action creator

- 사용해야하는 이유
- 오타 방지 :
액션객체의 type value를 상수로 만들어놓았기 때문에, vscode에서 자동완성 등 기능을 지원받을 수 있음. 그래서 의도치않은 에러(오타)를 없앨 수 있음 - 유지보스의 효율성 증가 :
내가 만든 ction creator가 만약 100군데에서 쓰이고 있는 상태에서, 그것을 바꾸어야 하는 상황이 오더라도 단 한번의 수정으로 100군데에 모든 수정사항을 반영할 수 있음 - 코드 가독성 :
모듈 파일에서 Action creator가 일목요연하게 정리가 되어있으면, 내가 아닌 다른 개발자가 보았을 때 해당 모듈이 가지고 있는 모든 ction들을 한눈에 알 수 있게 된다.
즉, 그 자체가 action들의 리스트업을 해주는 역할을 갖게 된다.

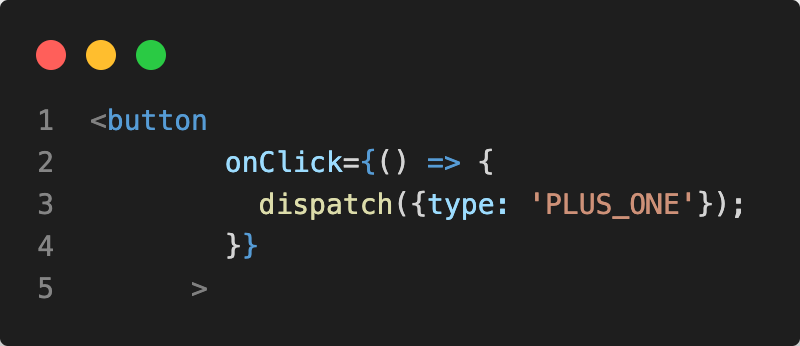
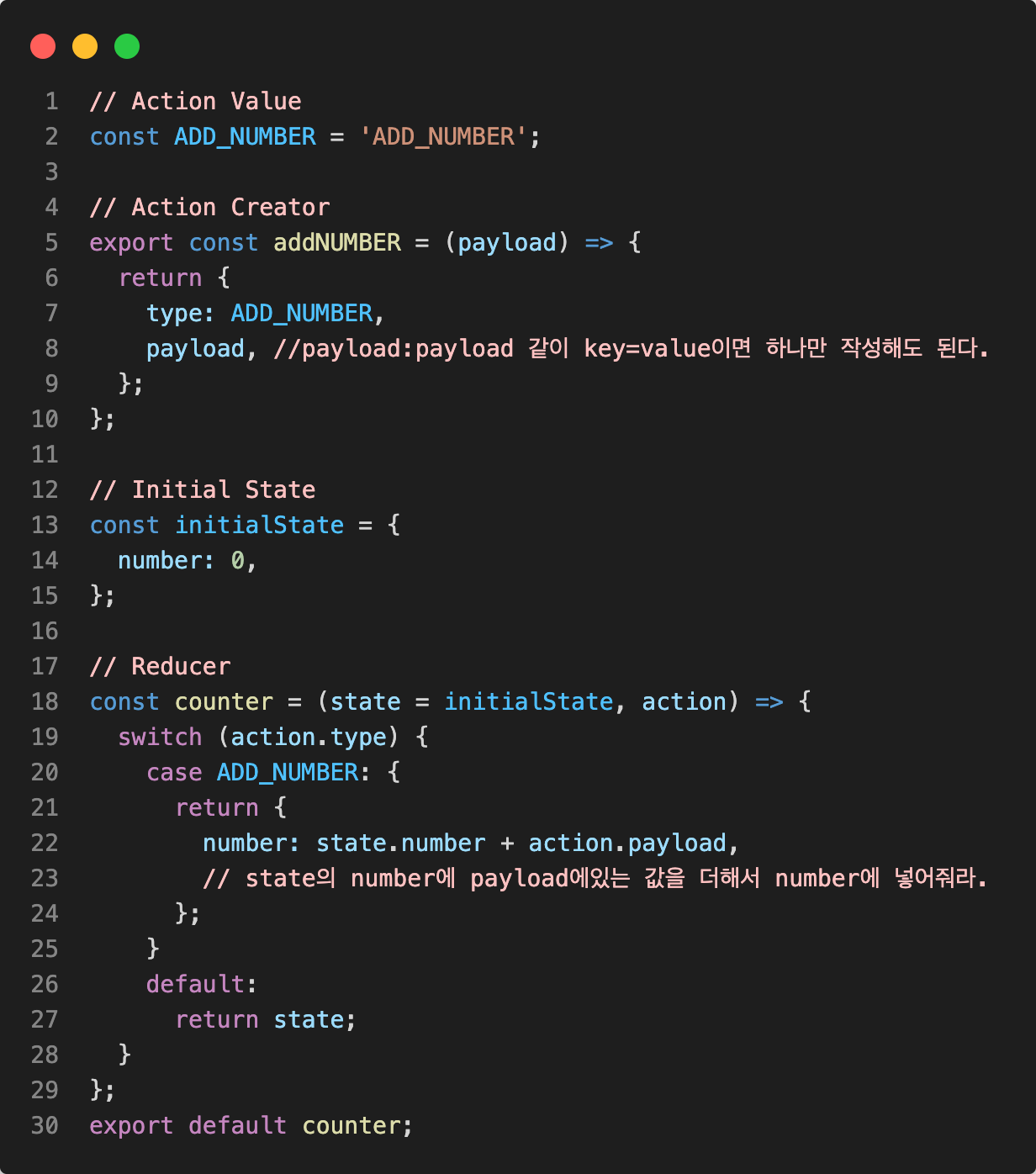
위 코드는 counter.js 파일이다.
2,3번 라인을 보면 액션 value를 상수로 만들어준게 확인이 된다.
그리고 6~16번 라인을 보면, action creator를 만들어 주었다.
그럼, 6~16번의 action creator는 컴포넌트에서 어떻게 사용을 할까?
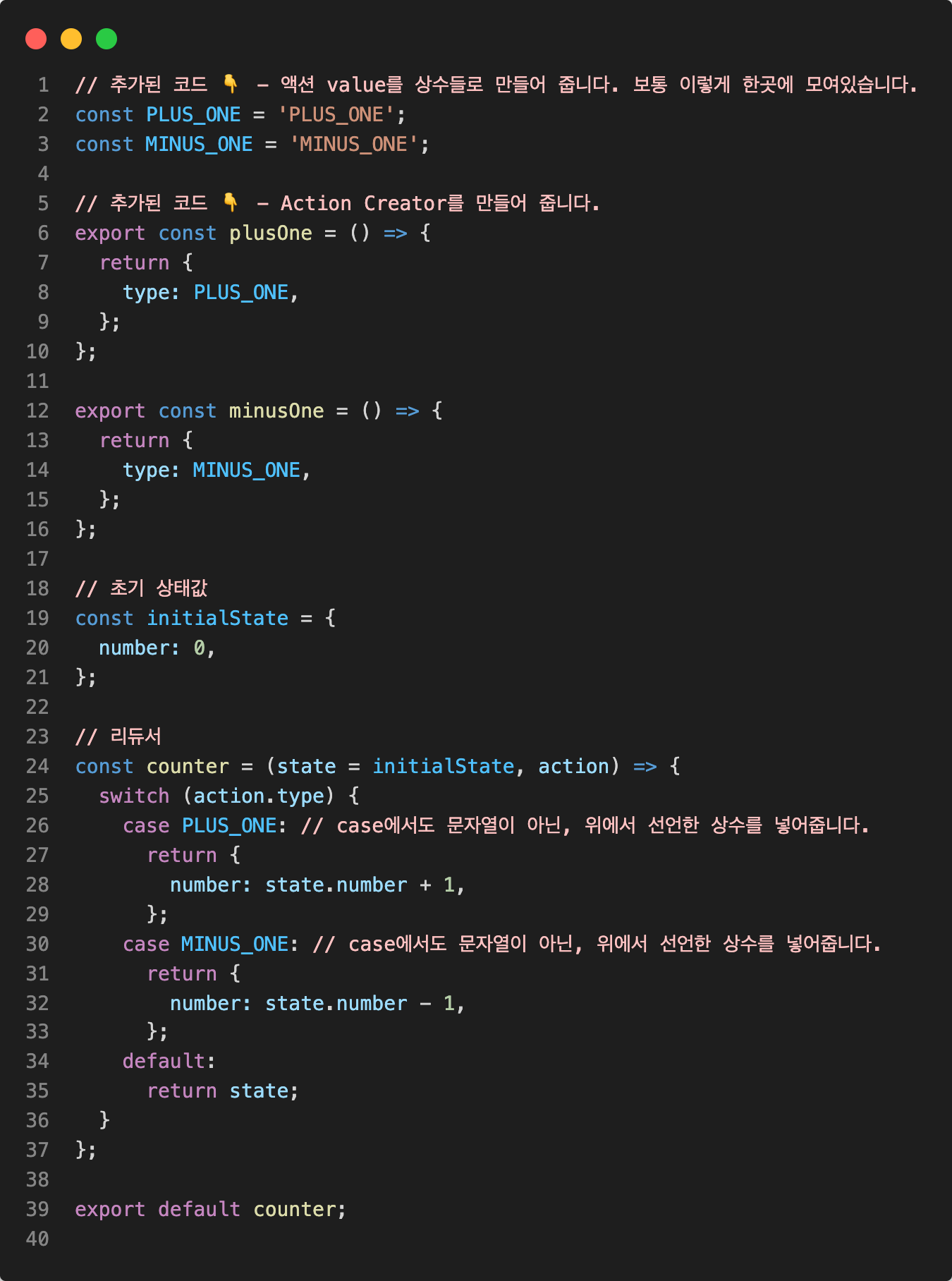
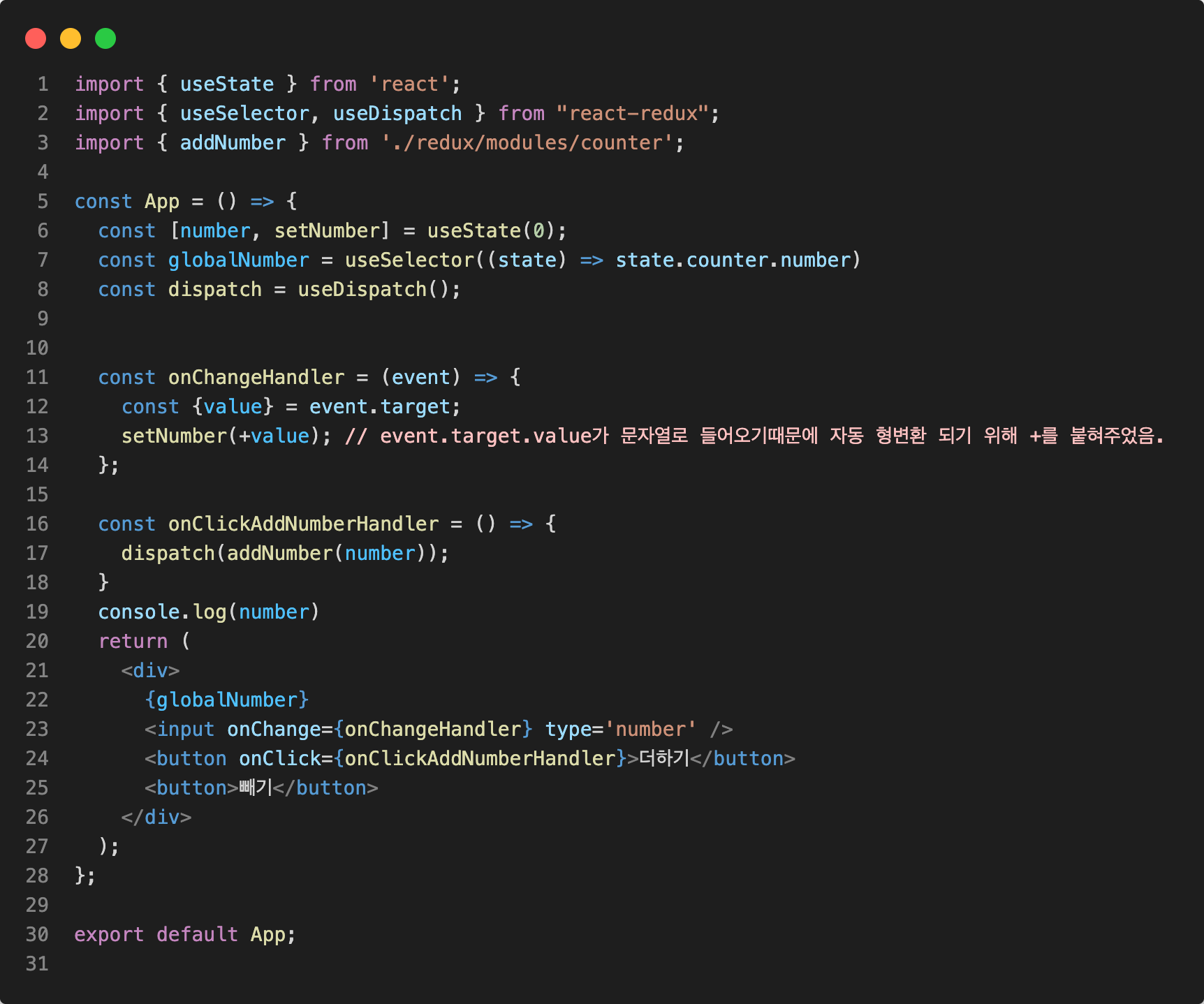
App.jsx 에서 사용할 수 있다.

3번라인 - counter.js에서 상수로 만들었던 함수의 이름들을 import 해왔다.
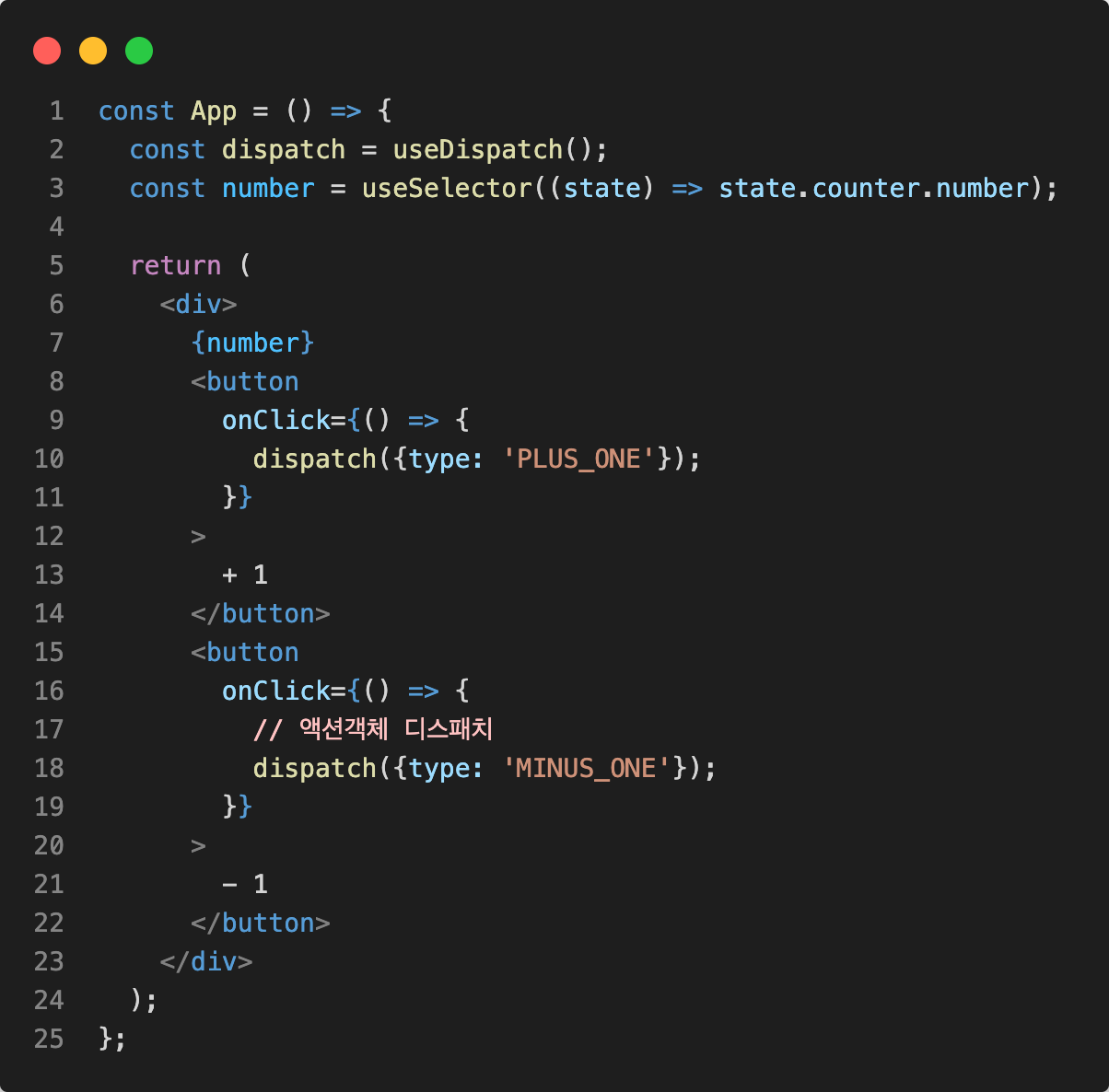
14번라인,22번라인 - 원래는

이렇게 객체로 만들어져있었는데 이제는 함수이름만 가져다 쓴다.
payload
- 카운터앱을 만든것으로 예를 들면, 지금까지는 +1, -1만 가능했었다.
"1"이라는 숫자만을 더하고 뺄 수 있었으나, 이제는 사용자가 지정한 숫자 N을 더해주고 싶다.
그럼 "~을" 이라는 목적어가 생겼고, 목적어도 액션객체에 담아 같이 보내주는게 payload 라고 한다.
만약 10을 더해. 라는 것을 리듀서에게 보내고 싶으면 액션객체에 payload를 같이 담아주는 것이다. - payload는 type과 같은 객체의 또다른 key로 구성되어있는데, 그 key값은 꼭 payload가 아니여도 되지만, 따로 팀원들과 약속된게 없으면 payload를 쓰도록 한다.
payload 사용해보기
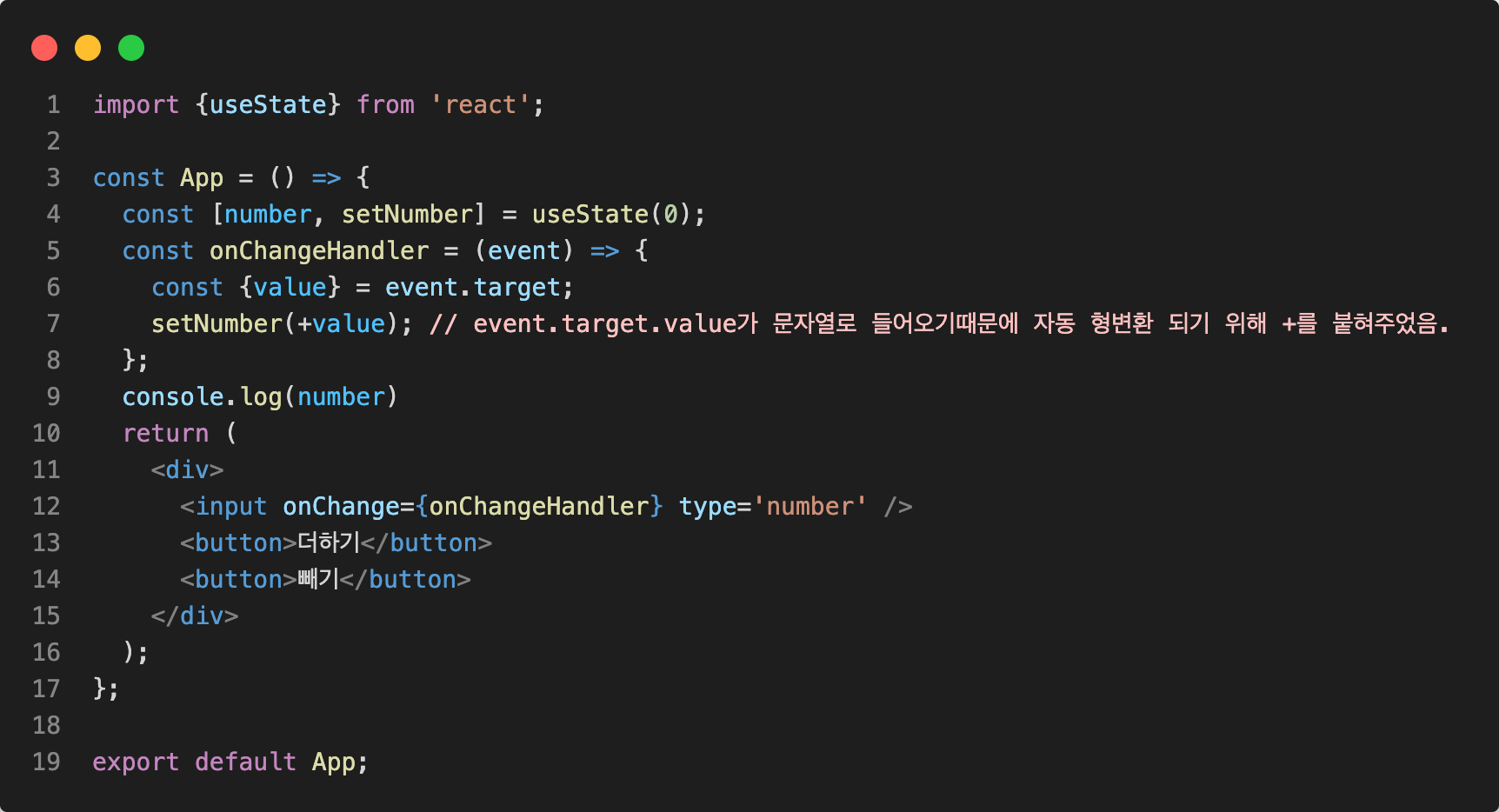
- 사용자가 입력할 input 만들기
- action creator 작성
- reducer 작성
- input 입력-> action creactor가 값을 받아서 -> reducer 넘기는 방식으로 구현할거다.
app.jsx

counter.js

다시 app.jsx

더하기, 빼기버튼을 만들었지만 더하기버튼만 구현하였고 잘 작동이 되고있다.
정리
- 리듀서로 보내는 액션객체에 어떤 정보를 같이 담아보내고자 한다면 payload를 이용한다.
payload는 Action Creator를 생성할 때 매개변수에 자리에서 받을 준비를 하고, 반환하는 액션객체에 payload라는 key와 받은 매개변수를 value로 하여 구현한다.- 리듀서에서 payload를 사용하고자 할 때는 action.payload로 사용할 수 있다.
- ES6에서 객체를 생성할 때 key와 value가 같으면 축약해서 작성할 수 있다.
Ducks패턴은Erik Rasmussen이 제안했고, 현재 리덕스 모듈 작성방법의 정석으로 여겨지고 있다.