미션을 시작하기전
나는 비록 1년 6개월 전이지만 6개월정도 html/css/js등을 익힌적이 있어서 솔직히 쉽게 할 수 있을줄 알았고 내가 다 기억하고 있다 자신하였다... 하지만 이번 미션을 해보면서 이곳저곳에 막히고 조건을 제대로 확인하지 않아 5시간 정도 사용했다..
float을 사용하고 clearboat를 하는 다양한 방법
가장 처름으로 막히고 분명 예전에 보았는데 잊어버린 부분이기도 하다. 이를 설명하기 위해서는 간단히 float의 특성에 대해 알고 가야한다.
float이란?
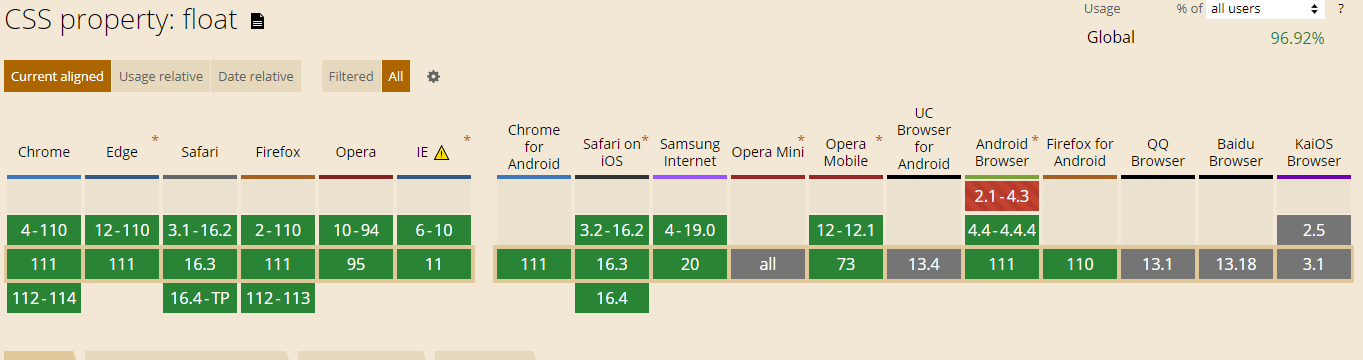
float은 flex와 grid가 나옥 훨씬 이전부터 사용하던 레이아웃을 배치하는 방법으로 현재로서는 사용하지 않는 방식이다(flex나 grid를 사용하지 아무도 안쓴다.)하지만 예전부터 있던 방식이니 만큼 호환성 측면에서는 좋은 면모를 보여준다
float을 사용하면 부모는 자식을 인식하지 못한다.
float을 사용하면 부모 요소를 기준으로 이동을 하는데 만약 float을 사용하면 부모는 해당 float이 적용된 자식을 인식하지 않는다. 이를 위해 나온 방법을 알아보자
float영역을 다시 잡아주는방법
-
부모의 요소에 overflow:hidden 혹은 auto를 적용한다.
. 이 방법들은 각각 단점이 있는데 hidden같은 경우는 부모요소를 넘는 모든것을 감추기 때문에 사용에 유의해야한다.
. auto는 부모를 넘어도 감추지는 않지만 스크롤바가 생기기때문에 의도치 않은 ui가 생성될 수 있으니 주의해야한다. -
빈 element를 이용하는 방법
. float이 적용된 자식 태그 밑에 새로운 태그를 생성하여 그 태그에 아래와 같이 속성을 입력한다.(하지만 의미없는 태그를 생성해야 하기 때문에 권장하지 않는 방법이다.)
clear:both;
height:0;
overflow:hidden;- (권장) 가장요소::after를 이용하는방법
. 가상요소 after를 이용하는 방법으로 float을 준 요소의 가상요소 after에 위의 코드를 작성하는 방법이다. 그러면 의미없는 태그를 생성하지 않아도 되고 overflow를 사용하지 않아도 영역을 인식할 수 있게된다.
클래스의 이름,아이디의 이름은 복사 붙여넣기를 적극 활용하자
미션을 진행하다 분명 예전에도 그랬었는데 이번에도 오랜만에 무언가를 만들어서 그런지 복사 붙여넣기를 사용하지 않아 분명 제대로 작성한 것 같은데 왜 안 돼지? 하는 문제가 생겼다(이것때문에 대부분 시간을 쓴 것 같다) 혹시 이 글을 보는 사람이 있다면 꼭 복사 붙여넣기를 사용하여 오타를 방지하여 시간을 아낄 수 있도록 하자 ㅠㅠ