박스의 크기를 컨텐츠의 크기에 따라서도 설정 할수 있다. max-content는 컨텐츠의 최대값에 따라 박스 크기를 설정한다.
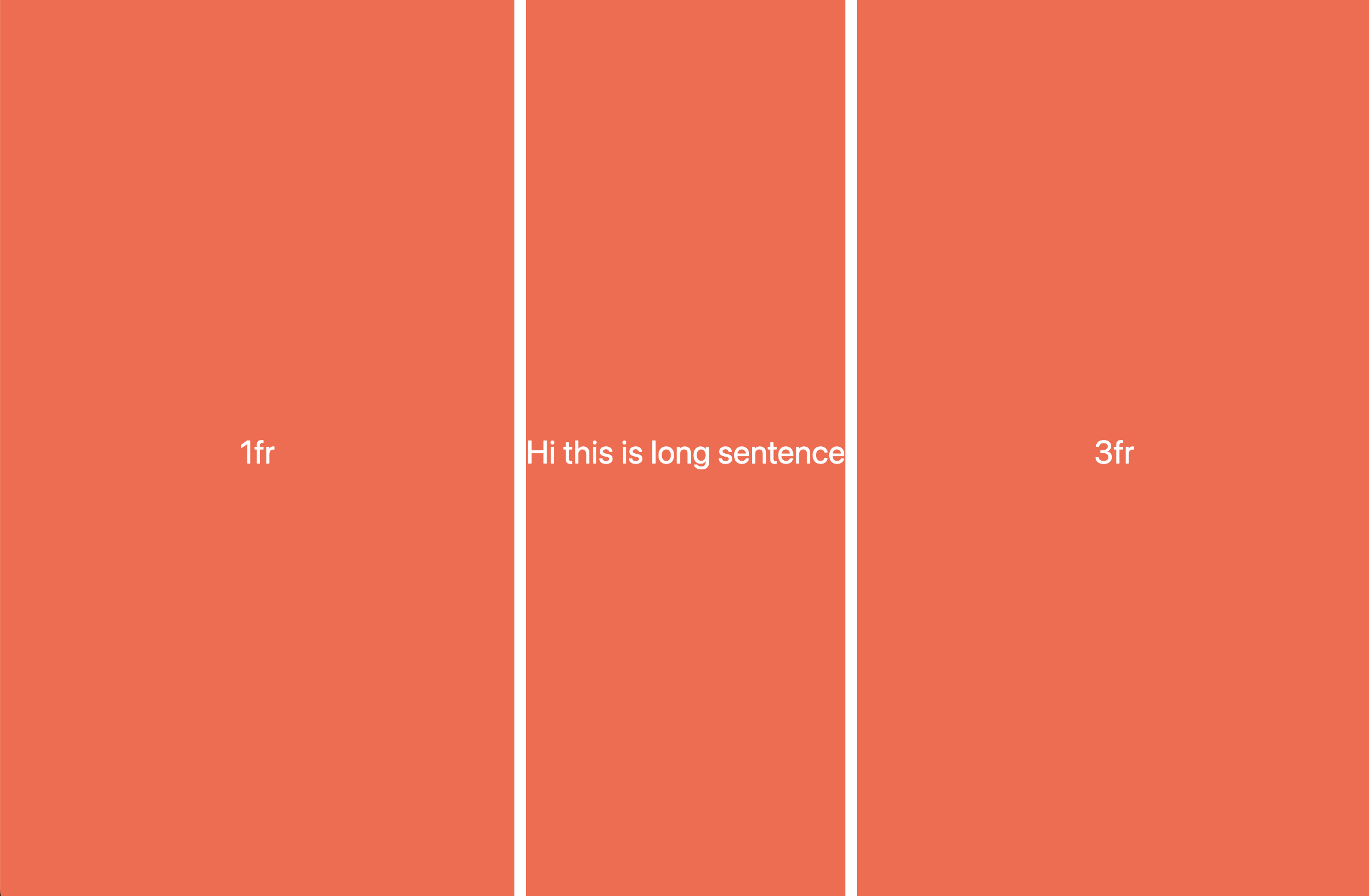
grid-template-columns: 1fr max-content 1fr;
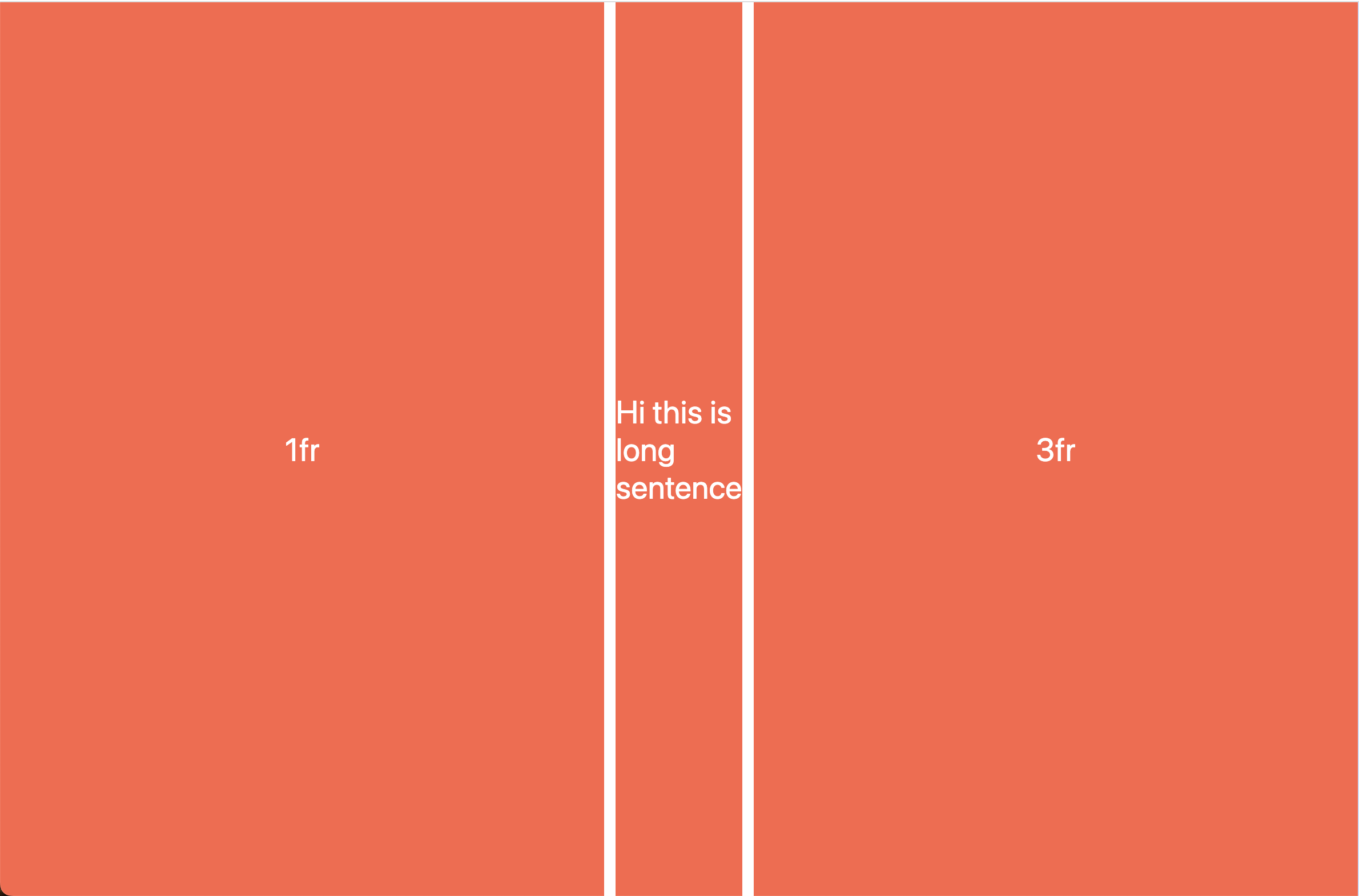
위에 사진을 보면 문자의 크기에 따라 가운데 박스의 넓이가 결정되었다. min-content는 말그대로 콘텐츠의 최소 크기에 따라 박스의 넓이가 결정된다.

Minmax
제일 많이 사용하는 기능 중에는 minmax가 있는데 박스의 최소 크기와 최대 크기를 한꺼번에 선택 할수 있다.
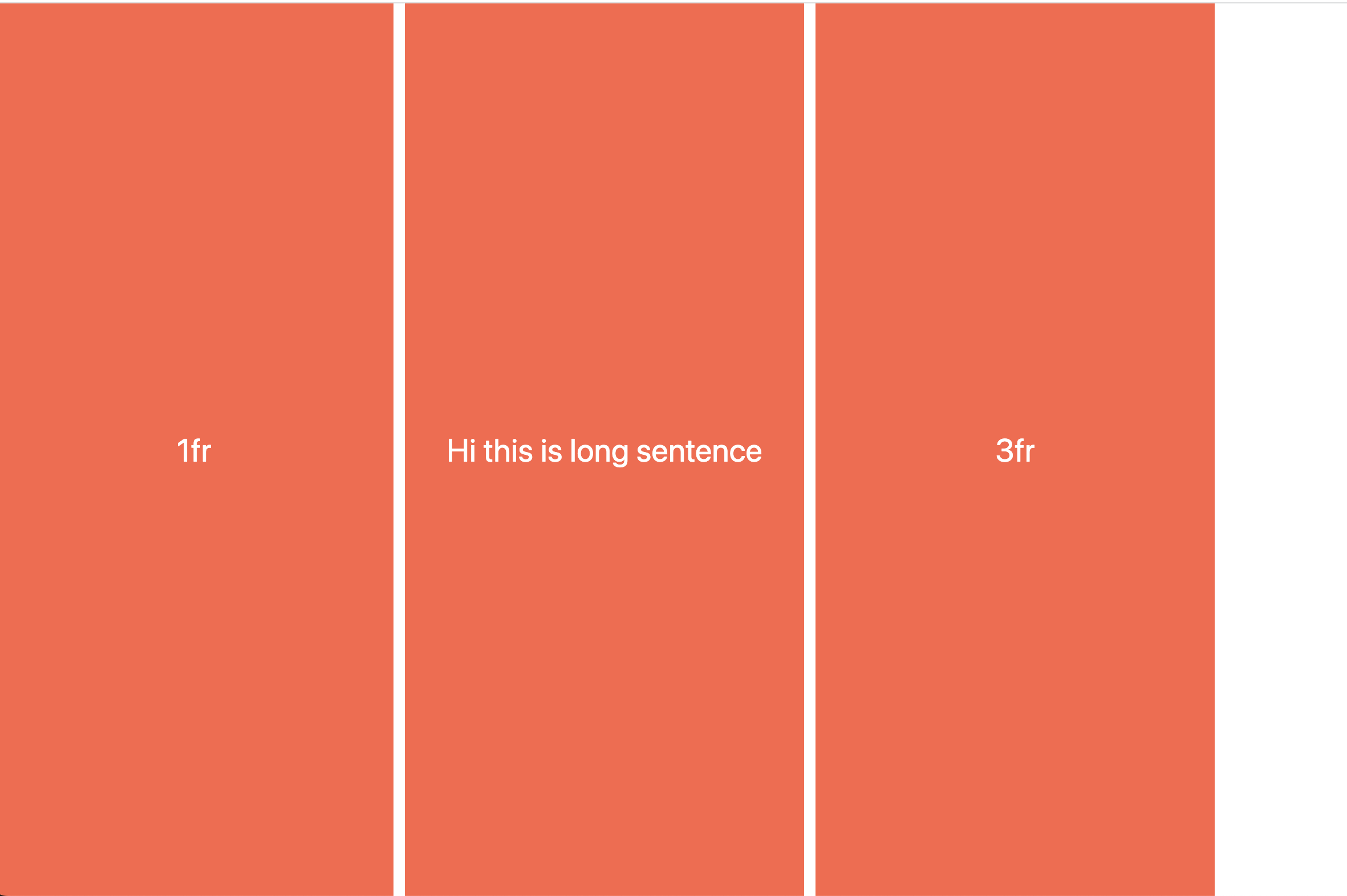
grid-template-columns: repeat(3, minmax(300px, 350px));
minmax를 설정하면 화면의 크기가 줄여도 최소값으로 설정된 박스의 크기 이하로 줄어들지가 않는다. max도 마찬가지 이다.
