이번 포스팅은 폰트의 preload, 웹 폰트만을 사용하여야 하는 상황에서의 웹 폰트 최적화 방법에 대해 포스팅하려 한다. 우선 폰트 preload에 대해서 먼저 알아보고 웹 폰트 적용 방법, 웹 폰트 최적화에 대해 알아보겠다.
폰트 preload하는법
우선 preload란 무엇인지에 대해 알아보자 preload는 웹에서 사용자에게 보여주기 위한 랜더링 과정을 거치기전 생명단계에서 미리 폰트,이미지등과 같은 중요한 정보를 미리 로딩해오는 방법이다
사용방법은
위의 이미지와 같이
<link rel="preload" href="실행할 파일의 경로" as="실행할 파일의 타입">이러한 형태로 작성하는데 preload가 가능한 형태가 생각보다 많다 그 종류는 다음과 같이 있다.
이러한 종류들을 미리 preload 할 수 있지만 너무 큰 파일이나 동영상 파일과 같은 미디어를 로딩하면 실행시간이 오래 걸릴 수 있으니 주의하자
MIME 타입 포함하기
이러한 link 방식에는 MIME타입이라는 다른 css에서도 볼 수 있는 type 속성을 지원한다. 이 type을 지정해주는건 의미없는 실행을 줄일 수 있으니 반드시 지정해야한다
( type에 적힌 형식을 지원하지 않는 형식이라면 이를 위해 작성한 preload 그 자체를 무시한다 )
as는 무슨 의미이며 어떤일을 할까?
다시 해당 이미지를 가져와 보면 as에는 가져올 리소스의 정보를 입력하라고 적어두었다 예시로 적어둔 것과 같이 image,audio,font 등을 지정하는 자리로 mdn에 따르면 다음과 같은 이점이 있다고 한다
1.리소스의 우선순위를 더욱 정확하게 지정할 수 있습니다.
2.캐시에 리소스를 저장하여 추후 요청에 적절하게 재사용할 수 있습니다.
3.리소스에 대해 올바른 콘텐츠 보안 정책을 적용할 수 있습니다.
4.리소스에 대해 올바른 Accept 요청 헤더를 설정할 수 있습니다.
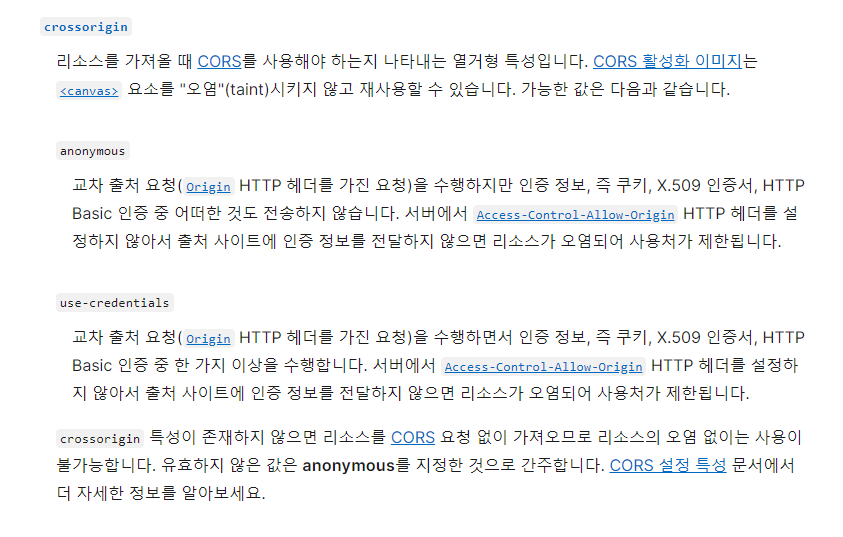
link의 속성 crossorigin 특성
다른 link의 속성을 사용할때도 세심하게 살펴보아야할 사항으로 이 특성은 교차 출처 요청( CORS )가 아닌 경우에도 해당 리소스의 CORS와 credentials 모드를 일치시키기 위해 지정해야 하는 특성이다. 이 부분에 대해서는 다음 포스팅인 CORS에 대한 주제로 먼저 CORS에 대해 자세히 알아보면 이해하는데 더 도움이 될 것이다.
해당 속성에 대한 값들로는 아래와 같이 있다. 만약 설정을 따로 주지 않는다면 anonymous로 자동으로 설정된다.
credentials: 서로 다른 도메인에 요청을 보낼때 요청 정보안에 함께 보내는 정보를 말한다. ex) 쿠키를 첨부해서 보내는 요청, 헤더에 Authorization 항목이 있는 요청