12월
1.리액트 설치 및 컴포넌트

12월 5일 리액트 정의, 설치방법 및 컴포넌트에 대한 설명
2022년 12월 5일
2.JSX

22.12.5 JSX문법
2022년 12월 5일
3.props

22.12.05 props
2022년 12월 5일
4.자주 사용하는 ES6 문법

22.12.5 안동훈튜터님 특강 / 화살표함수, 삼항연산자, 구조분해할당, 단축속성명, 전개구문, 나머지 매개변수, 템플릿리터럴, named export, default export, code Convention
2022년 12월 5일
5.state

22.12.5 state
2022년 12월 5일
6.배열 (for of, forEach, map, filter, reduce)

22.12.05 배열에서 많이 쓰이는 메서드 정리
2022년 12월 5일
7.json(1)

22.12.5 json(1)
2022년 12월 5일
8.컴포넌트, 렌더링, 카운터 만들기

리액트로 뭔가 만들어보기
2022년 12월 6일
9.styled-components

22.12.08 styled-components 만들어보기
2022년 12월 8일
10.useState 함수형 업데이트

22.12.08 useState 함수형 업데이트
2022년 12월 8일
11.useEffect

22.12.08 useeffect
2022년 12월 8일
12.Redux(1)-설치 및 counter app 만들기

22.12.08 Redux(1)-설치하는 과정과 counter app 만드는 과정 작성
2022년 12월 8일
13.Redux(2)-action creator, payload

22.12.08 action creaotr, payload
2022년 12월 8일
14.Redux(3) - react-router-dom, props children, Dynamic Route

22.12.08
2022년 12월 8일
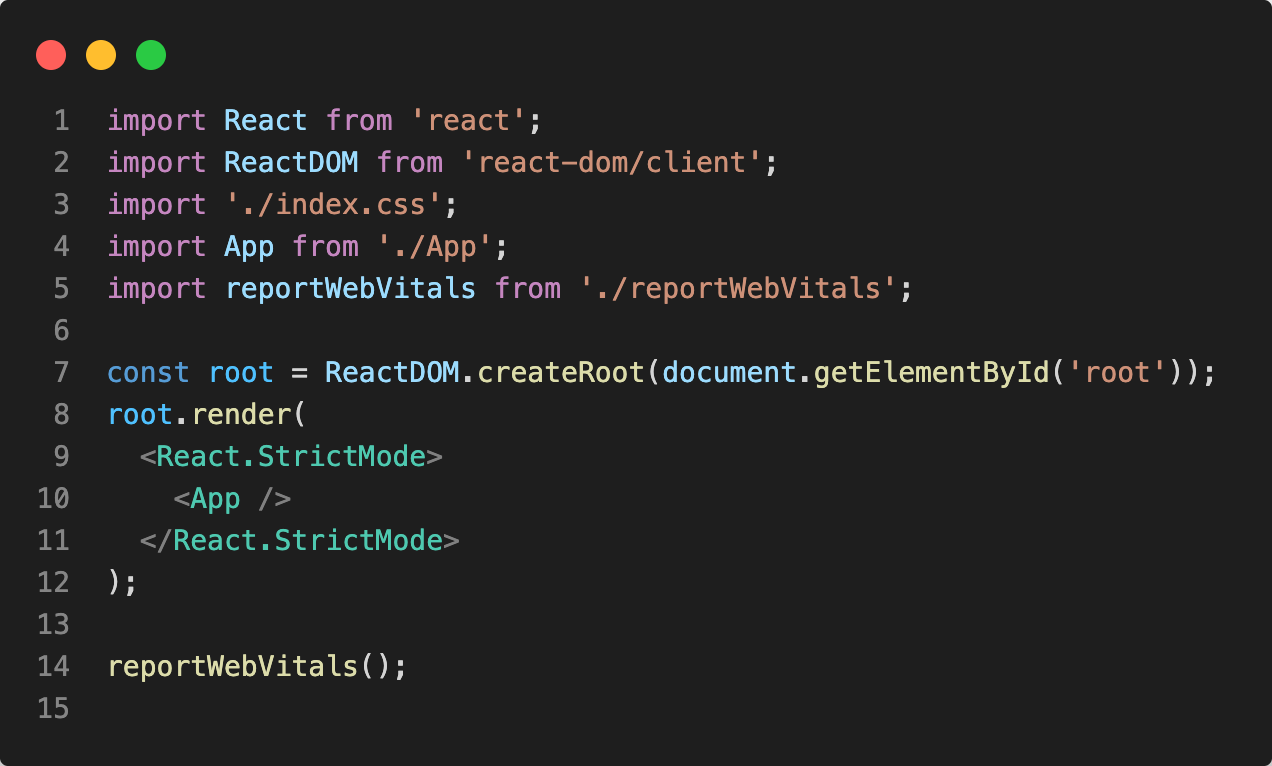
15.리액트 프로젝트 생성 정리

22.12.09 리액트 프로젝트 생성 및 라이브러리나 프레임워크 설치방법(계속 수정중)
2022년 12월 9일
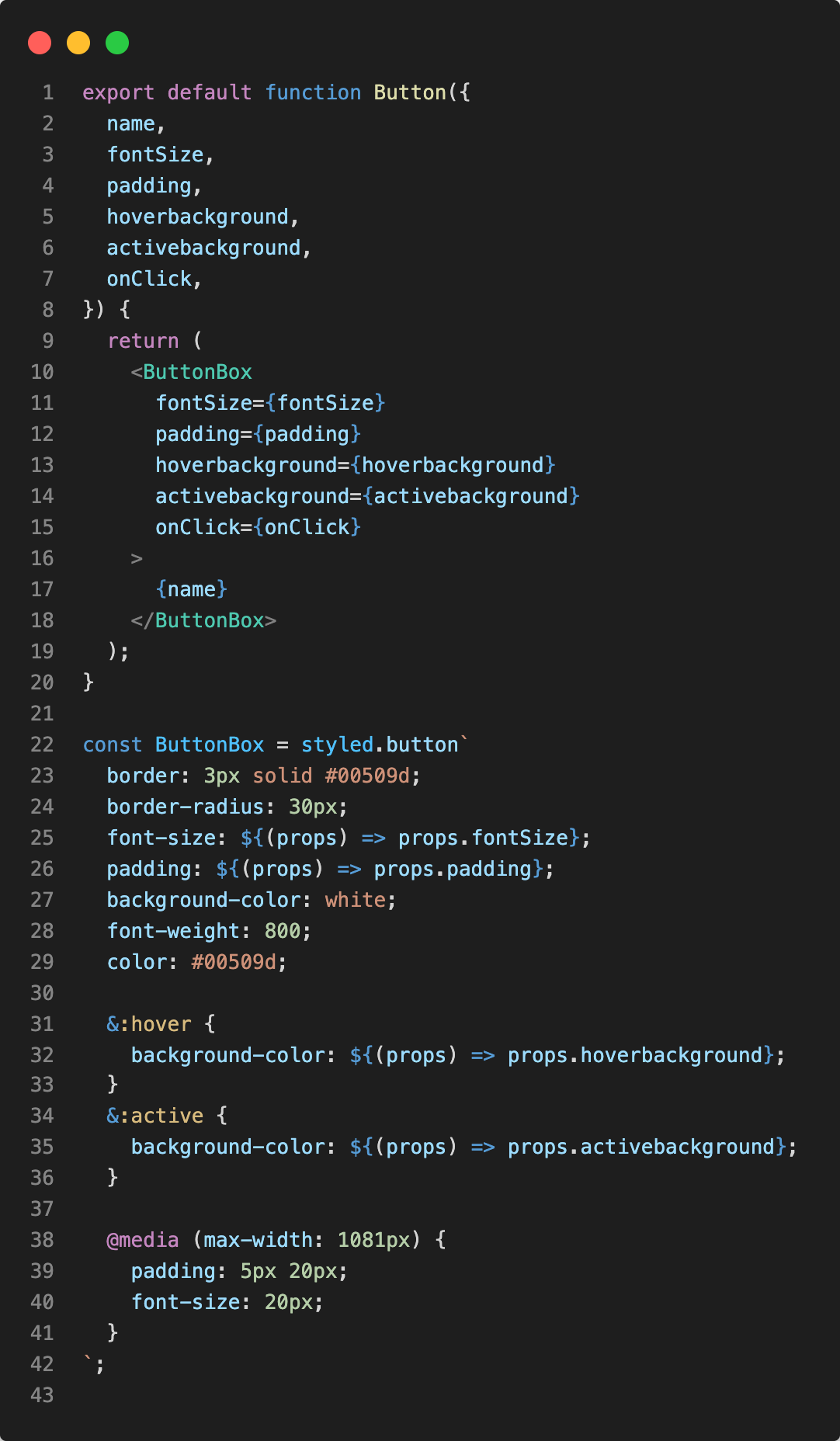
16.styled component porps해서 쓰기

button 컴포넌트를 재사용 할 수 있게 style 몇개를 props해서 사용했다.Button함수의 인자에 구조분해할당으로 props 이름들을 가져온다.return문에 저런식으로 인자들을 적어준다.styled component에 ${(props) => props.인자
2022년 12월 11일
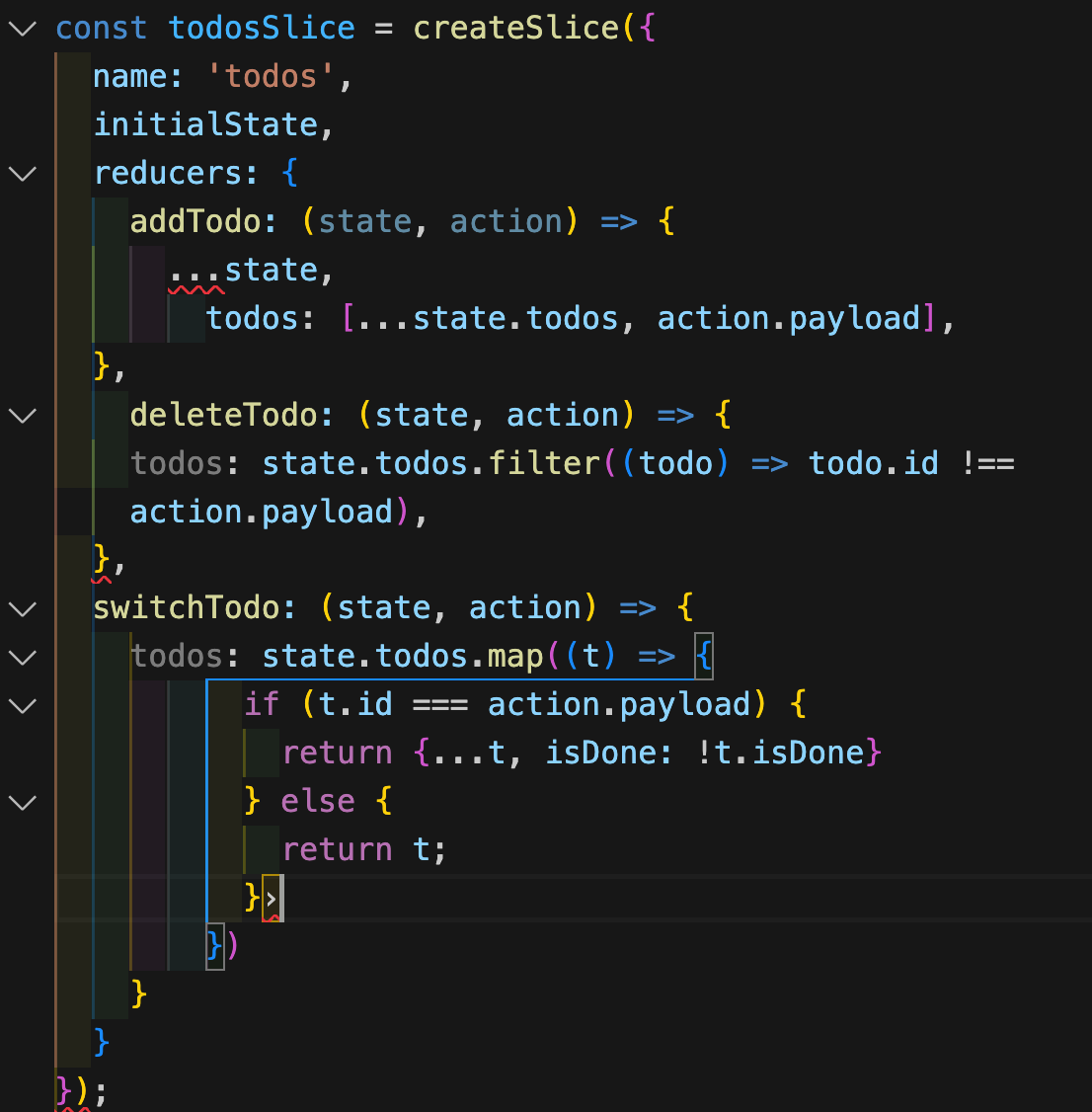
17.Redux Toolkit

리덕스 툴킷 설치 및 코드 변경하기
2022년 12월 19일