- 전체보기(21)
- android(15)
- 안드로이드(11)
- JetpackCompose(9)
- Azure(3)
- kotlin(2)
- tablayout(2)
- Thread(2)
- coroutine(2)
- ViewPager(2)
- REST API(2)
- flow(2)
- shrink code(1)
- 구글플레이 콘솔(1)
- scrcpy(1)
- ApplicationInsights(1)
- Handler(1)
- Coil(1)
- stateFlow(1)
- Azure Cognitive Search(1)
- NavController(1)
- minify code(1)
- 상태관리(1)
- Localize(1)
- AppCenter(1)
- Cognitive Search(1)
- bottomNavigation(1)
- Looper(1)
- github(1)
- JWT(1)
- MaterialTheme(1)
- RTL(1)
- Vysor(1)
- LiveData(1)
- navigation(1)
- jetpack compose(1)
- local state(1)
- translation(1)
- datepicker(1)
- i18n(1)
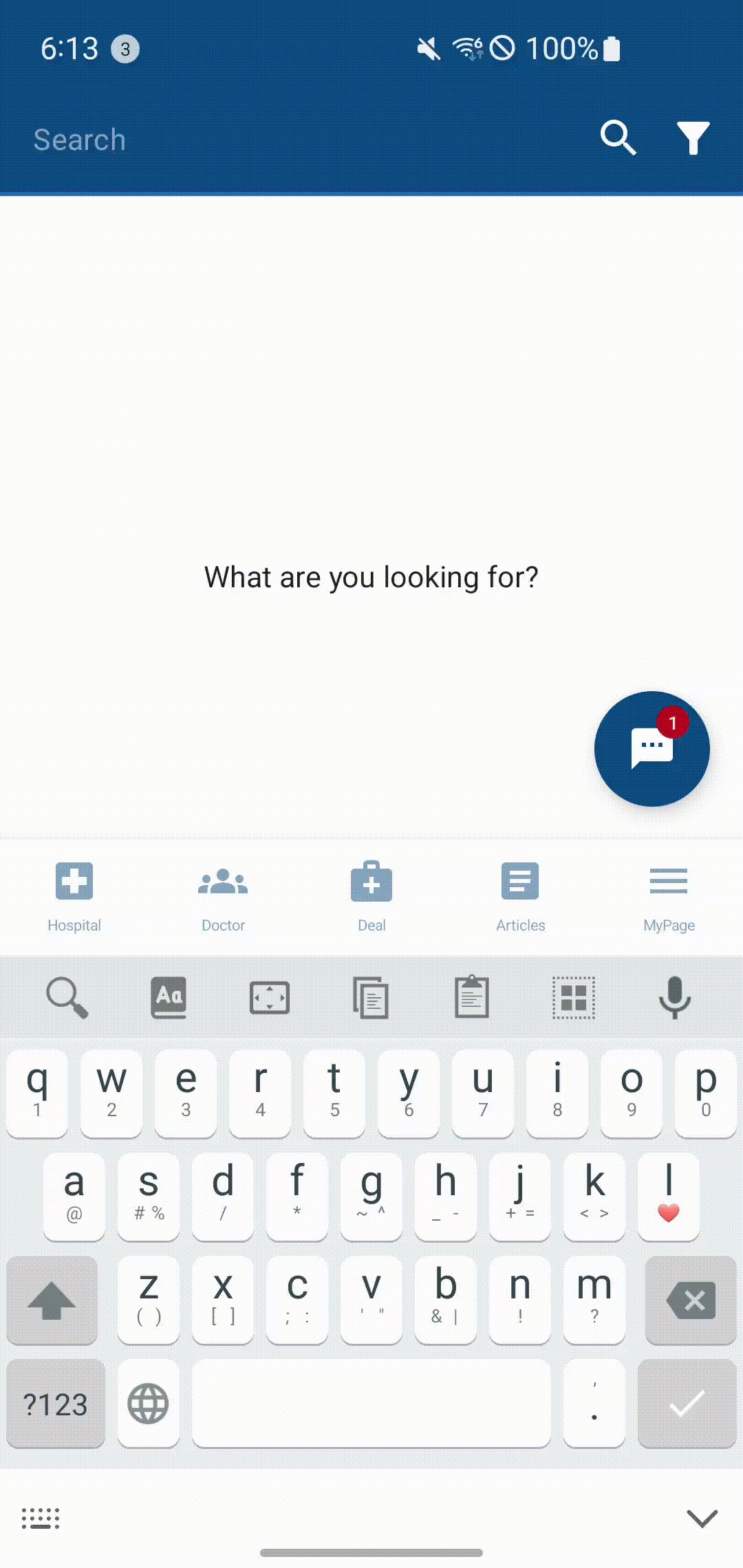
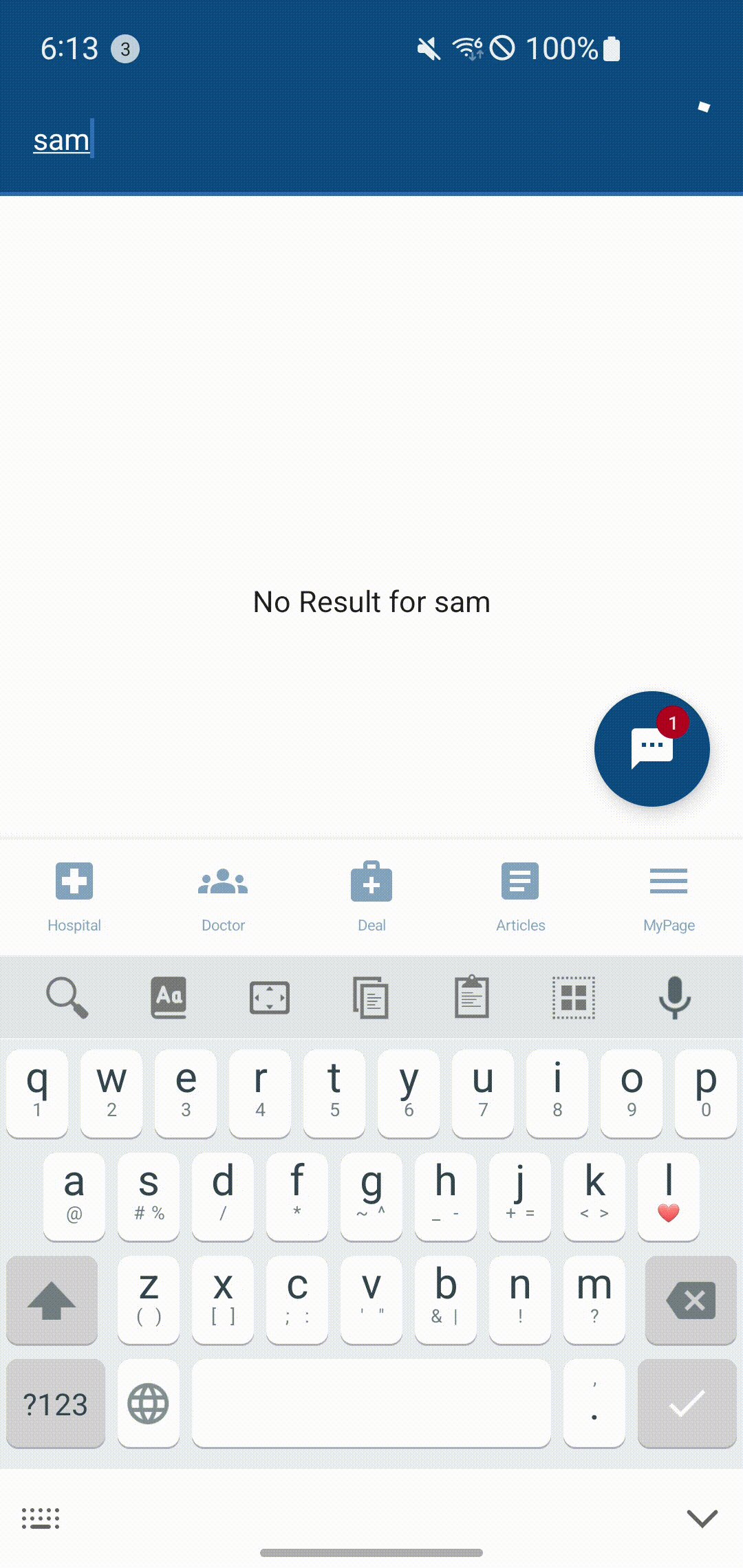
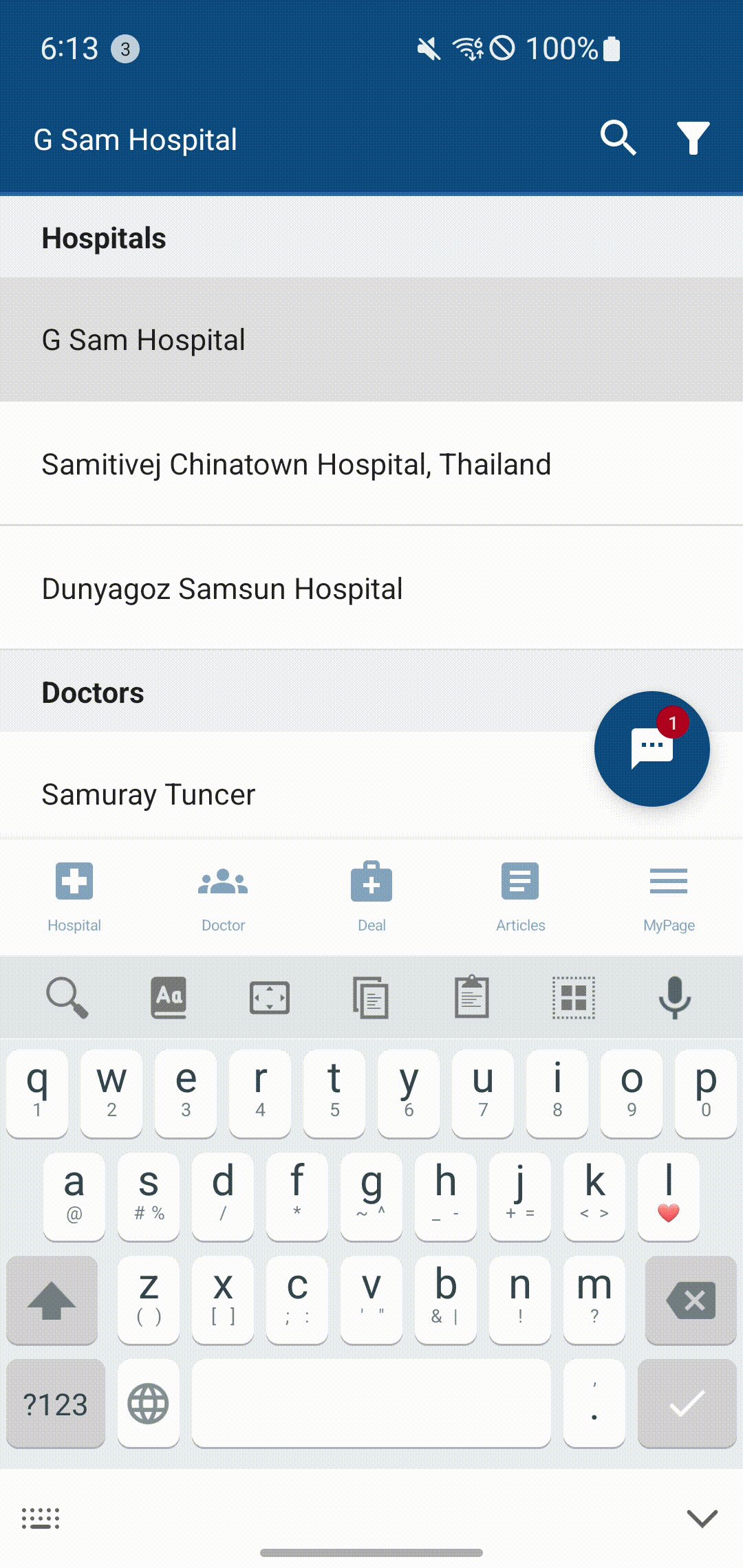
- search(1)
JWT decoding
회원 아이디 정보를 토큰에 숨겨놓았다고 하여 디코딩을 해보았다.payload에 숨겨진 멤버 정보를 data class로 파싱하여 뽑아쓴다.나는 멤버 아이디를 정수로 변환하는 코드를 짰다.

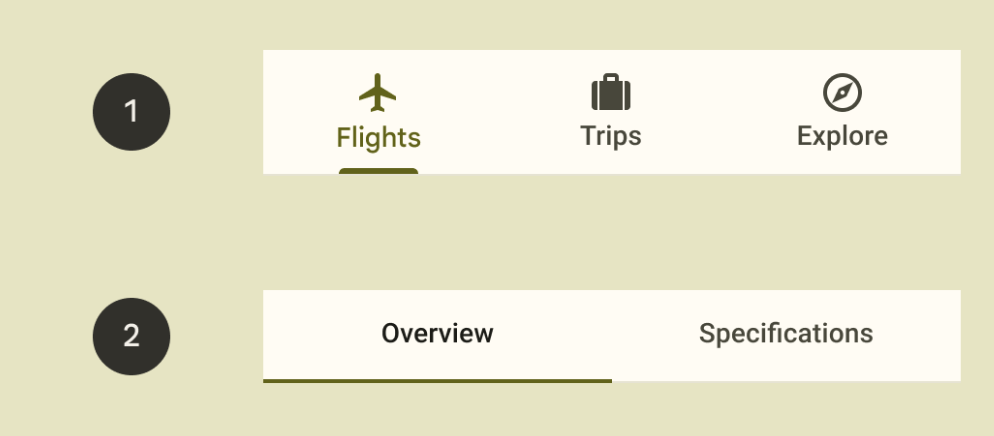
Jetpack Compose : Tab Layout + View Pager (2)
오랜만에 컴포즈로 탭 레이아웃을 짤 일이 있어서 구글링해서 자료를 보는데, 너무나 익숙한 코드여서 계속 보다보니 내가 3년 전에 쓴 글이었다ㅋㅋ그 사이 컴포즈 버전도 많이 올라오고 머테리얼3 버전을 쓰다보니 업데이트를 할 필요가 있어보여서 새로운 글을 쓴다.
[Git error] cannot lock ref 'branch': 'branch' exists; cannot create 'branch'
잘못 push 했던 브랜치가 자꾸 문제를 일으켜서 확인해보니git fetch --prune 명령으로 오래된 브랜치와 충돌을 해결하라는 메세지가 나왔다.그런데도 계속 해당 브랜치 때문에 에러가 나서 다른 사람들이 pull 을 받을 수 없는 상황이었다 ㅠㅠgit branc

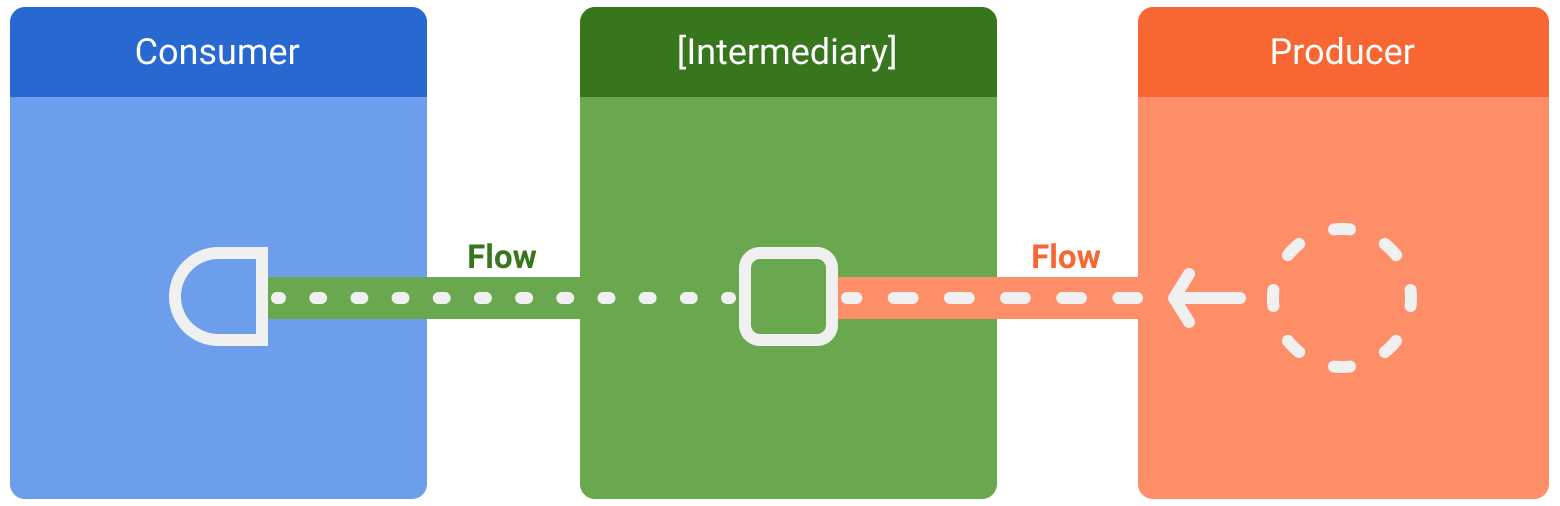
Flow 플로우
Flow는 코루틴을 기반으로 빌드되며 비동기로 계산되는 데이터 스트림이다. 데이터베이스에서 실시간 업데이트를 수신할 수 있다.리액티브 프로그래밍이란 데이터가 변경될 때 이벤트를 발생시켜 데이터를 계속해서 전달하도록 하는 프로그래밍 방식이다. 리액티브 프로그래밍에는 하나

Coroutine 코루틴
비동기 프로그래밍을 하기 위해 코틀린에서 지원하는 라이브러리. 단일 스레드에서 많은 작업이 가능하여 메모리를 절약하고 스레드를 더 잘게 쪼개 사용하기 위한 개념이다.코루틴은 작업 하나하나에 Thread 를 할당하는 것이 아닌 'Object' 를 할당해주고, 이 Obje

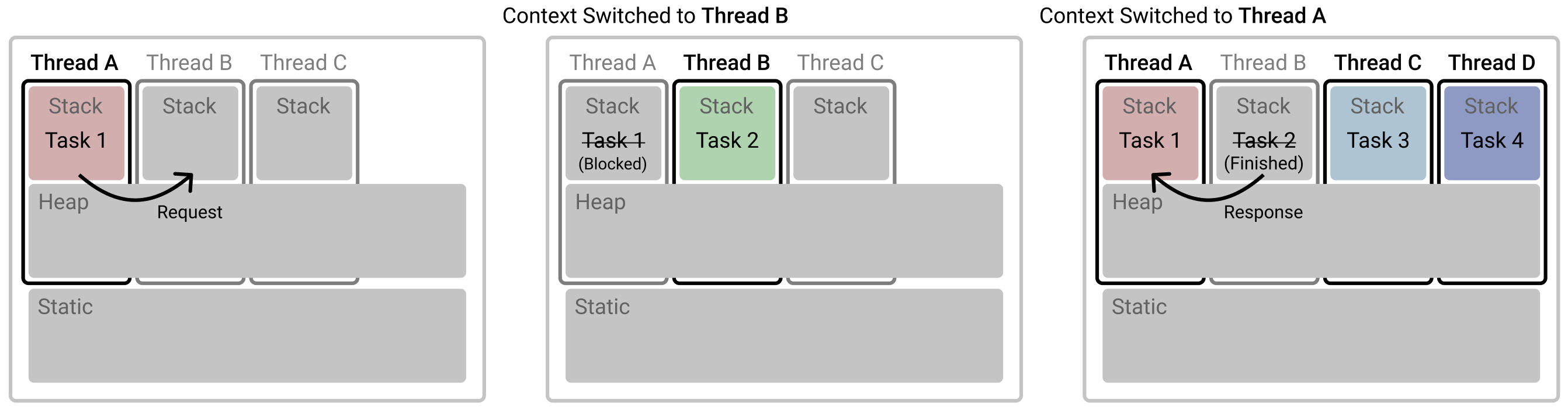
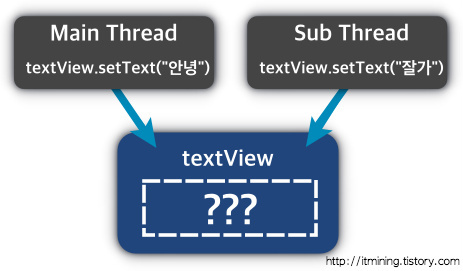
Thread/Handler 스레드와 핸들러
Thread : 동시 작업을 위한 하나의 실행 단위Handler : Thread 간의 통신을 하기 위한 클래스안드로이드의 UI는 Main Thread 라는 하나의 스레드에서 동작한다.메인 스레드에서 네트워크나 DB 작업 등 무거운 작업을 하게되면 작업이 완료되기 전까지
RTL 언어 목록
홈페이지 번역 관련 작업을 하면서 RTL 언어에 대해 파악할 필요가 있었다.아래 목록에 있는 12 개의 언어는 RTL을 적용해야 한다.

앱센터에서 Azure Application Insights로 내보내기 & 깃허브에 자동으로 이슈 등록하기
Azure에 ResourceGroup, Workspace 를 먼저 생성한다Name을 입력하고 ResourceGroup, Workspace 을 선택하여 Application Insights 를 생성한다생성이 완료되면 Overview 화면 상단에 있는 Instrumenta
minifyEnabled true 일때 proguard 작성
앱 축소와 난독화를 위해 shrinkResources true 와 minifyEnabled true 를 추가한다.app.gradle이대로 앱을 release 모드에서 테스트 할 경우 몇 라이브러리에서 난독화로 인한 충돌이 생긴다.때문에 해당 라이브러리에 대한 예외처리를
구글 플레이 콘솔에서 프로덕션 배포 취소하기
다운로드 카운트가 0 이어야 한다.ready 상태가 아니어야 한다.테스터를 모두 삭제한다.국가를 모두 삭제한다.출시 개요 화면에서 (Publish Overview) 변경사항 검토 요청을 클릭한다. (Send for review to submit your changes)
스마트폰 PC로 미러링하기
설치하고 사용하기 쉽다.화질이 다소 떨어진다.당신의 OS에 맞는 프로그램을 설치한다.https://www.vysor.io/download/맥 유저라면 brew를 먼저 설치해야 한다.https://brew.sh/index_ko고화질의 화면이 구현된다.참
ActivityResult
appCompat 최신 버전에서 onActivityResult 가 deprecate 되어Compose 에서 rememberLauncherForActivityResult() 라는 메소드를 사용하게 되었다.Compose 에서 rememberLauncherForActivit
Android Material Date Picker setting min, max date
MaterialDatePicker 의 setCalendarConstraints() 메소드CalendarConstraints 의 setValidator() 메소드를 사용한다.DateValidatorPointBackwardDateValidatorPointForward달력의

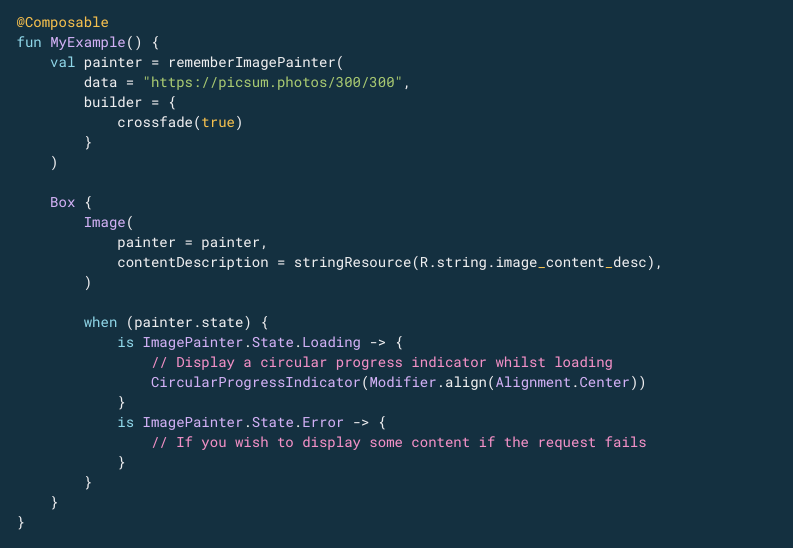
Jetpack Compose : Coil Async Image Load Library
implementation("com.google.accompanist:accompanist-coil:0.15.0")rememberImagePainter()
Jetpack Compose : Tab Layout + View Pager
Implement Library implementation "com.google.accompanist:accompanist-pager:0.12.0" Tab Layout + View Pager SpaceBetween 잠깐 팁. Row()에서 horizontalArra
Jetpack Compose : remember, mutableStateOf
메모리에 로컬 상태를 저장한다mutableStateOf() 에 전달된 값이 업데이트 될 때마다 이 state를 사용하는 컴포저블과 하위 요소는 재구성(recomposition) 한다.장문의 텍스트를 ellipsis로 숨겼다가 보여주는 토글 버튼 만들기.boolean 값
Jetpack Compose : Navigation
composable() 메소드로 시작 경로와 라우트를 정의한다.'slug' 라는 string 타입의 argument 를 사용하여 HomeDetail로 이동하는 예제BottomBar() 의 네비게이션과 상세 화면으로 이동하기 위한 예제.네비게이션 규모가 커질수록 NavG
Jetpack Compose : LiveData, Flow
build.gradle\[app] 에 runtime-livedata 추가observableAsState() 로 state 를 관찰하여 가져온다.