
동기, 비동기 처리방식이란?
우선 자세한 정리저넹 동기와 비동기 처리방식에 대해 간략하게 설명하고 가야할 것 같아 이것부터 작성하고 가겠다.
동기식 처리
동기식 처리 모델은 코드를 위에서 아래로 순차적을 실행시키는 방법이다 이 방법의 특징으로는 위에서 작업이 길게 걸리는 작업을 하고 있다면 해당 작업이 끝날때 까지 기다려야한다는 특징이 있다.
비동기식 처리
비동기식 처리는 동기식과는 반대되는 개념으로 동기식이 처리되는 과정을 기다린다면 비동기식은 기다리지 않고 바로 다음 작업을 수행한다고 생각하면 된다.
비동기식과 동기식의 웹 브라우저에서의 처리방법
간단하게 동기식 처리 방식과 비동기식의 차이를 보았으니 이를 더 자세히 알아보기 위해 비동기와 동기의 웹 브라우저에서의 이벤트 루프에 대해 알아볼 필요가 있을 것이다.

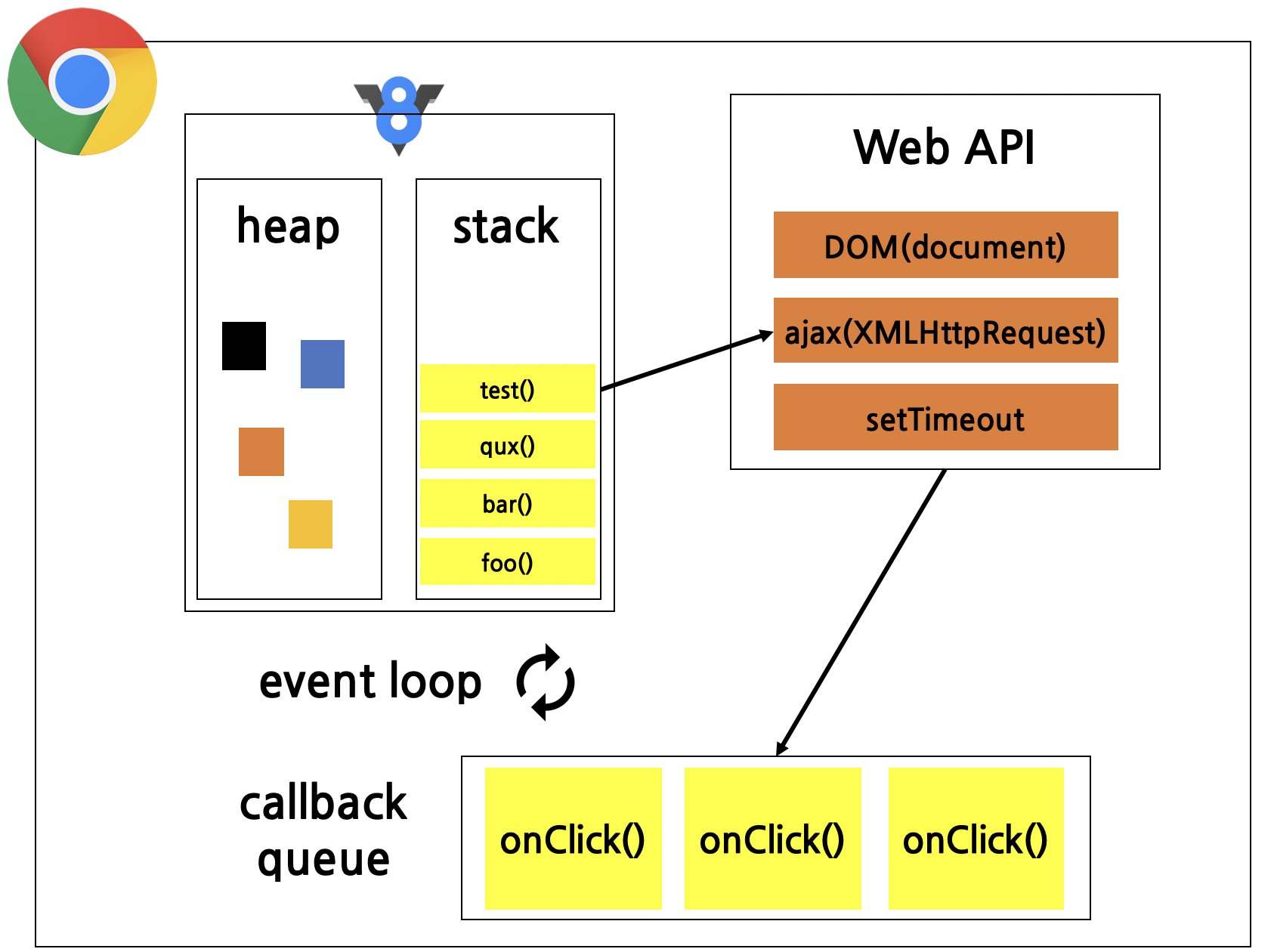
자바스크립트의 엔진은 크게 2가지 영역으로 나눌 수 있다 하나는 위의 그림에서 나오는 heap, stack 그리고 event loop , callback queue(Event Queue, Task Queue),Web API이다 각 항목에 대해 설명해보자면
-
heap
힙은 콜 스택의 최상단 영역의 실행 컨텍스트가 실행되면서 참조하는 객체들이 저장되어 있는 영역이다 객체는 실행 컨텍스트가 실행된 이후 동적으로 만들어지는 것이기 때문에 구조화 되어 있지 않다. -
stack
스택은 작업이 요청되어 실행되는 함수들이 보관되는 곳이다. 이곳에서 함수들이 차곡차곡 쌓이고 들어온 순서대로 명령어가 처리되는 방식이다. -
event loop
이벤트 루프는 stack과 callback queue를 계속 번갈아 가면서 stack이나 callback queue 안에 있는 명령어가 있는지 확인한다. 만약 stack안에 아무것도 존재하지 않는다면 event loop가 callback queue안의 명령어를 stack으로 옮겨 처리한다. -
callback queue
비동기 처리 함수의 콜백 함수, 비동기식 이벤트 핸들러, Timer 함수(setTimeout(), setInterval())의 콜백 함수가 보관되는 영역으로 이벤트 루프(Event Loop)에 의해 특정 시점(Stack이 비어졌을 때)에 순차적으로 Stack으로 이동되어 실행된다. -
Web Api
자바스크립트의 동시성을 부여해주는 부분이다 이 부분은 자바스크립트 v8엔진에서는 없고 웹에서 자체적으로 지원하는 명령어 settimeout()등이 위치하는 곳이라고 생각하면 된다.
웹 브라우저에서 명령어를 처리하는 흐름
우선 작성한 명령어를 실행하면 위의 그림으로 설명하면 heap에는 선언한 변수, 객체, 배역과 같은 메모리 할당을 해야하는 명령문들이 저장된다. stack에서는 실행할 명령문들이 차곡차곡 쌓이고 그 과정에서 비동기 함수들은 Web Api 영역으로 넘긴다. 그렇게 실행할 준비가 되었다면 stack에 쌓인 순서대로 명령어를 처리하고 web-api에 있던 비동기 함수 settimeout을 예로 들어 본다면 대기하는 시간이 다 되었다면 callback queue로 이동한다 그 후 stack에 명령어가 있는지 없는지 event Loop가 계속 확인하면서 만일 없다면 callback queue의 함수를 stack으로 옮겨 실행하는걸 반복한다.
이게 자바스크립트가 단일 스레드 언어이지만 동시성이라는 개념이 적용될 수 있는 이유이다.
