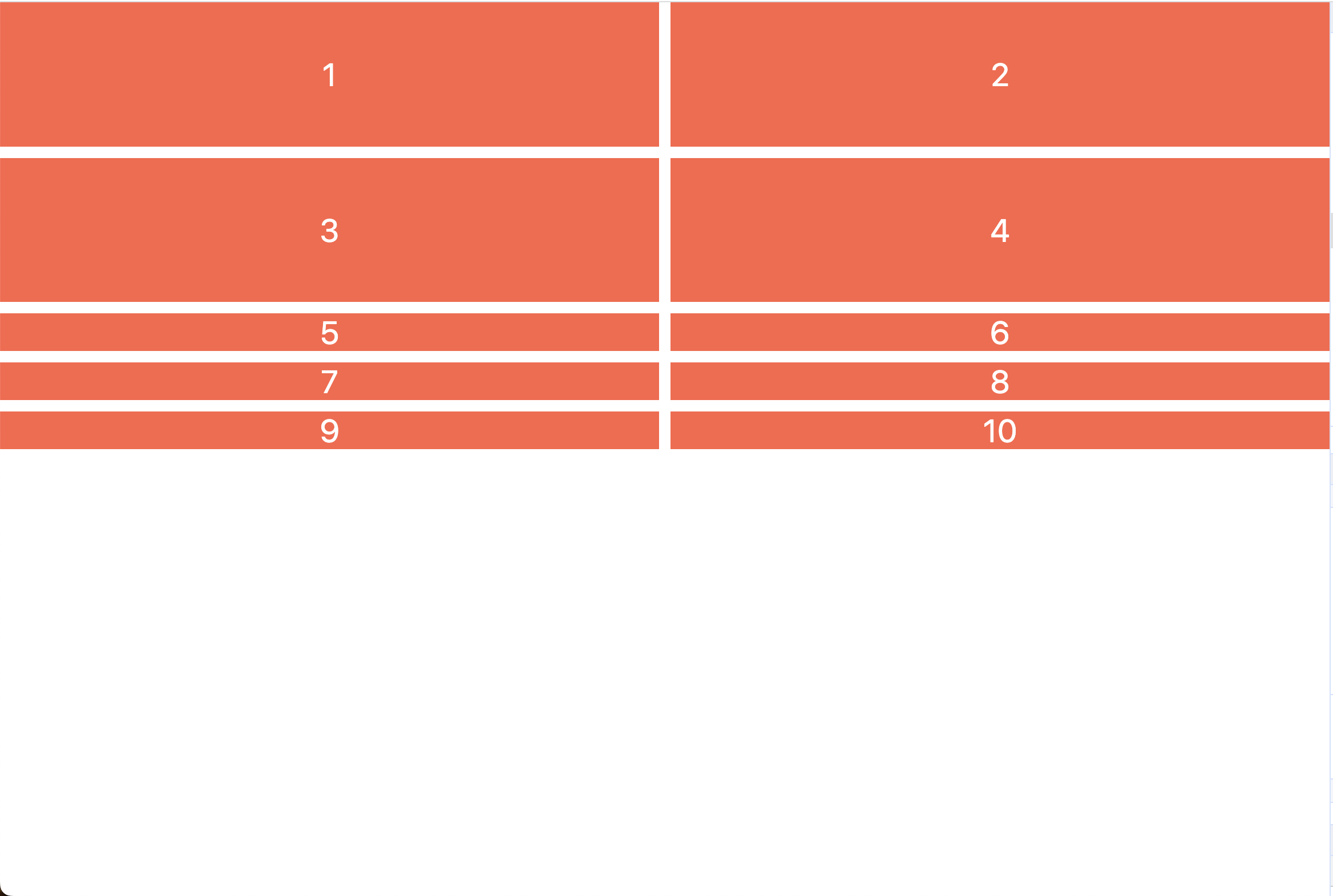
그리드의 크기를 일일이 px 나 fr를 넣어주지 않아도 repeat를 사용하면 간편하게 반복된 그리드를 넣어줄수 있다.
.father {
display: grid;
gap:10px;
min-height: 50vh;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2,1fr);
}
하지만 위에 박스들을 보면 1,2,3,4 만 그리드 가 적용되고 나머지 박스들은 적용이 안되 었다. 만약 쇼핑몰 사이트에 상당히 많은 양의 물건을 디스플레이를 할경우 일일이 크기를 설정 하긴 불가능 하다. 이걸 해결하기 위해서 grid-auto를 사용한다.
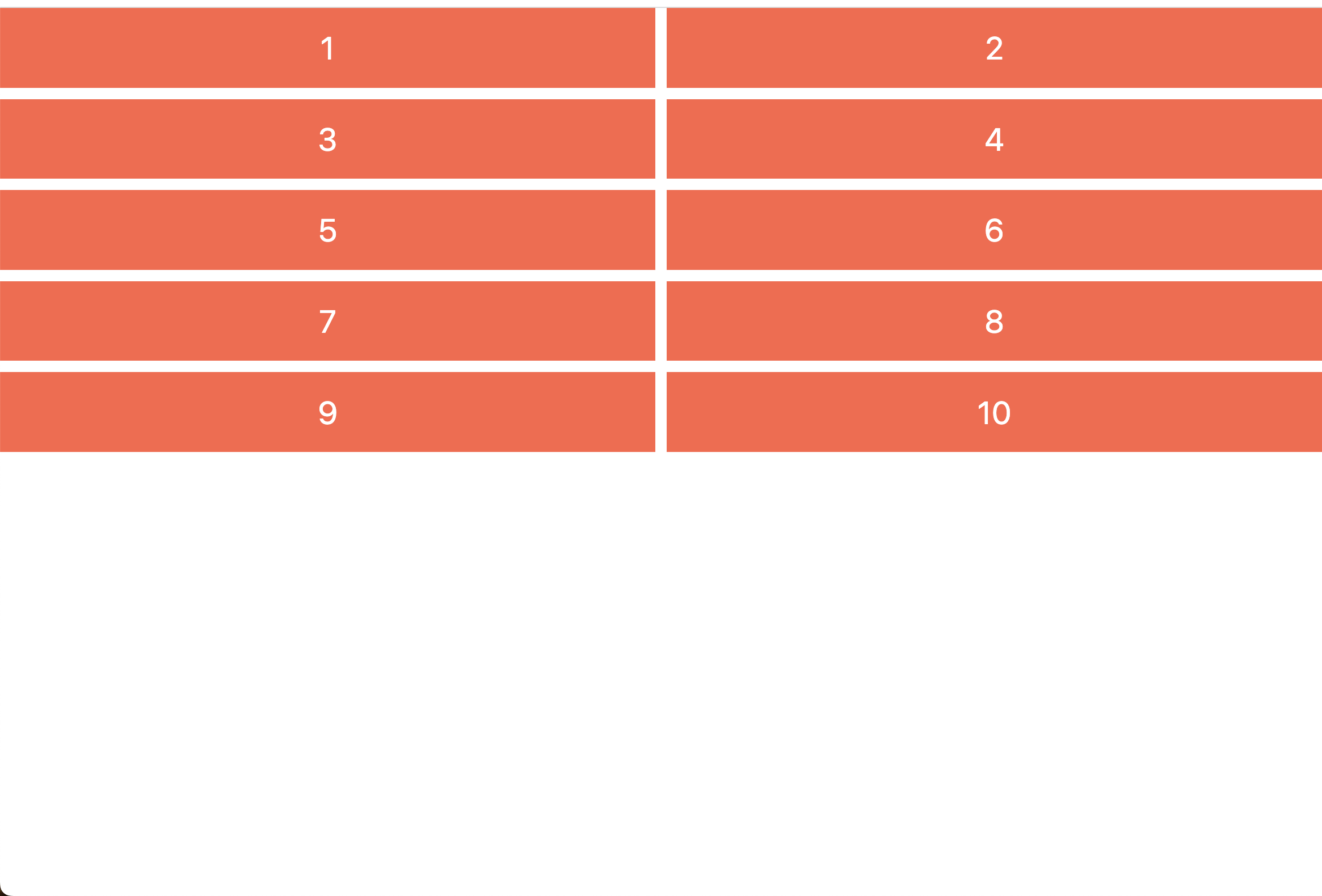
grid-auto-rows: 1fr;
grid-auto-columns: 1fr;
grid-auto를 사용하면 간편히 추가되는 박스들의 크기를 설정 할수 있다.

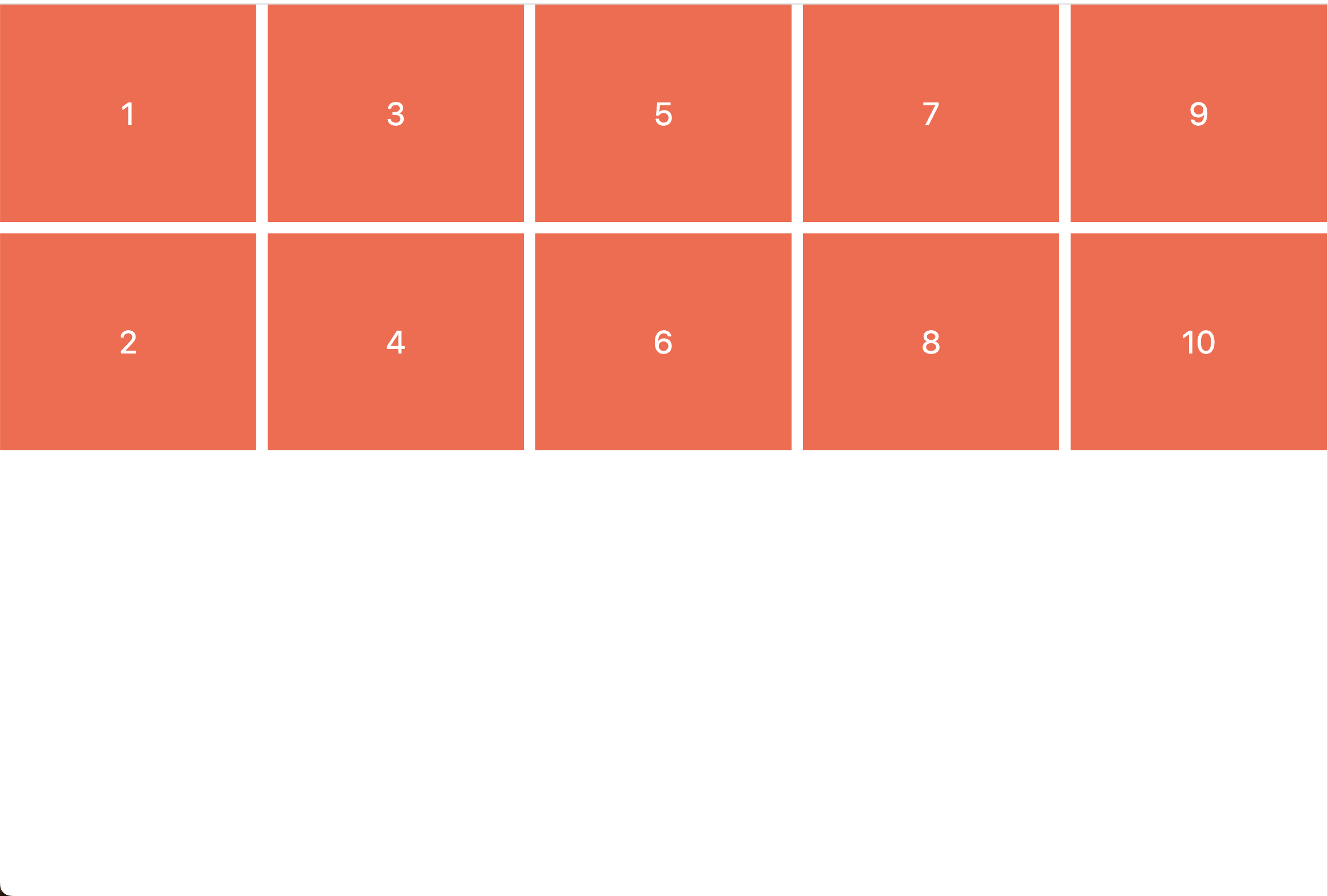
grid-auto-flow: column;grid-auto-flow 를 사용하면 flex-direction처럼 축을 이동 시킬 수 있다. 이렇게 하면 추가되는 박스들은 column 가로축으로 추가 된다. 기본값은 row 이다.
