
이벤트함수를 사용할때 요청을 제어하는 2가지 방법
이번에는 이벤트 함수를 사용할때 과동한 요청을 막을 수 있는 2가지 방법에 대해 포스팅 하려 한다. 우선 방법은 크게 2가지로 이벤트를 제어한다는점에서는 같지만 방식이 다르다는걸 알아두고 보면 이해하는데 좋을것이다. 방법은 debounce , throttle이 두가지로 이루어져 있으며 각각의 사용방법 특징등을 정리할 것이다.
debounce
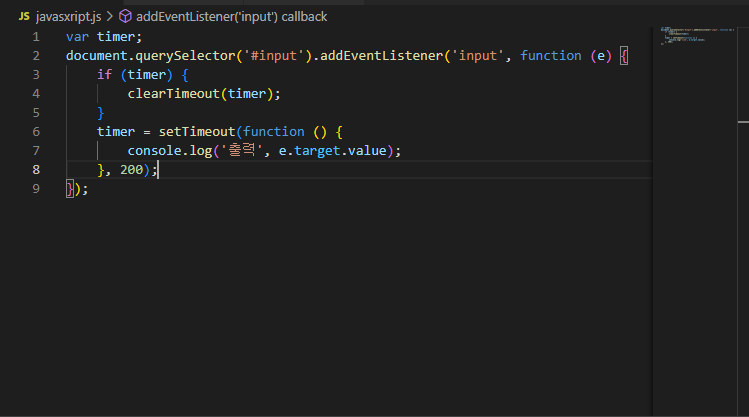
우선 debounce를 살펴보자 debounce는 여러번의 동작중에서 처음 혹은 마지막 한번만 실행하는 방법을 말한다. 이를 설명하기 위해 간단한 예졔 코드를 간단히 짜보자면
위의 debounce 코드는 사용자가 입력을 할때마다 timer이라는 변수에 setTimeout을 사용하여 실행할 코드와 시간을 명시하고 있다. 그리고 다음에 다시 실행된다면 if문이 true가 되어 clearTimeout이 작동되어 이전에 설정한 명령문은 실행되지 않도록 하는 코드이다.
debounce를 사용하는 이유
위의 이미지 처럼 작성 할 수 있을것이다. 위의 코드는 누군가 검색어에 입력을 하는걸 가정으로 만든 코드이다 만약 저러한 코드없이 그저 모든 입력에 전부 동작하는 코드를 작성한다면 키보드를 한번 누를때마다 서버로 요청이 보내질 것이고 어마어마한 자원 손실이 일어날 것이다. 만약 자신의 개인 서버에서 한다면 이러한 일이 별로 체감이 안 될 수도 있을것이다. 그러니 유료 api를 이용한다고 가정해보자 그럼 사용자가 키보드로 입력 한번 한번 할때 마다 서버로 쿼리가 날아갈 것이고 그 쿼리 하나하나는 모두 돈이들게 된다.
throttle
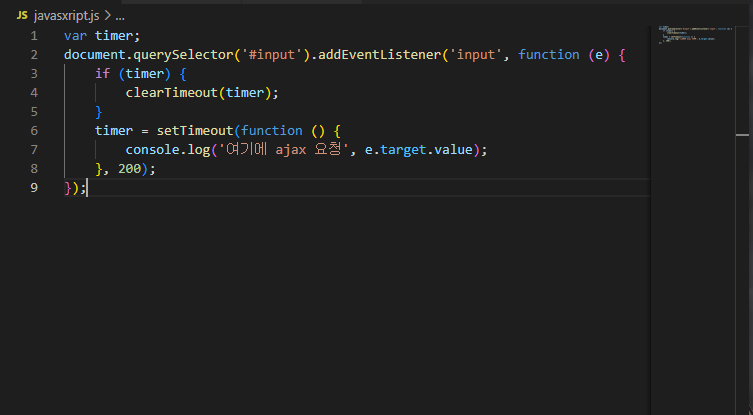
throttle은 debounce와는 달리 실행 그 자체를 시키지 않는 방식이라고 생각하면 된다. debounce는 여러번 실행하는걸 허용하고 그 중 한번만 실행하였지만 throttle은 한번 실행하면 실행이 끝날때 까지 다른건 실행시키지 않는다. 이것도 코드로 구현해보면
위와 같이 될 것이다. debounce와 가장 큰 차이점이 있다면 if문의 조건문일텐데 여기서는 timer가 설정되어 있지 않아야 실행되는게 조건이다 즉 처음 한번 실행된다면 설정한 200ms가 끝날때 까지 실행이 되지 않는다.
throttle을 사용하는 이유
throttle은 debounce와 마찬가지로 여러군데서 사용 할 수 있겠지만 주로 스크롤 이벤트와 같은 곳에 사용된다. 스크롤 이벤트는 조금만 스크롤을 내려도 수십번이 처리되는 이벤트이기 때문에 많은 부담을 준다. 그렇기에 throttle을 사용하여 실행을 줄여주는 것이다.
debounce를 throttle로 throttle을 debounce로 대체 할 수 없는 것인가?
우선 결론만 말하자면 가능하다. 위의 코드에서만 보아도 debounce의 예제를 throttle로 바꾼것이니 불가능하지는 않는다. debounce의 예제를 검색을 한다는 예제로 들었으니 해당 예제로 설명하자면 debounce에서는 검색어를 모두 입력하면 그중 마지막만 실행될 확률이 높다( 잠시 생각하느라 타이핑을 멈추지 않는다면 ) 하지만 throttle은 한번 입력하고 다시 시간이 초기화 되는게 아닌 무조간 실행을 하기 때문에 중간중간 한번씩 무조건 실행이 될 것이다.(만일 중간중간 보여주고 싶다면 좋은 선택일 것 같다) 그러니 쿼리도 더 많이 보내야 할 것이다. 이 처럼 필요한 곳이 다른 2개의 방법이다 보니 필요에 따라 사용하는 것이 가장 좋을것이다.