Redux
- 상태관리 라이브러리
전역상태관리
-
이전에 배운대로라면 props를 통해서 부모->자식 에게로만 정보를 전달 할 수 있었다.
그 한계 때문에 여러 문제가 생기기 때문에 Redux라는 라이브러리를 사용하게 된다.
즉, 전역으로 상태관리를 할 수 있게 만들어주고 어떤 컴포넌트이던지 쉽게 접근할 수 있게 만들어주는게 Redux 이다. -
1번 컴포넌트를 4번컴포넌트 에게 props를 통해서 값을 보내줘야 할때는, 불필요하게 2번,3번 컴포넌트를 거쳐서 값을 전달해줘야 했다.(props Drilling)
이런 불편함을 해소하기 위해 나온게 Redux이다. -
중앙관리소를 만들어서 전역에서 관리가 가능하게 만드는 거시다.
Redux 설치하기
명령어 실행
yarn add redux react-redux설치가 완료되었다면 아래와 같이 진행한다
1.src 에 redux 폴더 생성
2.redux에 config 폴더, modules 폴더 생성
- redux 폴더 : redux와 관련된 모든 코드들을 모아놓을 폴더
- config 폴더 : redux의 설정과 관련된 파일을 모아 놓을 폴더
- modules 폴더 : 프로젝트에 필요한 state들이 모두 모여있을 자바스크립트의 모듈을 저장하는 폴더
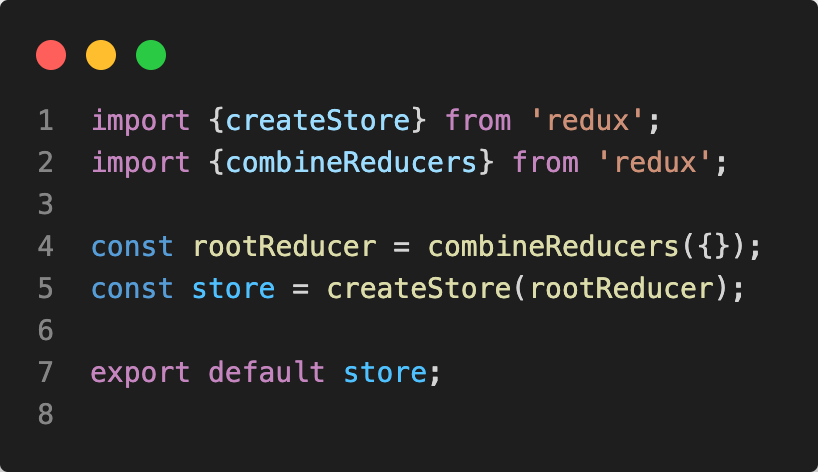
3.config 폴더에 configStore.js를 생성하고 그 파일에 아래 사진과 같이 입력

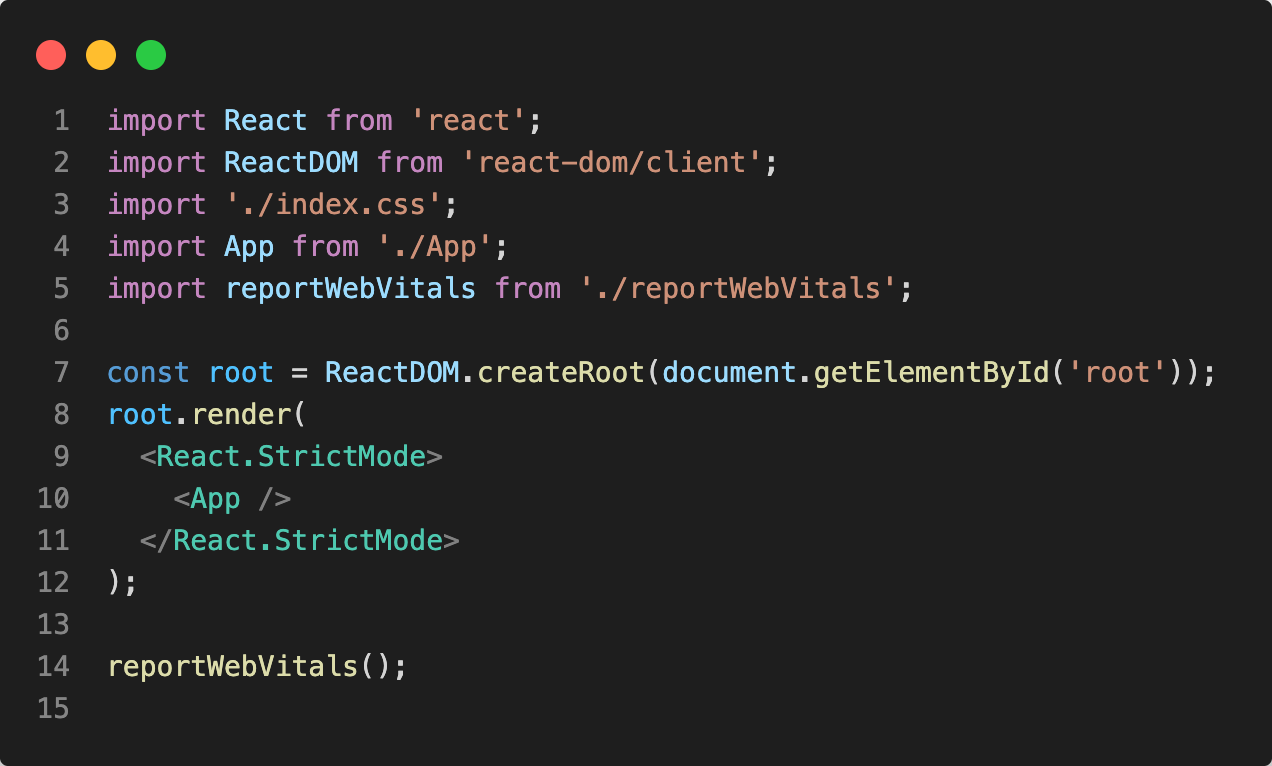
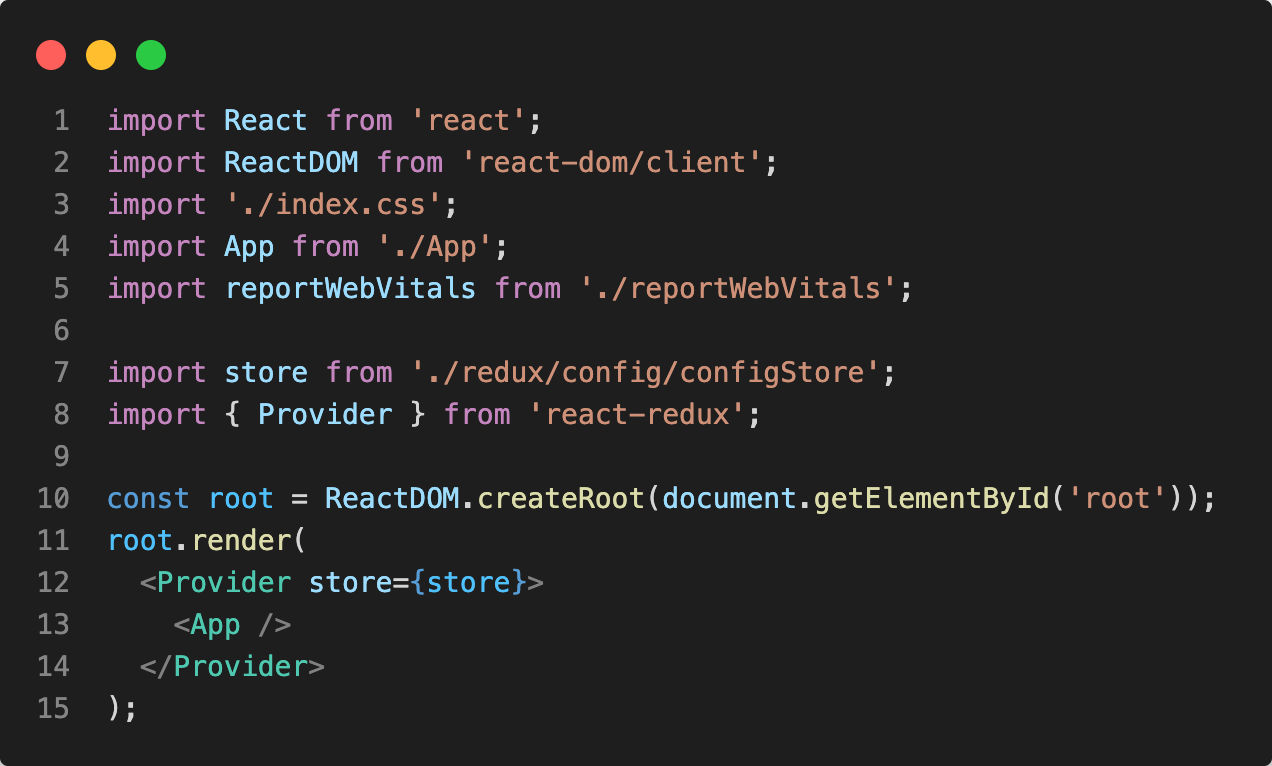
4.index.js 아래 사진과 같이 입력

Redux 사용하기
- counter 앱을 만들어볼 예정이다.
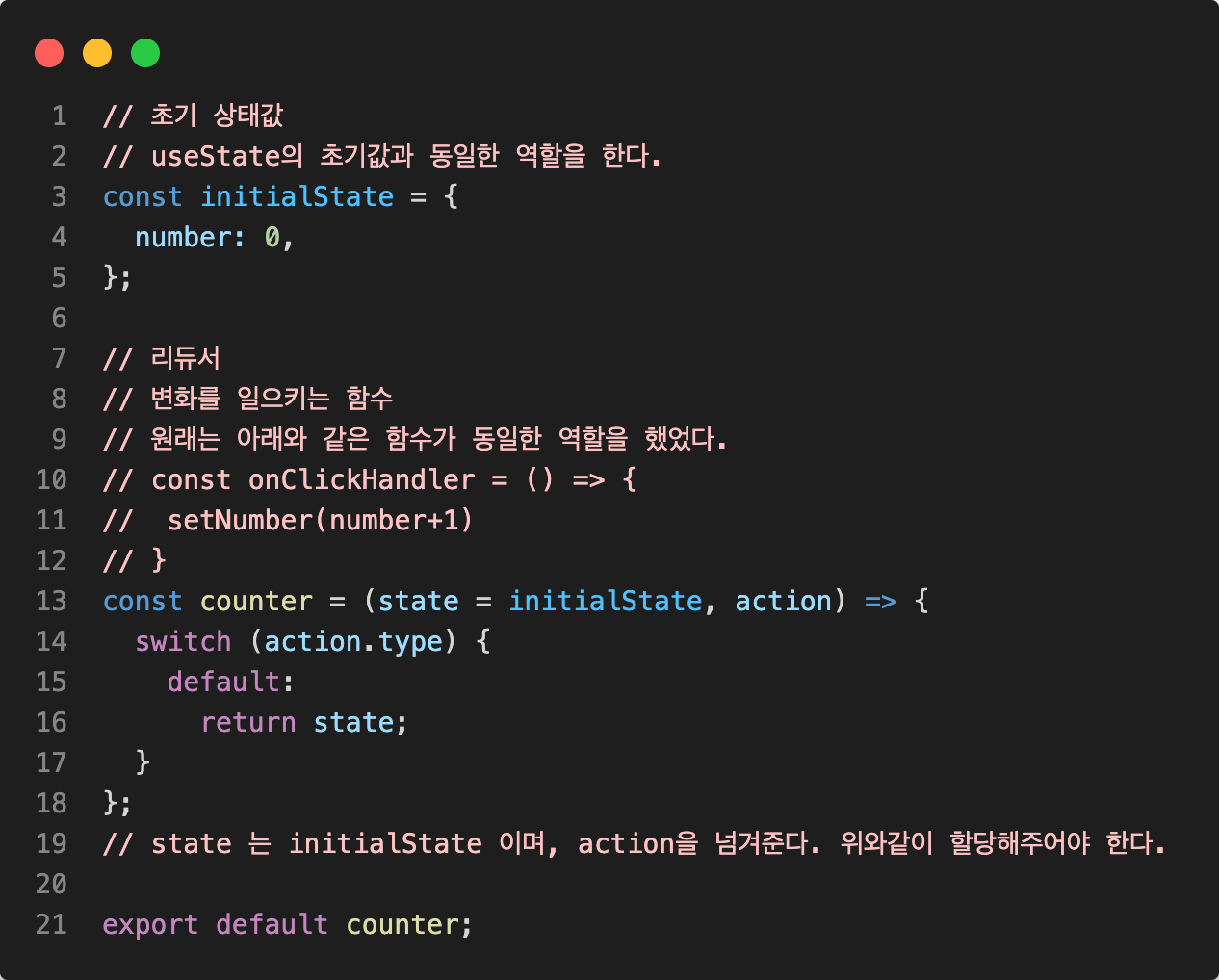
1.modules 폴더에 counter.jsx 파일 생성
2.아래와 같이 코드 작성

위 전체 코드가 redux 이면, 그 안에 Store가 포함되어있고, Store 안에는 reducer가 포함되어있다.
즉, redux는 reducer를 포함한 store이다.
Store : 상태를 저장하는 장소
여기서 어떤 action을 일으키는 것을 dispatch 라고 한다.
reducer는 내가 action을 일으켰을 때 자동 실행되고, 그 action에 맞게 데이터를 수정시켜준다.
즉, store에 있는 데이터를 바꿔주는 역할을 reducer가 한다는 얘기이다.
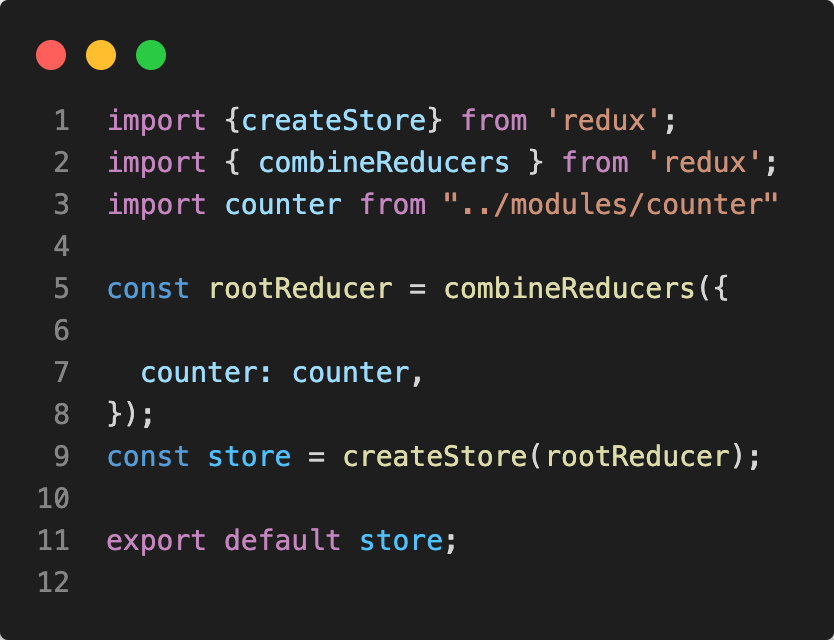
3.config 에서 configStore파일을 연다.
4.아래와 같이 counter module을 불러온다.

counter를 import하고, rootReducer에 counter을 넣어준다.
이는, module을 1개씩 추가 할 때마다 똑같이 진행하면 된다.
5.이제 연결이 잘 됐는지 확인한다
5-1.연결이 잘 됐는지 확인하는 방법 : useSelector 라는 react-redux의 hook을 사용
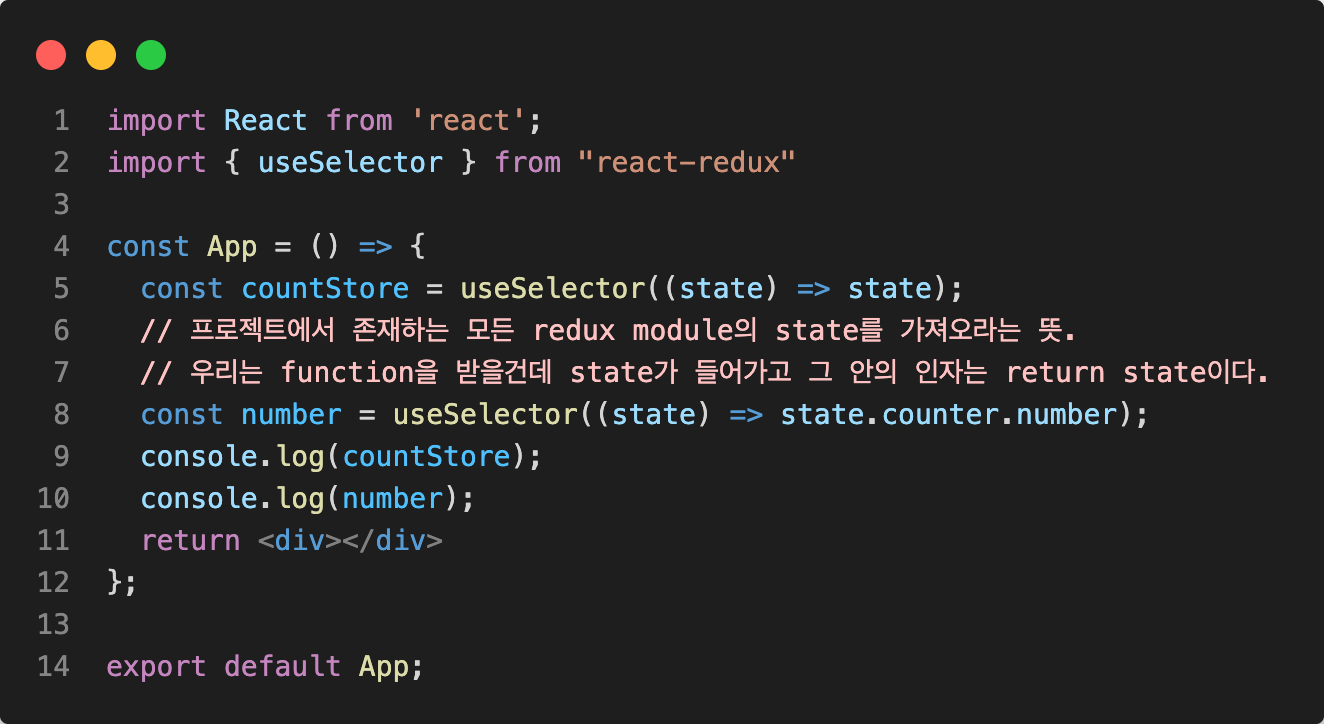
6.App.jsx 에서 useSelector import 해오기.
7.App.jsx 에서 module에 있는 counter.js 를 정상적으로 import 해왔는지 console.log로 확인하기

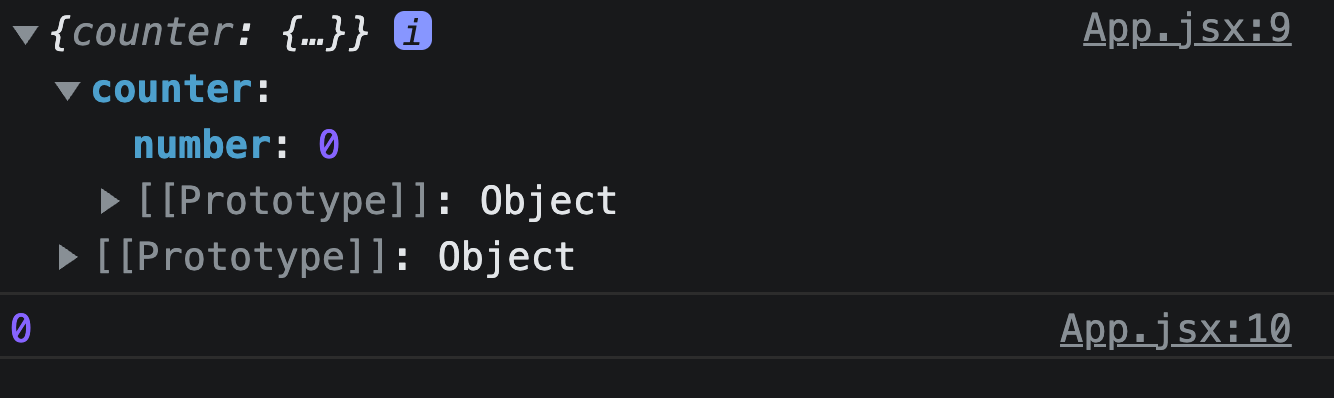
결과 :

counterStore의 정보와, 현재 number값이 잘 출력되고 있다.
Redux의 흐름

1. View 에서 액션이 일어난다.
2. dispatch 에서 action이 일어나게 된다.
3. action에 의한 reducer 함수가 실행되기 전에 middleware가 작동한다.
4. middleware 에서 명령내린 일을 수행하고 난뒤, reducer 함수를 실행한다. (3, 4번은 아직 몰라도 됩니다!)
5. reducer 의 실행결과 store에 새로운 값을 저장한다.
6. store의 state에 subscribe 하고 있던 UI에 변경된 값을 준다.
모듈의 state +1 기능 만들기
- 위에서 만들던 counter 앱에 +1 할 수 있는 기능을 만들어보려고 한다.
1.counter.js module에있는 number에 +1을 하라고 "리듀서"한테 명령을 보낸다.
2.리듀서에서 명령을 받아 number+1 을 한다.
이 순서대로 진행하면 될 것 같다.
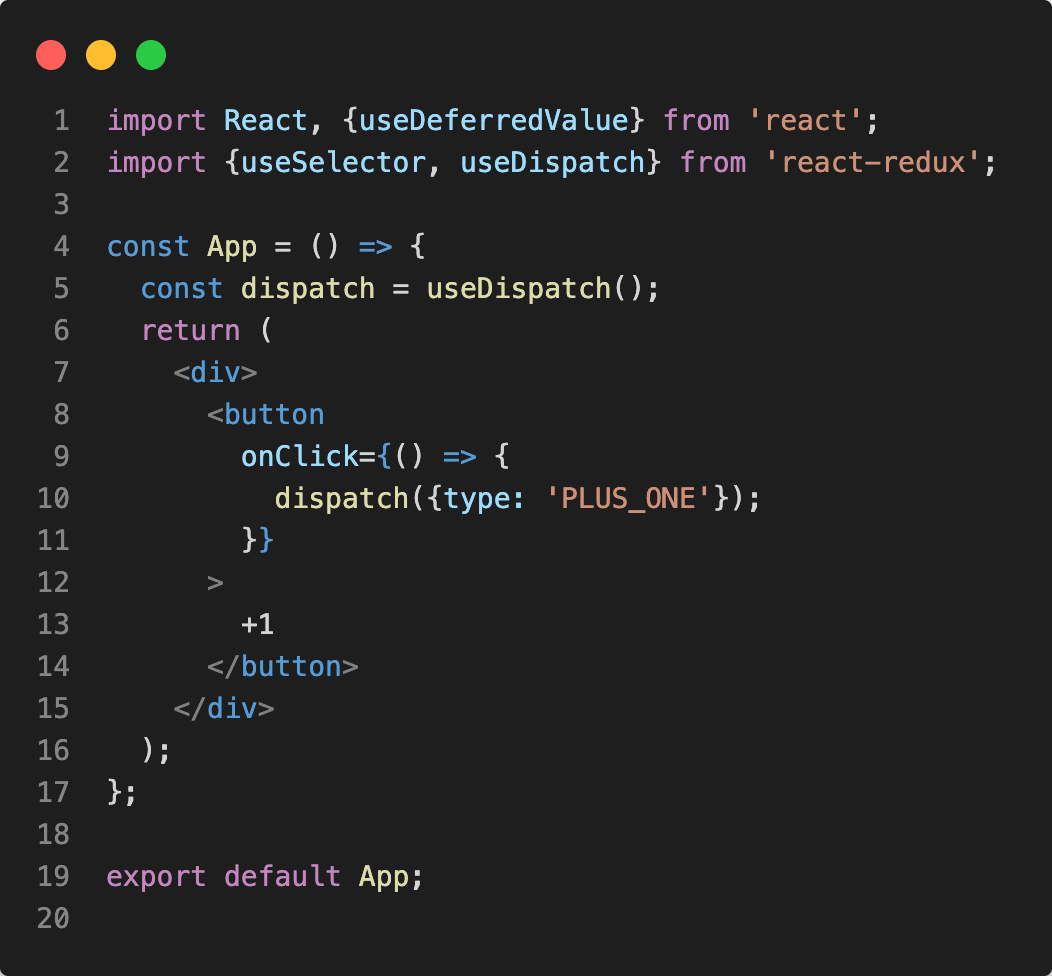
- App.jsx에 useDispatch를 이용해서 리듀스에게 내가 어떤 액션을 하기로 한다고 한 행동을 객체로 만들어 보낸다.(액션객체 라고 한다)
1-1. 액션객체는 반드시 type라는 키를 가져야 한다.
1-2. 객체로 만들어 보내기 위해서는 useDispatch를 이용하는것이다.
1-3. 코드(여기 dispatch로 type을 전달받았다.)

- counter.js 코드를 보면 action.type이라는 코드가 있는데, 이래서 반드시 type이라는걸 action객체에 포함시켜야된다.
2-1. type과 case가 일치하는 경우 해당 코드가 실행이 되고 실행되어서 나온 새로운 state를 반환한다.
2-2. 반환한 state가 새로운 module에 state가 된다(return state)
2-3. 그럼 initialState를 구독하고있는 컴포넌트들에서는 전부 업데이트된 값을 받을 수 있게 된다.
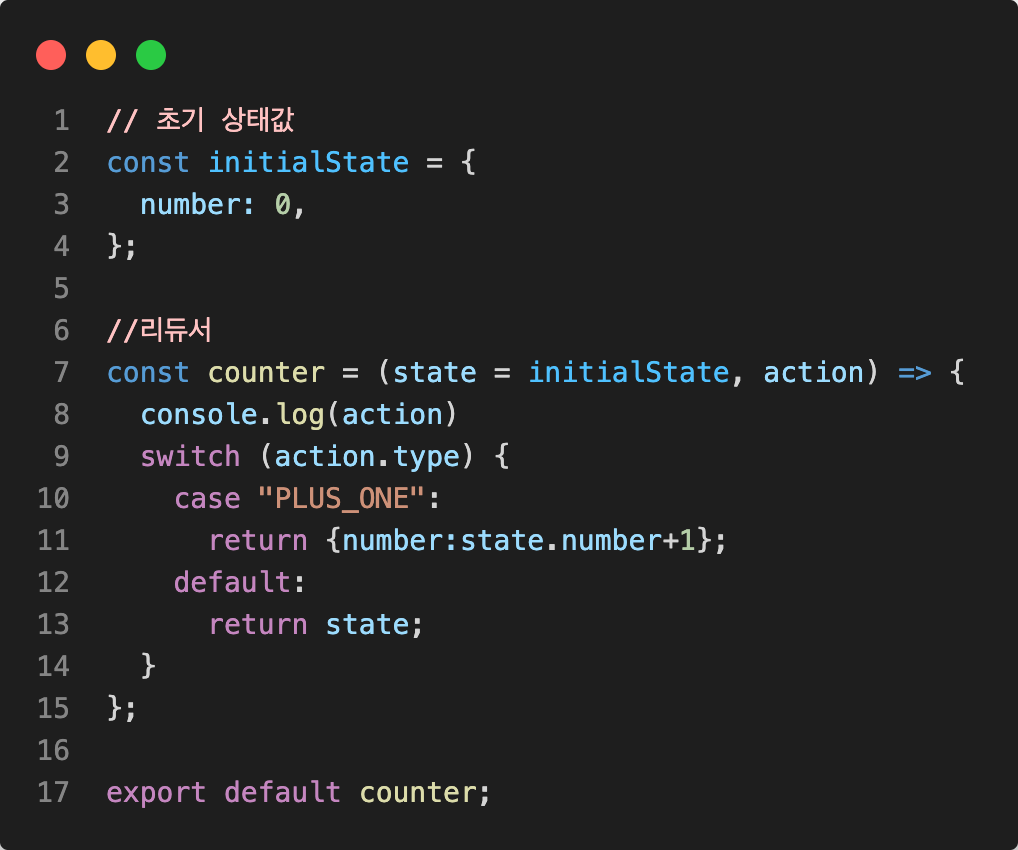
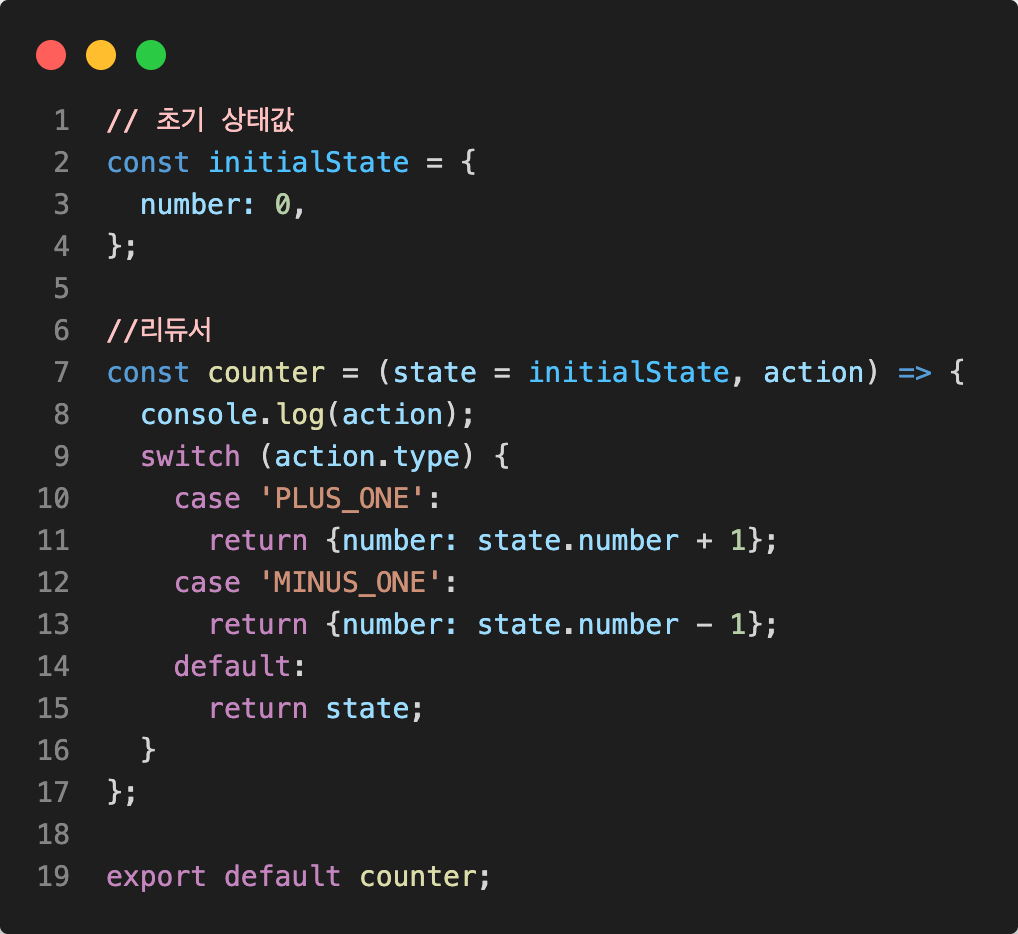
2-4. counter.js 코드작성

- 11번째 라인을 보면, state의 number에 +1을 한 값을 다시 state의 number에 넣어주겠다. 라는 뜻이 된다.
- App.jsx에서 store안에 있는 값이 제대로 변경되었는지 확인하기
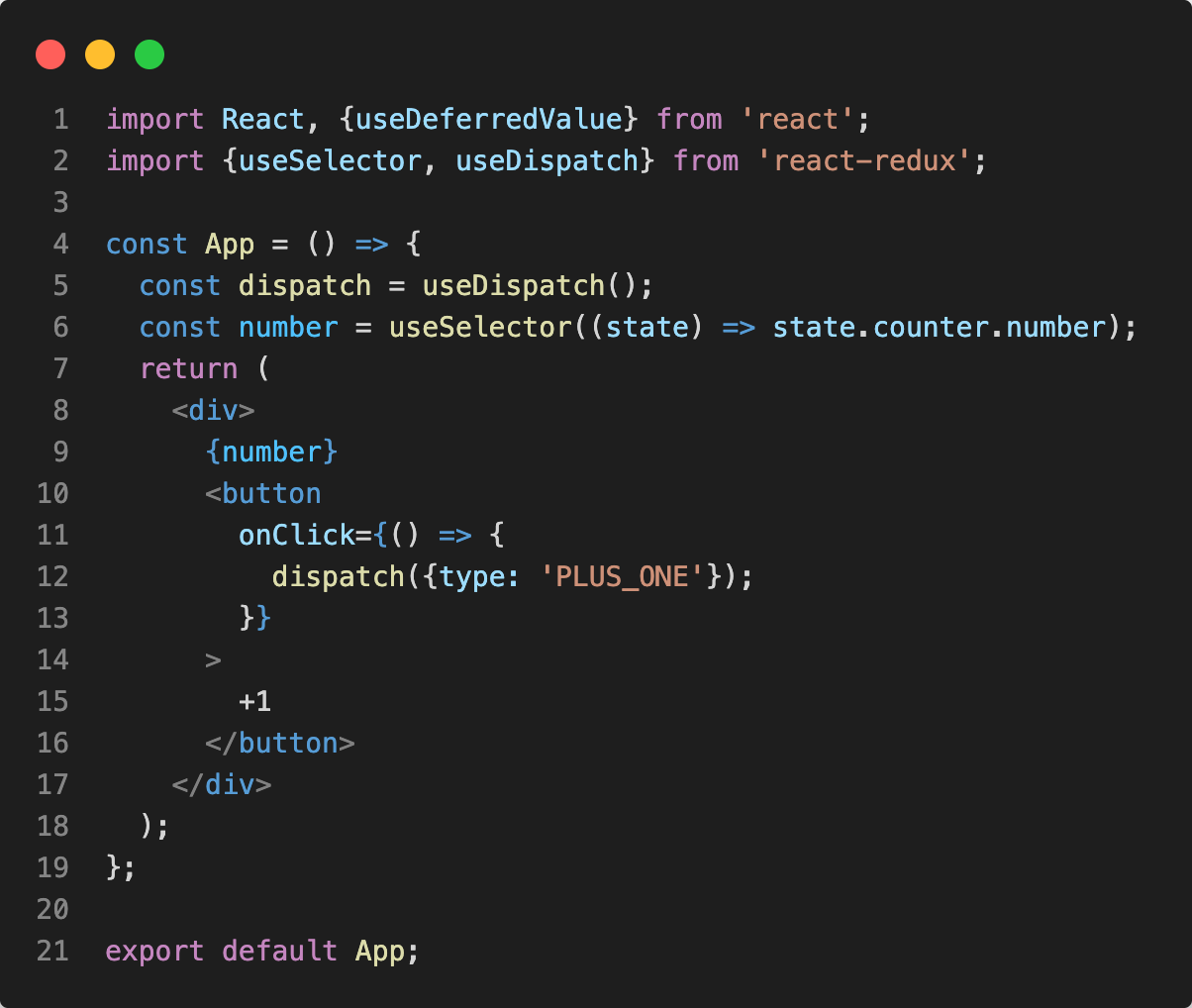
3-1. 코드 작성

6번째 줄은, state의 state의 counter에서 number를 가져오겠다. 라는 뜻이 되겠다.
이렇게 하면, 카운터 앱이 정상적으로 작동된다.
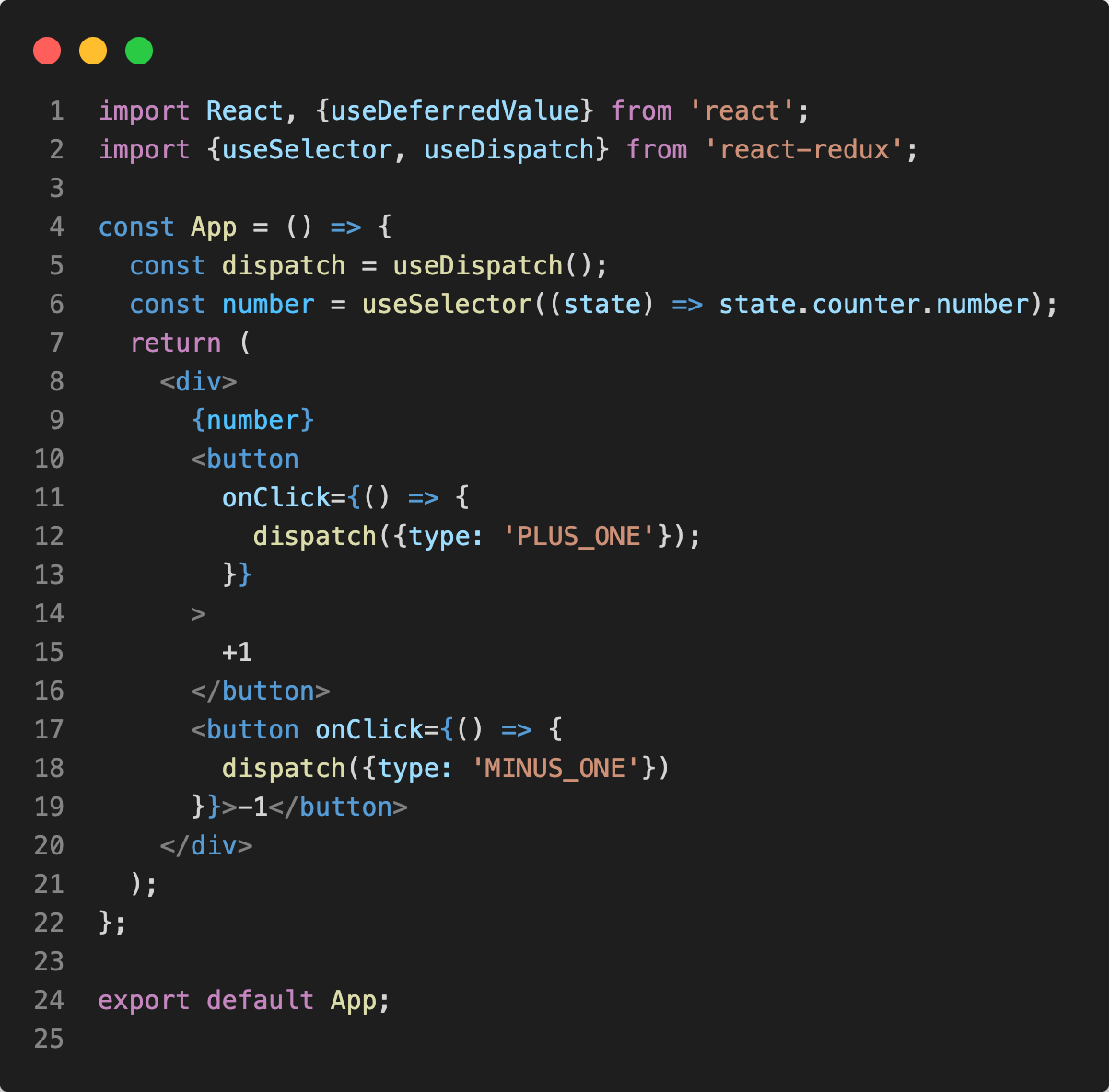
-1 기능 만들기
- 이건 쉬워서 영상 안보고 혼자 만들었다.
- App.jsx에서 -1 버튼을 만들고 state해줄 type을 명시한다.

- counter.js에서 case를 하나 더 추가해 -1해주는 코드를 작성한다.

끝
정리
- action 객체란 반드시 type이란 key를 가져야 하는 객체이며 reducer로 보내는 명령이다.
- dispatch란 action객체를 reducer로 보내는 전달자 함수이다.
- reducer란 dispatch를 통해 전달받은 action객체를 검사하고, 조건이 일치했을 때 새로운 상태값을 만들어내는, 변화를 만들어내는 함수이다.
- dispatch를 이용하기위해 useDispatch를 이용해야한다.
- action객체 type의 value는 대문자로 작성한다.(PLUS_ONE,MINUS_ONE)
대문자로 작성하는 이유는 js에서 알다시피 상수는 대문자로 입력해야한다는 룰이 있는데, 이 value는 상수라는 뜻이라고한다. 자세한건 공부해보라고 하는데 시간나면 찾아볼 예정이다.