DOM(document object model)이란 무엇인가?
DOM이란 html 문서를 프로그래밍 언어가 보다 쉽게 제어하기 위해 html 파일을 구조화한 것을 의미하며. DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. 여기서 중요한건 자바스크립트가 html 파일을 조작 하기 용이하게 한다는 점이다.(dom은 그 자체로 하나의 인터페이스 이므로 프로그래밍언어가 있어야 제어가 가능한건 아니다.)
dom의 생성과 구조

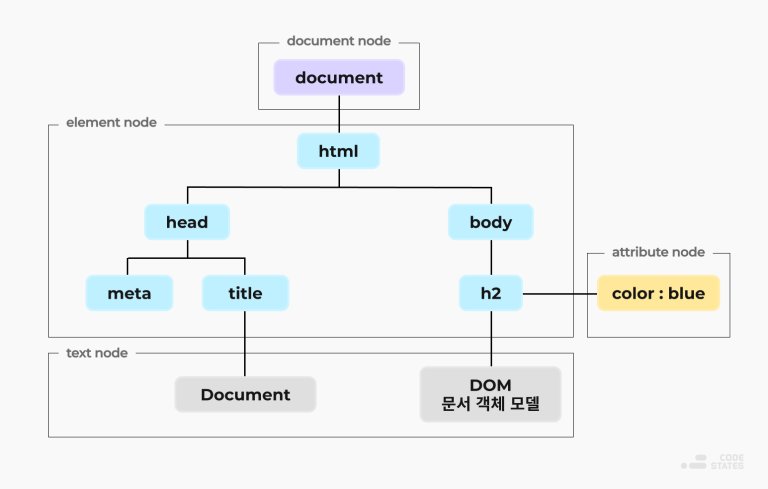
dom은 웹 페이지 문서를 계층적 구조와 정보로 표현하며,dom은 최상위의 root(위 그림의 document Node)노드로 부터 아래로만 뻗어가는 트리 자료 구조를 가지고 있다.
위의 그림에서는 4가지의 node의 종류만 나오지만 12가지의 노드 종류가 있으며 가장 중요한 것이 위의 4가지 노드
Document, Element, Text, Attribute라고 할 수 있다.
각 노드별 설명
- 문서 노드
1 문서 노드(document node): 이 노드는 문서의 전체를 나타내는 노드로서 html파일 그 자체를 나타낸다. - Element Node(요소노드): 모든 html의 요소(태그)노드이며 속성 노드를 가질 수 있는 유일한 노드이다. 또한 부모 - 자식의 관계를 가지기 때문에 계층적 구조를 가지게 된다.
- attribute node(속성 노드): 모든 HTML 요소의 속성을 가지는 노드이다 이름 그대로 속성에대 한 정보를 가지고 있으며 이 노드는 자식노드로서 포함되지 않는다(위의 그림에서 자식으로 포함되어 있지 않은 이유이다.)
- Text node(텍스트 노드): 정보를 표현하는 노드로서 해당 노드는 가장 마지막에 위치하는 자식 노드이다 이러한 특성한 리프 노드라고도 불린다.
dom의 정적 생성, 동적 생성
dom은 자바스크립트와 같은 프로그래밍 언어를 이용하여 동적인 노드의 추가,제거와 같은 행위를 할 수 있다. 여기서 dom의 정적, 동적 삭제와 같은 개념이 생기는데 어려울거 없이 html 문서를 javascript와 같은 언어로 추가로 만들거나 이미 html파일에 있는 것을 조작하여 클릭과 같은 이벤트에 반응하도록 만든다면 이것은 동적으로 생성한다고 보는것이다.
여기에 반대로 다른 언어를 이용하여 조작하지 않는다면 그것은 정적 생성을 하는것이다.
