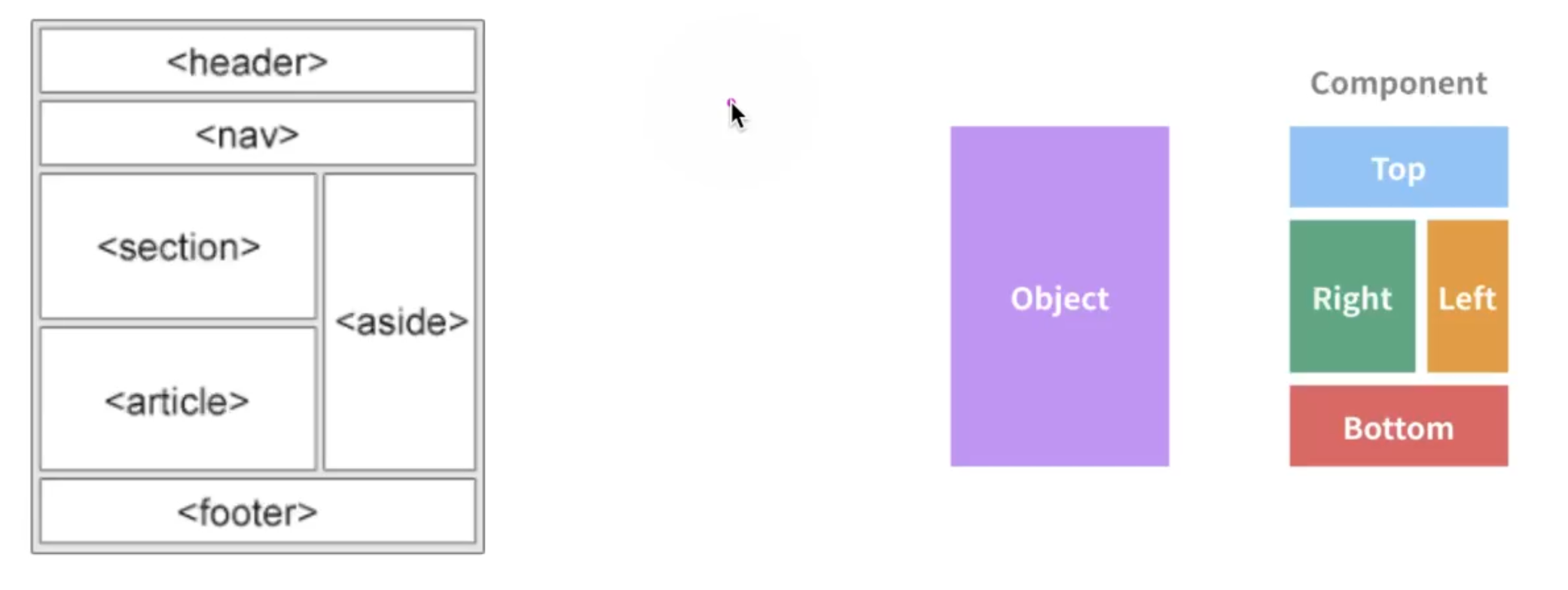
컴포넌트

- 컴포넌트는 모든 리액트 앱의 빌딩 블록이며 일반적인 리액트 앱에는 이런 요소가 많이 있다. 간단히 말해서 컴포넌트는 선택적으로 속성(props) 같은 입력을 수락하고 UI 섹션이 표시되는 방식을 설명하는 리액트 요소를 반환하는 자바스크립트 클래스 or 함수다.
컴포넌트 꾸미기

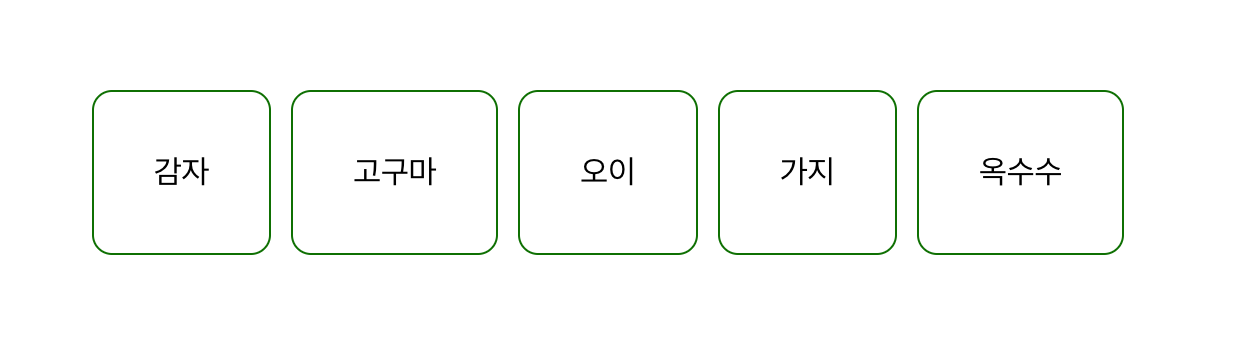
이 화면을 최대한 비슷하게 만들어보려고 한다.
function App() {
const flex = {
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
height:'100vh'
};
const style = {
padding: '30px',
border: '1px solid green',
borderRadius: '10px',
margin:'5px'
};
return (
<div className='container' style={flex}>
<div style={style}>감자</div>
<div style={style}>고구마</div>
<div style={style}>오이</div>
<div style={style}>가지</div>
<div style={style}>옥수수</div>
</div>
);
}결과

반복되는 컴포넌트 랜더링하기
랜더링
- 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미
- 브라우저 랜더링과는 독립적인 프로세스
카운터 만들기
나는 카운터를 만들라길래 바닐라자바스크립트 처럼 만들었다.
function App() {
let number = 0;
const count = () => {
number++;
document.querySelector('span').textContent = number;
}
return (
<div>
<button onClick={count}> +1 </button> <span></span>
</div>
);
}근데 usestate를 통해서 만들라는 뜻이였다.
다시 만들었다.
function App() {
const [number, setNumber] = useState(0);
return (
<div>
{number}
<button onClick={()=>{setNumber(number+1)}}>+1</button>
<button onClick={()=>{setNumber(number-1)}}>-1</button>
</div>
);
}
오우...더 깊은 기술을 배우셨나보네요!! 항상 재미있게 보고 있습니다!