내배캠 React 입문주차 개인과제가 나왔다. 배운 내용을 활용해 My Todo List를 만들어 보는 것!!
구현해야 하는 기능
- UI 구현
- Todo 추가
- Todo 삭제
- Todo 완료 상태 변경 (완료 ↔ 진행중)
요구사항
- 화면 구성은 예시와 동일하게 할 것 (디자인은 취향대로)
- 제목과 내용을 입력하고, [추가하기] 버튼을 클릭하면 Working에 새로운 Todo가 추가되고 제목 input과 내용 input은 다시 빈 값으로 바뀌도록 구성할 것
- Todo의 isDone 상태가 true이면, 상태 버튼의 라벨을 취소, isDone이 false 이면 라벨을 완료 로 조건부 렌더링 할 것
- Todo의 상태가 Working 이면 위쪽에 위치하고, Done이면 아래쪽에 위치하도록 구현할 것
- Layout의 최대 넓이는 1200px, 최소 넓이는 800px로 제한하고, 전체 화면의 가운데로 정렬할 것
- 반복되는 컴포넌트를 찾아서, 직접 컴포넌트를 분리해보시고, 분리한 컴포넌트를 README에 작성할 것
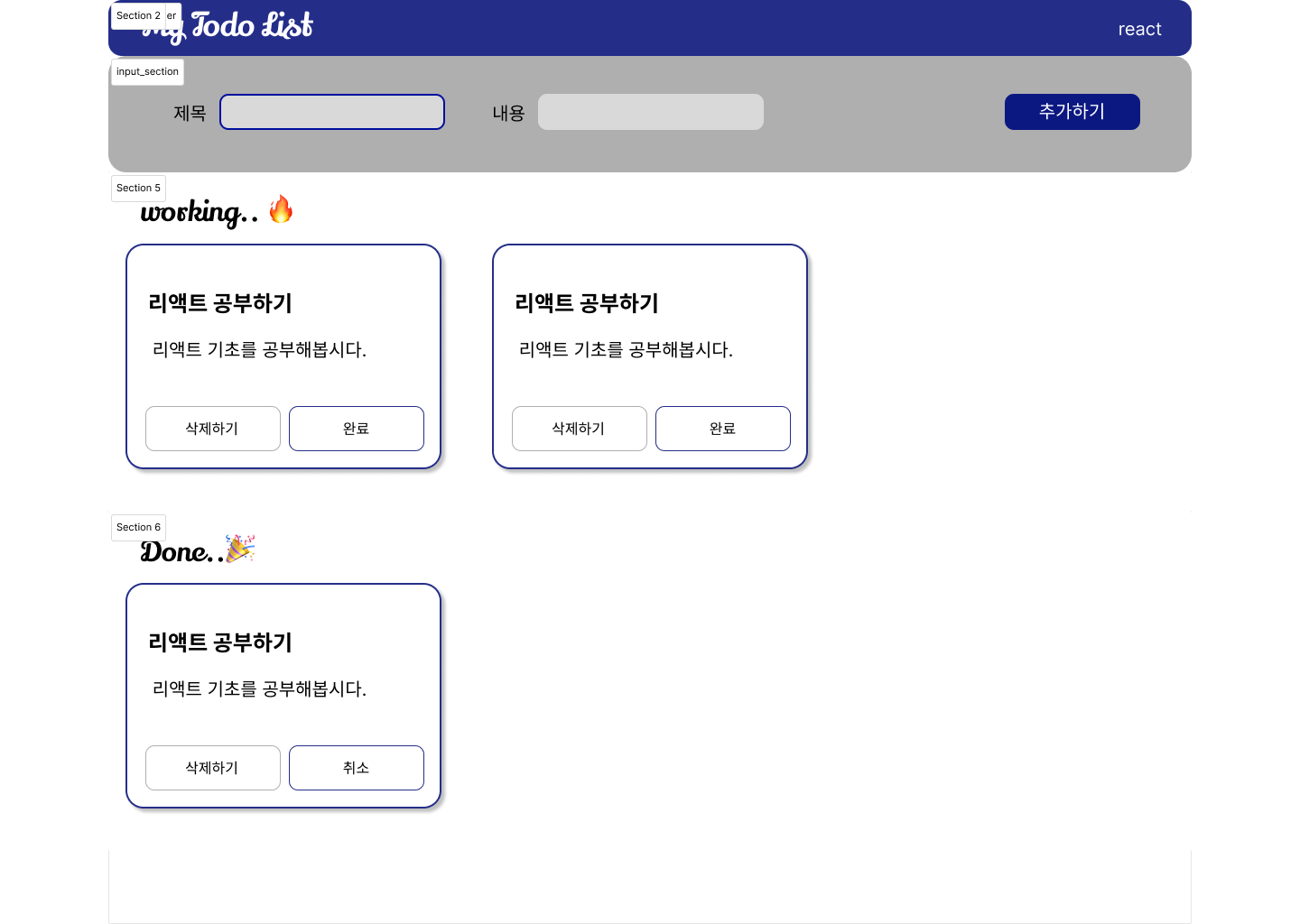
와이어 프레임 구성

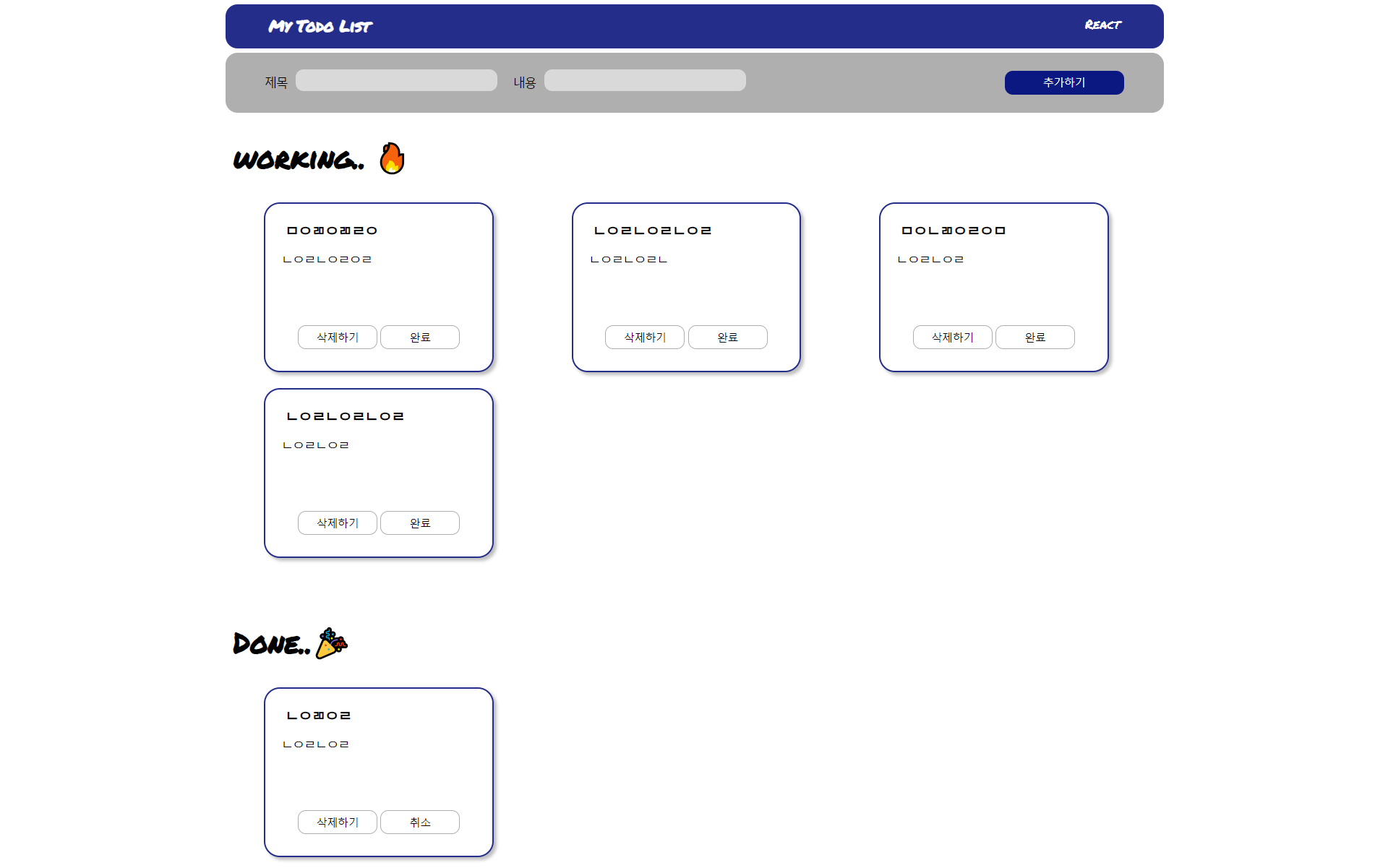
중간 점검

(Todo List 예시는 흐린 눈.. ( ͡~ ͜ʖ ͡°))
구현해야하는 기능은 정상적으로 작동하는 듯 하다.
다만 아직 컴포넌트 분리가 익숙치 않아서 좀 더 고민해봐야 할 것 같다.
최소 너비가 800px이라고 해서 CSS 미디어 쿼리를 사용해 보긴 했는데 맞는건지 모르겠다.
px말고 rem으로 바꿔야 하나. 그정도 퀄리티로 완성해야하는 과제는 아닌 듯 한데,,,
그치만 todo 카드를이 너무 띄엄띄엄 배치되어 있는 건 별로 맘에 들지 않는다. 카드 크기를 키우던지 수정해봐야겠다.
과제 제출 전 꼭 해야하는 것
- README 작성
- 분리할 만한 컴포넌트가 더 있는지 고민해보기