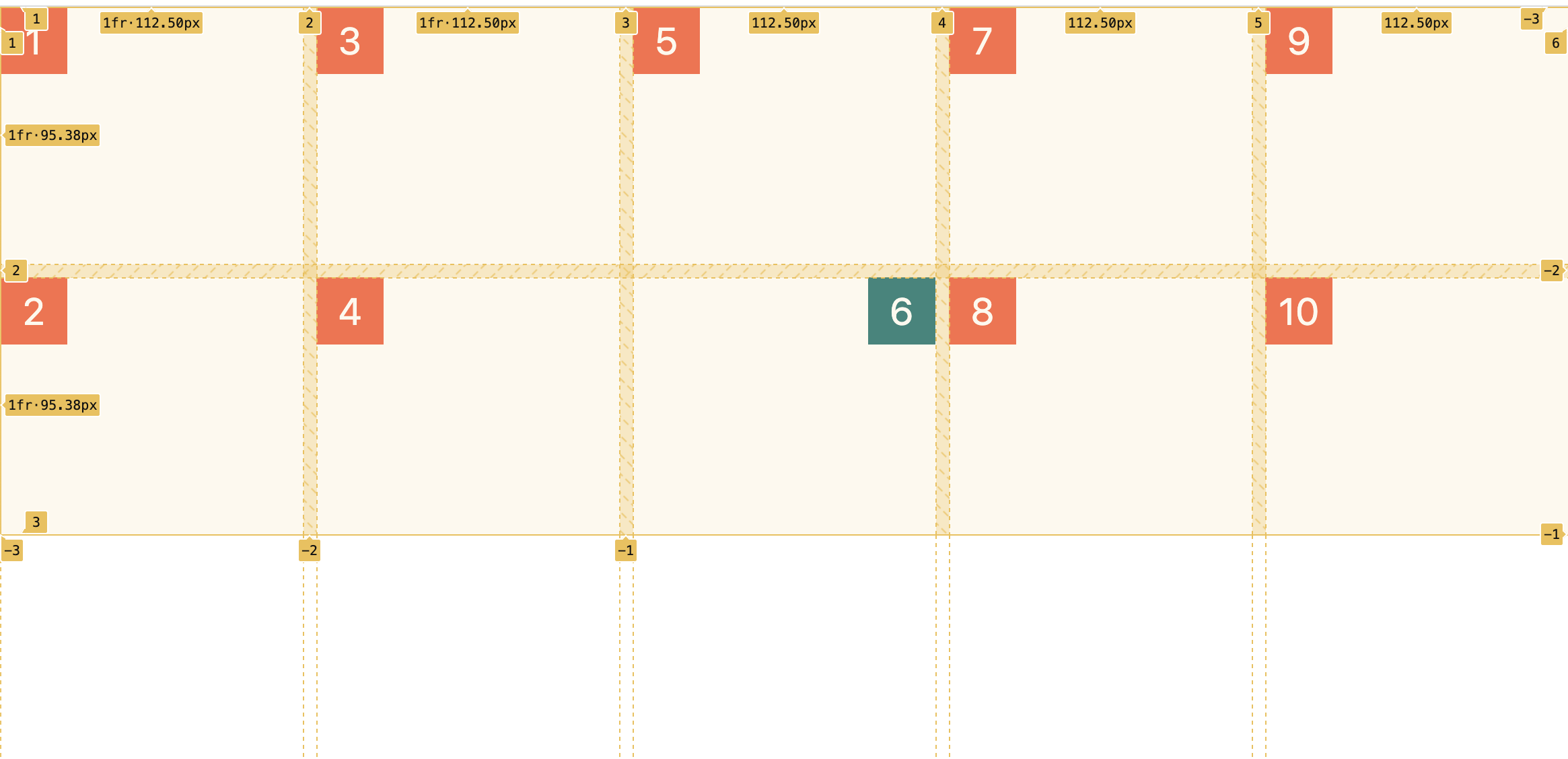
자식 박스를 그리드안에서 위치를 조정 할수 있다. 그러기 위해서는 자식 엘리먼트에 align-self 와 justify-self 를 사용한다.
.child:nth-child(6) {
background-color: teal;
align-self: start;
justify-self: end;
}
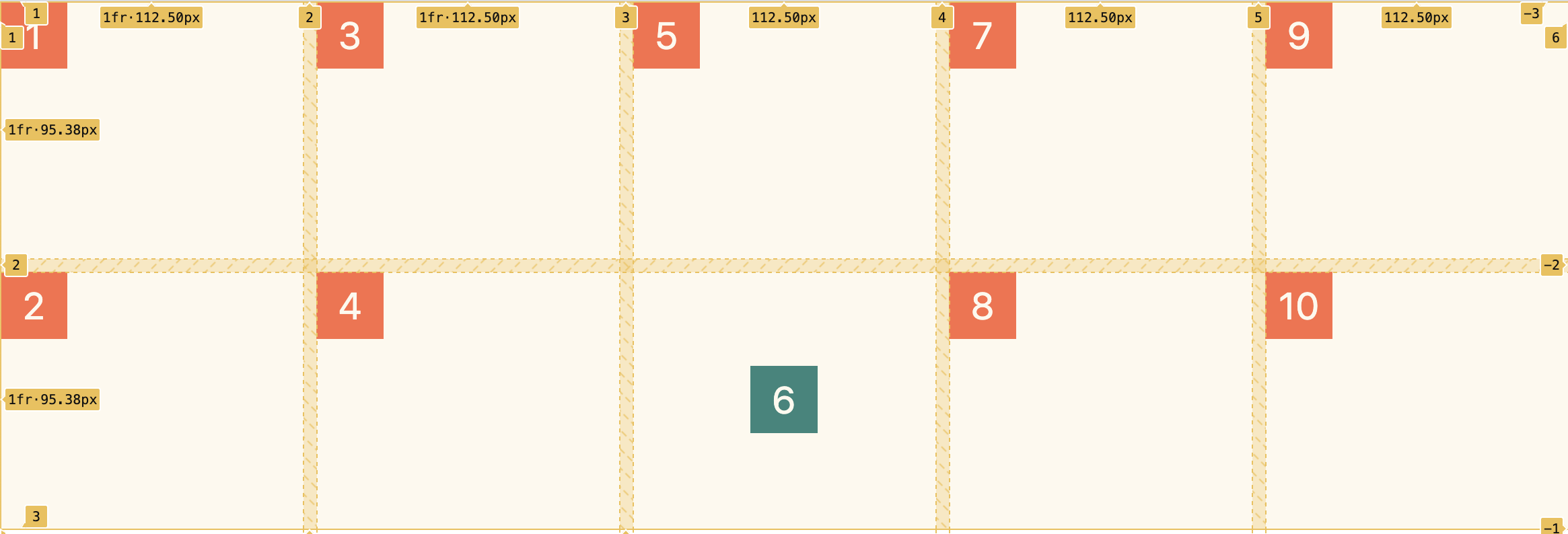
6 번째 자식 엘리먼트의 위치가 바뀐걸 알수 있다. place-self를 이용하면 당연히 위에 두 코드를 사용하지 않고 위치를 이동 시킬 수 있다.
place-self: center;
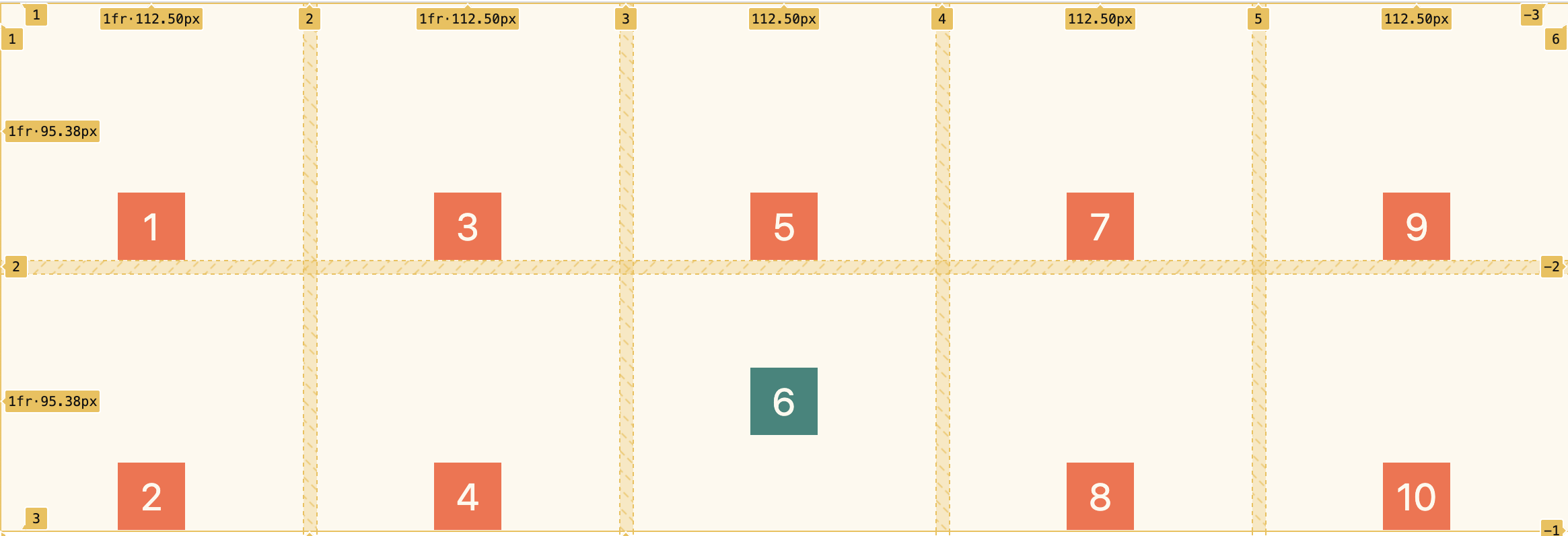
place-items: end center;부모 엘리먼트에 place-items를 사용하면 그리드 안에 있는 모든 자식 엘리먼트의 위치를 바꿀수 있다.

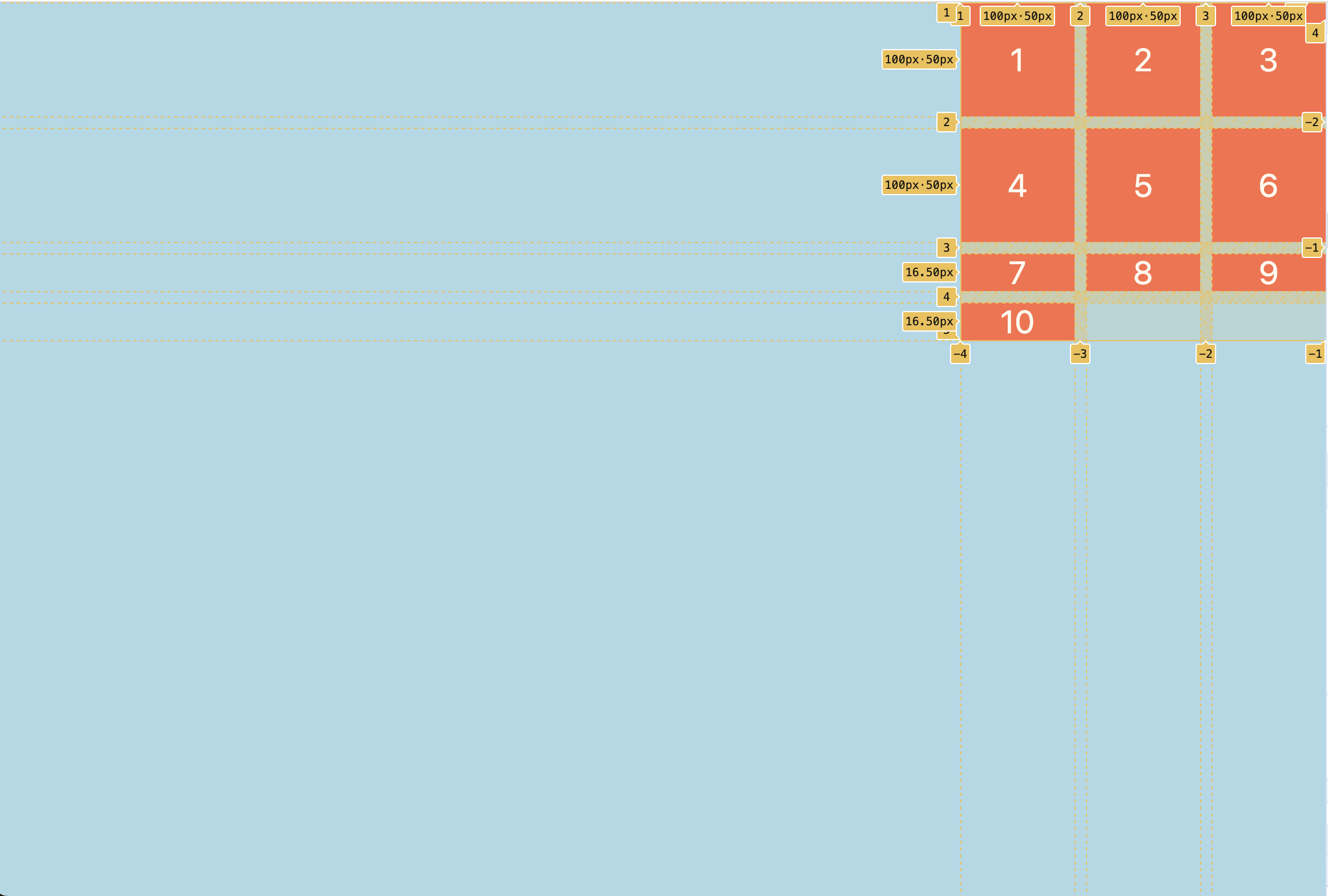
이번에는 셀 전체를 화면안에서 움직일 수도 이다. place-content는 화면 그리드 전체를 움직일수 있게 해준다.
align-content: start;
justify-content: end;부모 엘리먼트에 align-content 와 justify-content를 사용하면 그리드 전체를 움직일수 있다.

당연히 place-content를 사용해도 같은 결과가 나온다.
