm init2) React 설치
npm install react react-dom3) Barbel 설치
npm install --save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader4) Webpack 설치
npm install --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin5) Webpack 설정 파일 생성
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
})
],
devServer: {
static: './dist'
}
};6) Babel 설정 파일 생성
// .babelrc 파일
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
7) React 앱 코드 작성
import React from "react";
import { createRoot } from "react-dom/client";
const App = () => <h1>Hello from</h1>;
const root = document.getElementById("app");
createRoot(root).render(<App />);8) HTML 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>React App</title>
</head>
<body>
<div id="app"></div>
</body>
</html>9) 스크립트 작성
{
...
"scripts": {
"start": "webpack serve --open --mode development",
"build": "webpack --mode production"
},
...
}+++ 3. CRA를 사용하는 이유
이렇게 복잡한 과정을 npx create-react-app project-name 또는 yarn create react-app project-name 명령어 한번에 설정할 수 있다