
to do_오늘 할 일
- 최종프로젝트 ing
retro_오늘 한 일(회고)
최종프로젝트 진행상황
오늘의 작업 :
- 개선사항s 체크
- 중간발표 전 트러블슈팅 정리
트러블슈팅 정리
#1
상황 및 문제점 :
ResourceManager 에서 리소스를 로드하는 방식을 오브젝트별로 함수를 다 따로 만들었었는데 (e.g. LoadSprite, LoadPrefab)
중복되는 코드도 많고
Sprite 와 Prefab(GameObject) 모두 Object 를 상속받고 있음.
해결방법 :
클래스나 메서드를 일반화시켜 다양한 자료형에 대응할 수 있게 해주는
제너릭을 통해 코드를 체계적으로 관리하여 코드의 재사용성 ↑
before
private Dictionary<string, Sprite> _sprites = new Dictionary<string, Sprite>();
private Dictionary<string, GameObject> _prefabs = new Dictionary<string, GameObject>();
public Sprite LoadSprite(string key)
{
if (!_sprites.TryGetValue(key, out Sprite sprite))
{
Debug.LogError($"[ResourceManager] LoadSprite({key}) : Failed to load sprite.");
return null;
}
return sprite;
}
public GameObject LoadPrefab(string key)
{
if (!_prefabs.TryGetValue(key, out GameObject prefab))
{
Debug.LogError($"[ResourceManager] LoadPrefab({key}) : Failed to load prefab.");
return null;
}
return prefab;
}after
private Dictionary<string, Object> _resources = new Dictionary<string, Object>();
public T LoadResource<T>(string key) where T : Object
{
if (!_resources.TryGetValue(key, out Object resource))
{
Debug.LogError($"[ResourceManager] LoadResource({key}) : Failed to load resource.");
return null;
}
return resource as T;
}#2
상황 및 문제점 :
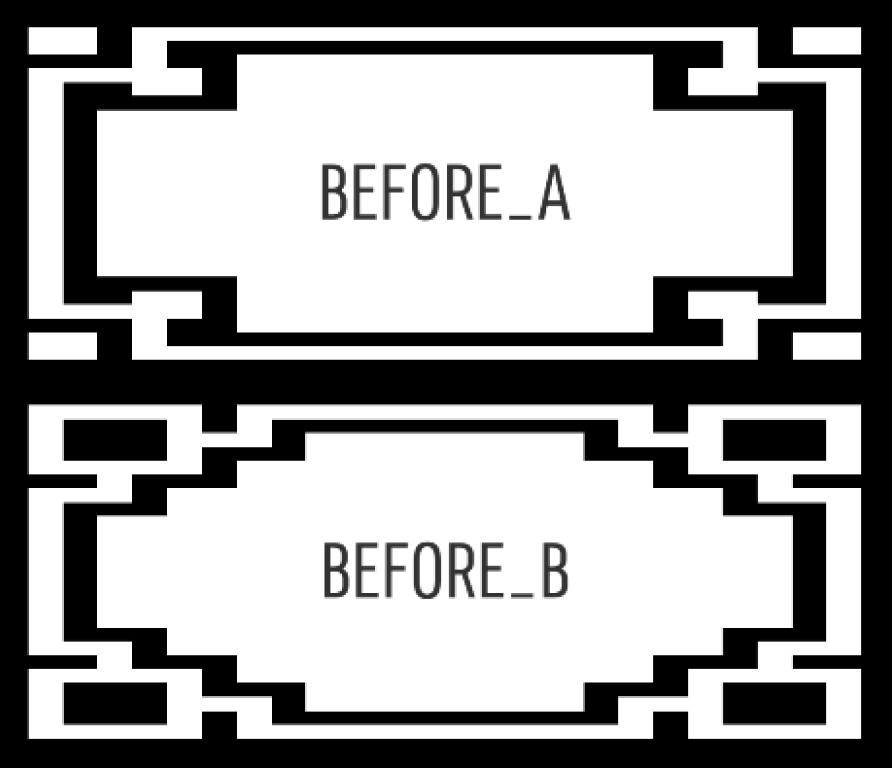
UI 에서 Image 나 Button 제작 시 크기가 늘어남에 따라 Image, Button의 Source Image 도 같이 늘어나 해상도가 깨지는 이슈 발생.

해결방법 :
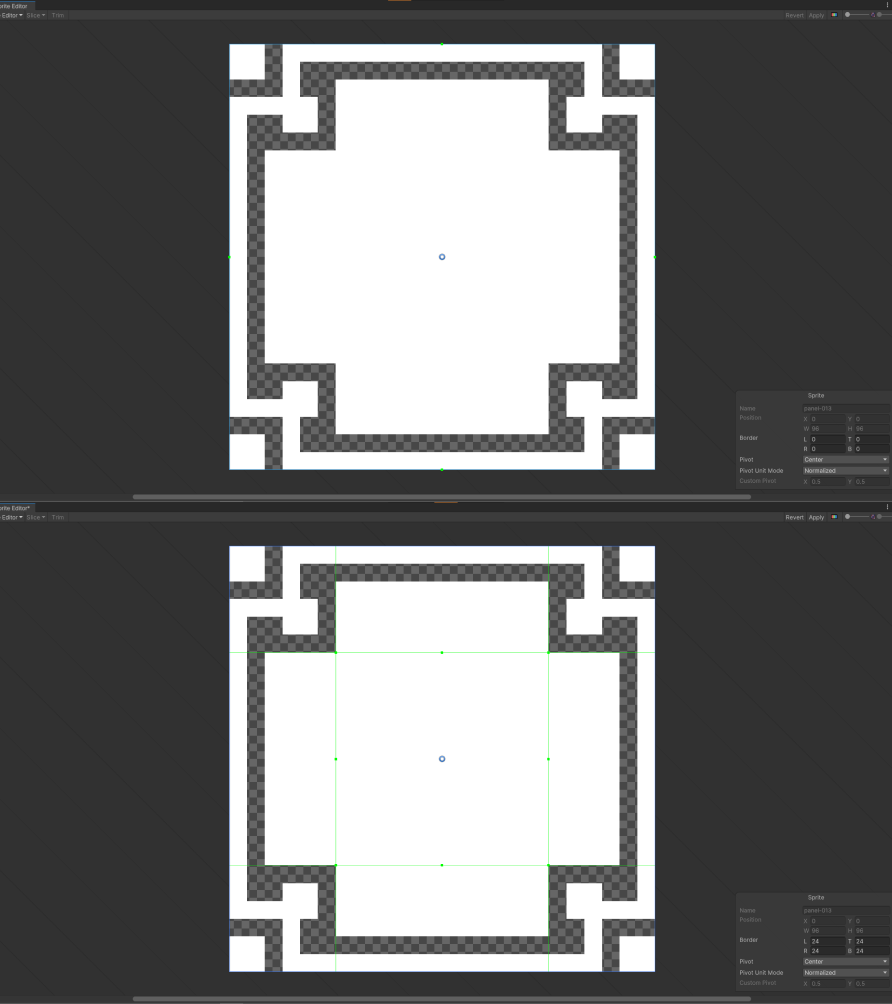
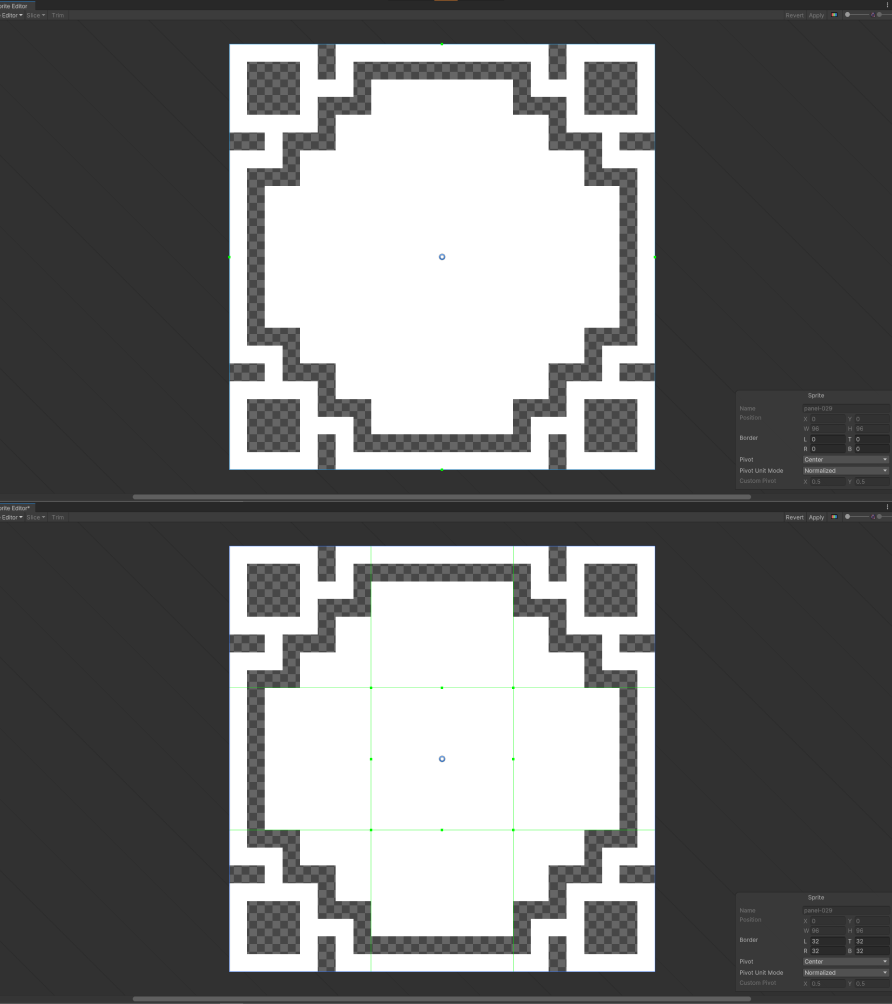
이미지를 처리하는 방법인
9-슬라이싱(9-slicing) 방법으로 문제 해결.


Sprite Editor 에서 이미지를 9개 부분으로 슬라이싱하여, 크기 조절 후에도 원래의 스프라이트 비율을 유지할 수 있도록 해주었다.

9 슬라이싱을 통해 하나의 이미지를 가지고 다양한 사이즈의 이미지를 처리할 수 있다는 점에서 이미지 낭비 최소화 및 재사용성을 증가시킬 수 있는 장점 👍
