useEffect
- useEffect가 속한 component가 화면에 렌더링 될 때 마다, 특정 작업을 수행 할 수 있게 해주는 hook
useEffect 사용하기

useState와 동일하게, import 해줘야 사용할 수 있다.

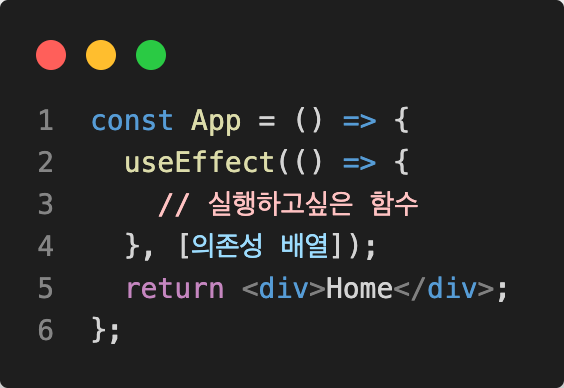
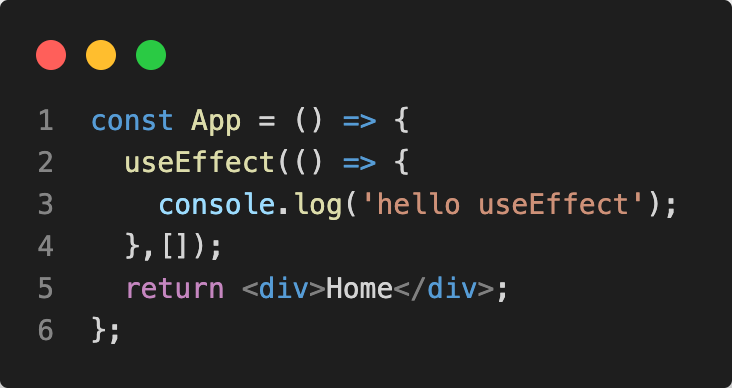
이렇게 코드를 작성해주었다.

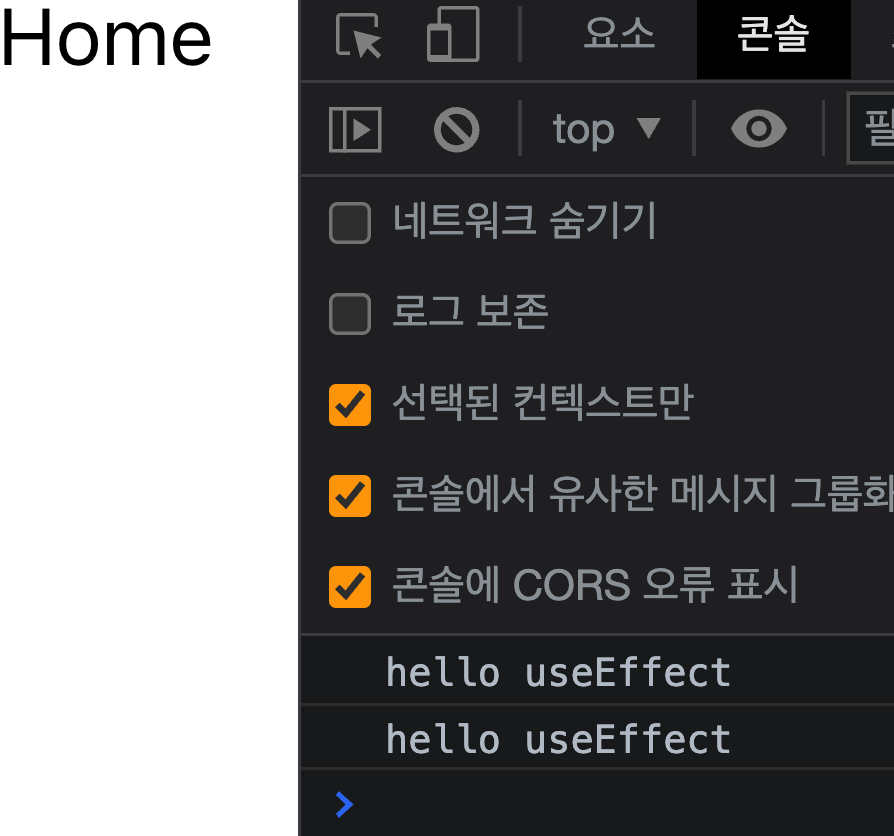
Home이 화면에 렌더링 될 때 마다, 콘솔이 출력되는데 두번씩 출력되는건 코드가 2번 실행이 되는게 아니라, strictmode가 적용되어있기 때문이다.
- strictmode :
리액트 공식문서에 따르면,
"StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구입니다.
Fragment와 같이 UI를 렌더링하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화합니다."
라고 소개되어 있으며, 잠재적인 문제의 종류로는 다음과 같은 것들이 있다.
- 안전하지 않은 생명주기를 사용하는 컴포넌트 발견
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 context API 검사
의존성 배열

이 배열에 값을 넣으면 그 값이 바뀔때만 useEffect를 실행한다는 뜻이다.
빈 배열

빈 배열은, 처음에 딱 한번만 실행되고 그 이후로는 변화가 있어도 해당 useEffect는 실행되면 안된다는 뜻
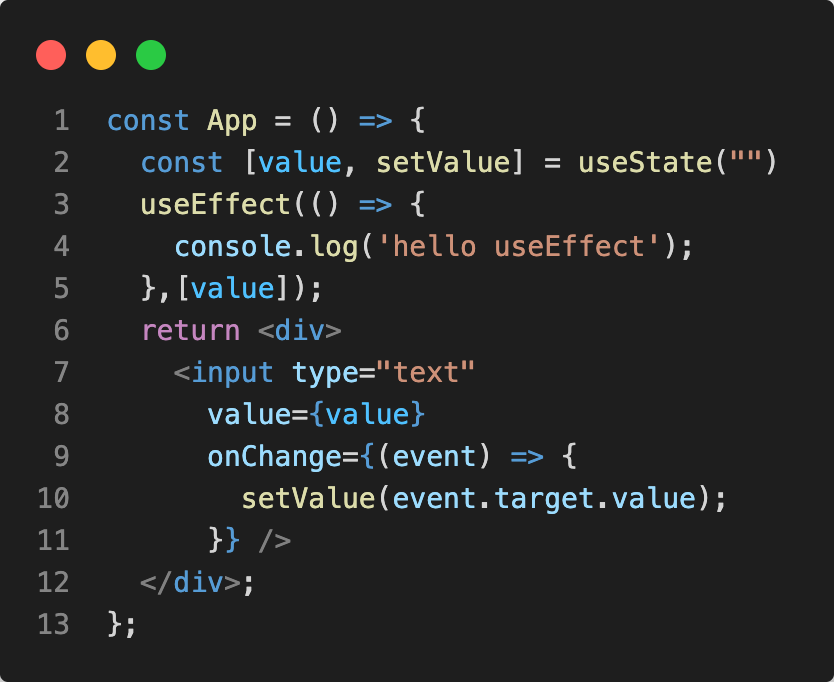
채워진 배열

input의 value값에 변경이 있을 때마다 console을 출력하겠다 라는 코드다.