
css Animation을 최적화 하는 방법
이번 포스팅에서는 css animation을 최적화하는 방법에 대해 포스팅 하려 한다. 우선 이번에 소개할 주제는
- 브라우저가 랜더링하는 순서와 방법
- 리플로우(reflow)
- 리페인트(repaint)
- 애니메이션 최적화 방법
- 하드웨어 가속
- 하드웨어 가속을 적용시키는 방법
- 주의 사항
위와 같이 6개의 주제로 포스팅을 진행할 예정이다 그럼 바로 시작해보겠다.
브라우저가 랜더링하는 순서와 방법
우선 애니메이션을 최적화하기 위해서 브라우저가 어떠한 방법으로 html,css등을 랜더링 하고 우리 눈에 보이는 웹 사이트로 만들어지는지에 대해 알아야한다.

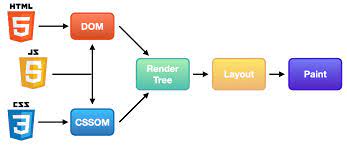
랜더링은 위와 같은 이미지의 순서로 이루어지는데 해당 순서를 글로 나열해보면
1. 서버로 부터 첫번째 데이터의 청크를 받는다.
2. HTML 구문분석을 시작하고 html 태그들을 토큰화한뒤 이를 DOMtree로 만든다.
3. HTML 구문이 분석될 동안 프리로드 스캐너(Preload scanner)가 css,js와 같은 우선순위가 높은 자원을 불러온다
4. css 또한 구문 분석을 통해 스타일 맵으로 변환한뒤에 브라우저가 css의 각각의 규칙을 읽고 트리노드로 제작
5. CSSOM으로 변경 되는 동안 프리로드를 통해 다른 파일(js등)들을 받아와 작업이 끝나면 실행시킨다.
6. DOM 과 CSSOM은 구문 분석 단계에서 Render Tree로 합성되고 레이아웃 단계에서 각 요소들의 위치를 계산한다.(Layout과정)
7. 브라우저는 레이아웃 단계에서 계산된 각 박스를 실제 화면의 픽셀로 변환하고 모든 시각적인 부분에 대한 작업이 이루어진다.(paint과정)
8. 이후 composite라는 순서에 따라 모든 레이어를 보여주는 단계를 거치며 우리는 브라우저를 볼 수 있게된다
해당 작업을 거처 브라우저가 사이트를 시각적으로 우리에게 보여주게 되는 것이다 이제 랜더링 순서와 방법을 알아보았으니 여기서 나오는 단어인 리플로우(reflow), 리페인트(repaint)에 대해 알아보자
리플로우(reflow)
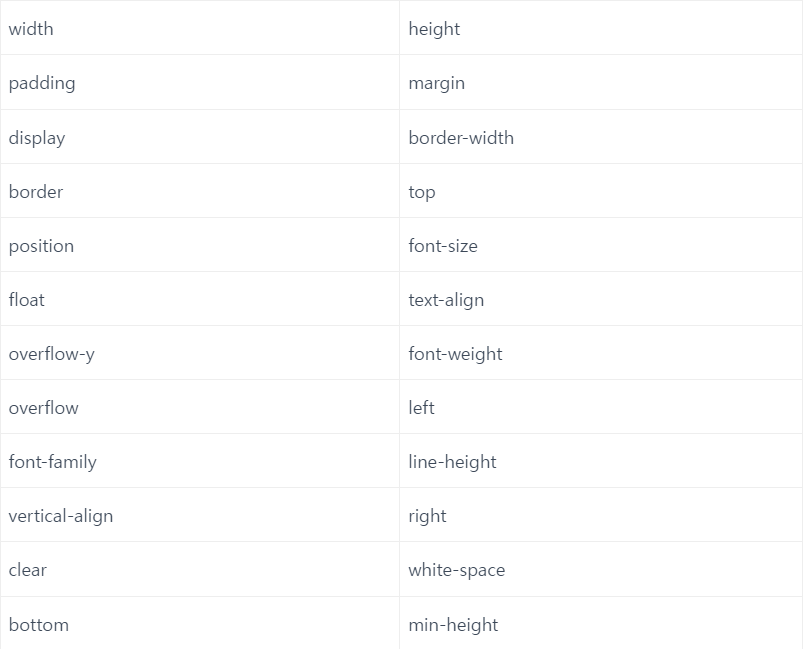
리플로우는 간단하게 Layout의 과정이 다시 일어나는 현상이라고 보면 된다. 이와같은 일이 발생하는 이유는 DOM 노드의 레이아웃을 변경하면 해당 노드에 영향을 받는 부모,자식 노드들의 위치또한 모두 다시 계산하는 것이다. 대표적인 속성은 아래와 같이 있다.
리페인트(repaint)
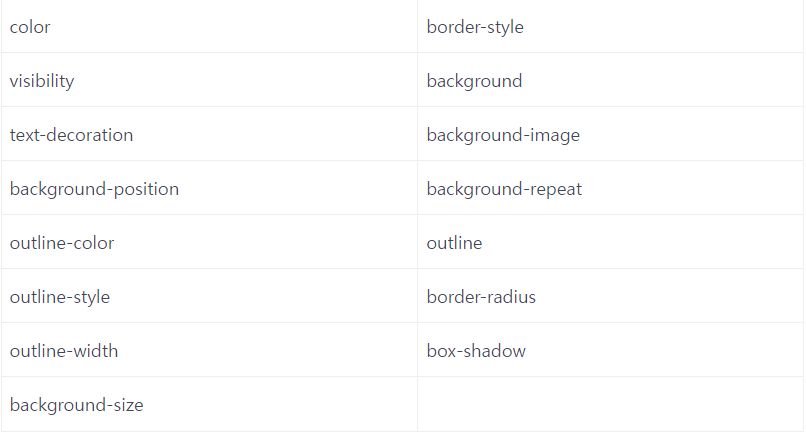
이것 또한 페인트 과정을 다시 그리는 과정으로 리플로우가 생긴후 혹은 background 변경과 같이 레이아웃을 다시 계산할 필요는 없는 경우 repaint만 발생한다. 대표적인 속성을 아래와 같다.
그럼 animation 최적화를 위해서는?
앞서 브라우저의 랜더링 과정과 리플로우,리페인트를 살펴보았는데 에니메이션을 부주의하게 사용하게 된다면 리플로우 , 리페인트가 계속 발생하는 것이다. 여기서 최대한 효율적으로 에니메이션을 사용하기 위해서는 최대한 리페인트만을 일어나게 해야하며 리플로우를 최대한 발생시키지 않는게 관건이다.
position설정
우선 애니메이션으로 요소의 위치를 옮기는건 리플로우를 발생시키므로 안 쓰는게 좋아 하였지만 필요한 경우가 있을 수도 있다. 그래서 요소를 움직여야 할때는 해당 요소만 리플로우가 발생하도록
position 값을 absolute,나 fixed와 같은 값을 주어 다른 요소들에게는 영향을 안 미치게 된다.
transform 3d 사용
transform 3d 설정은 위의 position 설정과 같은 이점과 하드웨어 가속이라는 새로운 이점을 얻을 수 있다. 하드웨어 가속은 CPU가 아닌 GPU를 사용하기 때문에 CPU의 부담을 줄여줄 수 있다.
will-change 속성
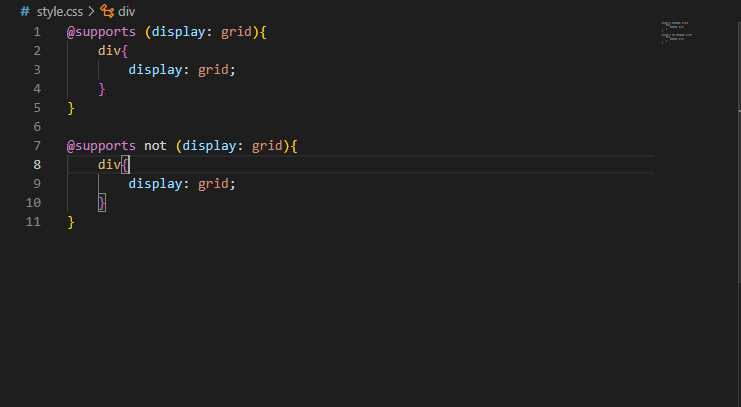
will-change는 브라우저에게 미리 변경될 사항이 있는 속성을 알려주는 방식으로 이를 읽은 브라우저는 미리 변화에 대비 할 수 있다. 하지만 너무 많은 사용은 오히려 성능을 저하시켜 정말 필요할때만 사용하여야 한다 해당 사용 방법과 주의 사항등에 대해서는 굉장히 많기 때문에 아래 mdn사이트를 참조하자
mdn
하드웨어 가속
하드웨어 가속이란 기존의 방식으로 HTML을 DOM을 만들고 화면에 보이는 요소들을 RenderObject 트리로 구성한다(head,script와 같은 태그는 아니다) 하지만 이러만 RenderObject는 z-index와 같은 처리가 힘들었는데 이러한 문제에 대응하기 위해 만들어진 것이 RenderLayer이다
RenderLayer 가운데 실제 화면에 출력돼야 하는 노드는 다시 GraphicsLayer를 생성한다. 최상위(root) 노드나 canvas, video 등이 GraphicsLayer를 생성하는 RenderLayer다.
하드웨어 가속은 GraphicsLayer 단위로 렌더링된 이미지를 GPU를 이용해 한 장의 이미지로 합성해서 화면에 출력하는 기술이다.
하드웨어 가속의 대상
- CSS 3D Transform(translate3d, preserve-3d 등)이나 perspective 속성이 적용된 경우
- video 또는 canvas 요소
- CSS3 애니메이션함수나 CSS 필터 함수를 사용하는 경우
- 자식 요소가 레이어로 구성된 경우
- z-index 값이 낮은 형제 요소가 레이어로 구성된 경우. 레이어로 구성된 요소의 위에 위치하면 해당 요소도 레이어로 구성된다.