styled-components
설치
명령어로 설치
yarn add styled-components익스텐션 설치

import해오기

styled component를 만들어보자.
 스타일을 변수에 담아 백틱` 을 감싸서 스타일을 적용해준다.
그리고 컴포넌트 안에 스타일 컴포넌트를 적용한다.
스타일을 변수에 담아 백틱` 을 감싸서 스타일을 적용해준다.
그리고 컴포넌트 안에 스타일 컴포넌트를 적용한다.
styled component를 사용하는 이유
- css파일로 구성하면, 조건부 스타일링을 구현하기가 까다롭다.

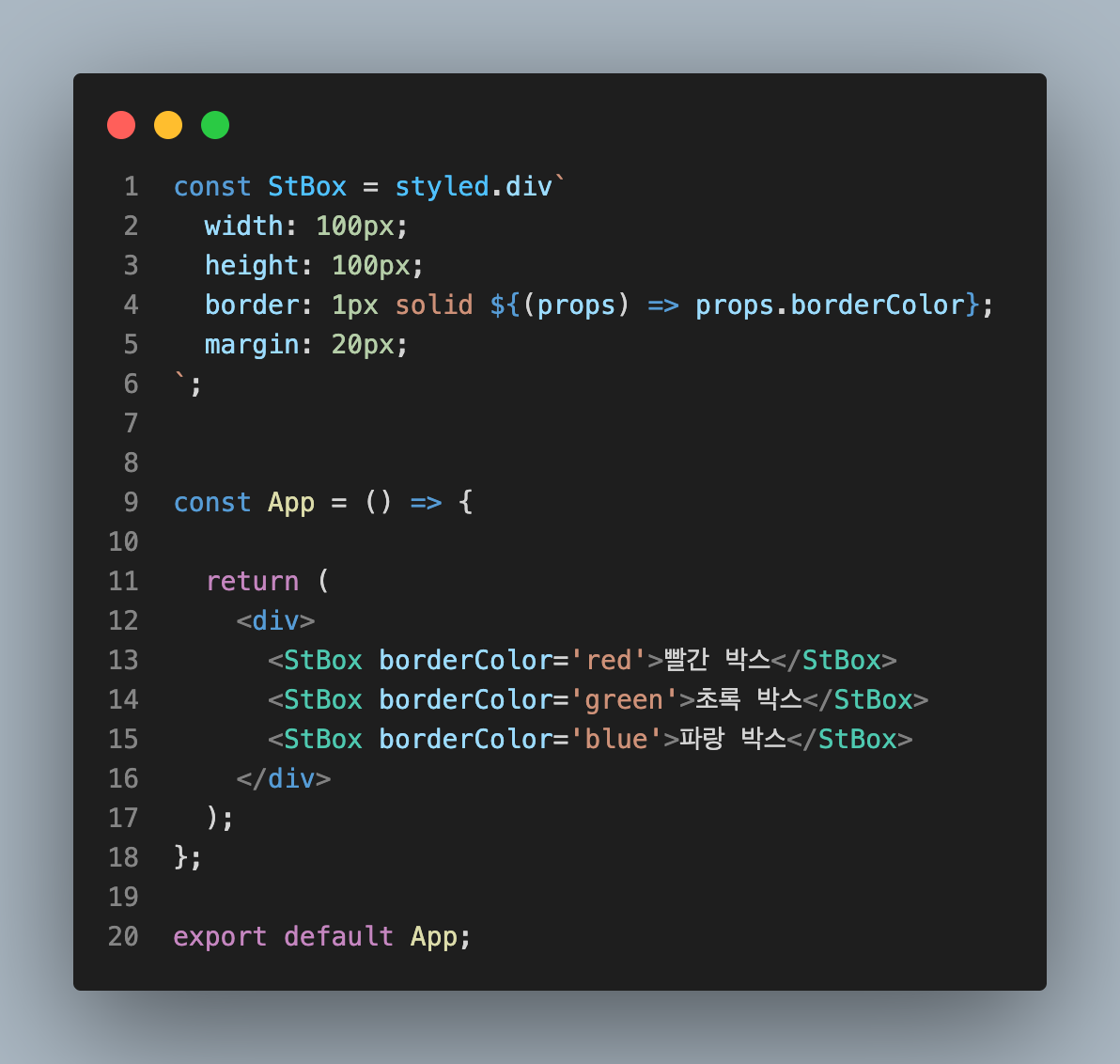
 이렇게, 컴포넌트 별로 색상을 달리 해줄수도 있다.
StBox 코드를 보면, 백틱 안에 코드가 담겨있기 때문에 자바스크립트를 사용하기 위해
${} 안에 코드를 넣어준다.
부모에게 색상을 받아오기 위해 콜백함수에 props를 인자로 넣어줘서 색상을 받아온다.
이렇게, 컴포넌트 별로 색상을 달리 해줄수도 있다.
StBox 코드를 보면, 백틱 안에 코드가 담겨있기 때문에 자바스크립트를 사용하기 위해
${} 안에 코드를 넣어준다.
부모에게 색상을 받아오기 위해 콜백함수에 props를 인자로 넣어줘서 색상을 받아온다.
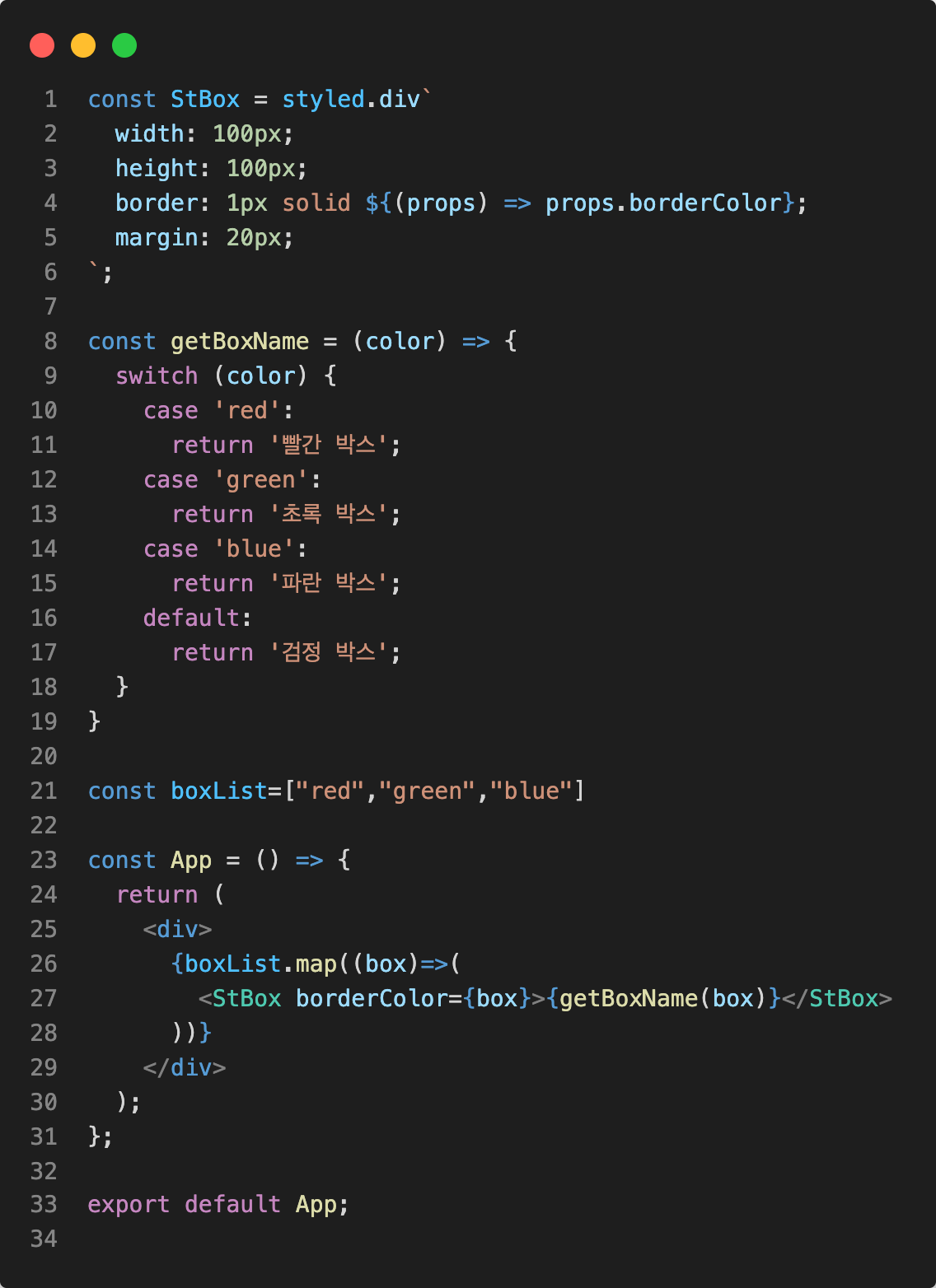
map을 이용하여 box를 그리고, styled-component 적용하기
 App 함수 안에 있는 코드를 설명해보자.
App 함수 안에 있는 코드를 설명해보자.
1.boxList에 있는 요소들을 하나씩 꺼내어 box에 담는다
2.Stbox 첫번째 컴포넌트의 borderColor는 레드, 두번째는 그린, 세번째는 블루로 만든다.
3.컬러에 따른 박스 이름이 나올 수 있도록 getBoxName을 호출하고 박스의 색상을 인자로 담는다.
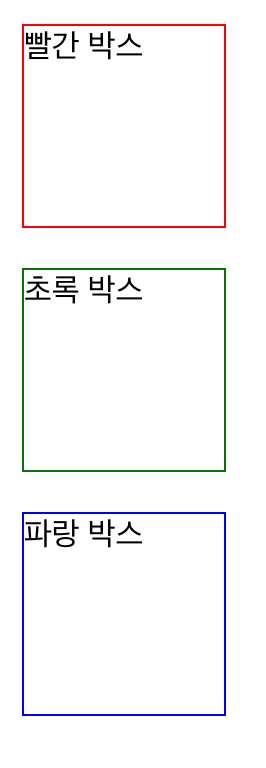
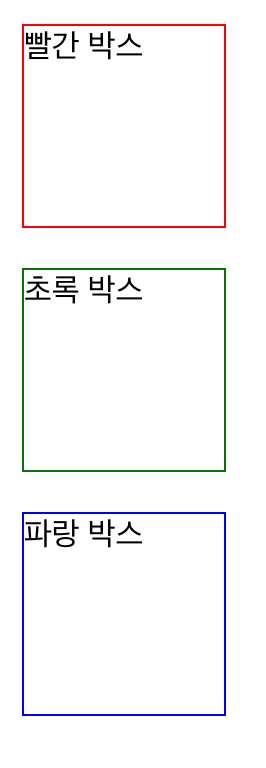
결과는?
 똑같이 나오는것을 볼 수 있다.
똑같이 나오는것을 볼 수 있다.