지금까지 우리는 포스트맨을 통해서 API 요청 테스트를 진행해 보았는데, 오늘은 Frontend 서버에서 Backend 서버로 API를 요청하는 부분을 직접 코드를 작성하여 실습해 보았습니다.
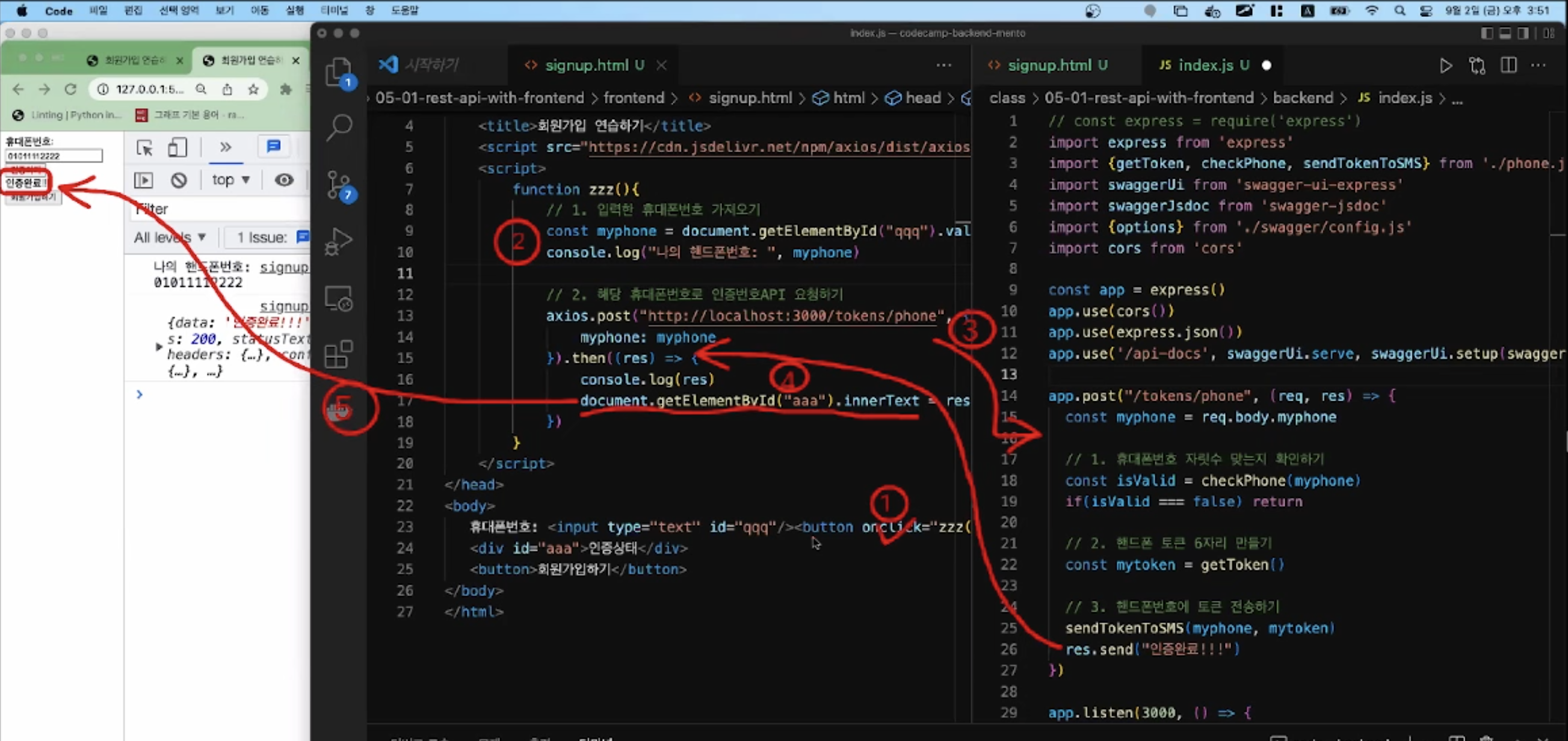
휴대폰 번호를 입력해서 인증하기 버튼을 누르면 axios를 통해 Backend 서버로 요청이 들어가 자릿수가 맞는지 확인 -> 인증번호 생성 -> 인증번호가 전송되어서 Frontend로 응답이 되는 일련의 과정 전체를 코드로 작성하고 확인해 보았습니다.
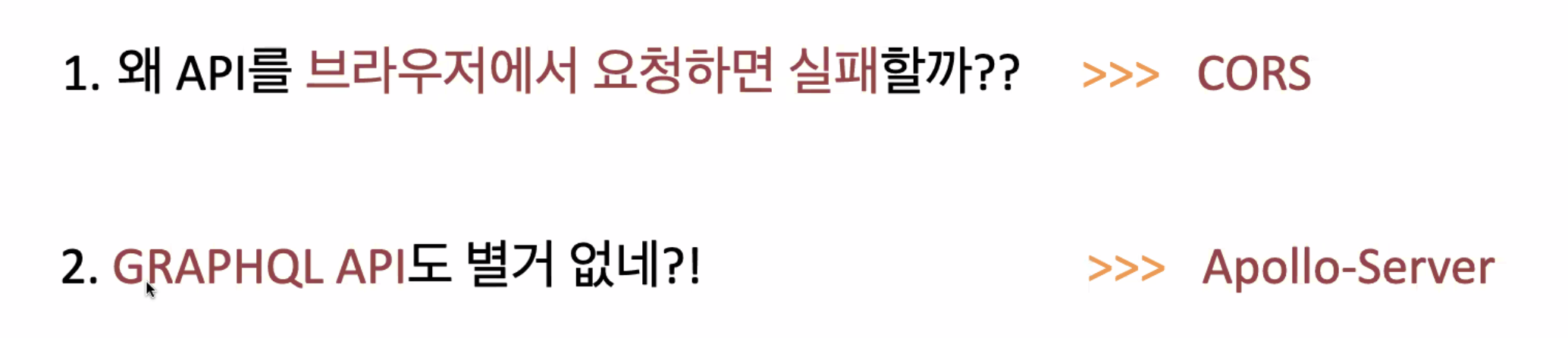
그런데 서버를 실행하여 요청을 보냈더니, Cors 에러가 나타났었죠? 서로 다른 출처에 대해 데이터를 주고받을 수 없기 때문에 에러가 발생하였습니다. 따라서, 데이터를 주고받기 위해서 cors 설정을 해주었습니다. 모든 사이트에 대해 허락되게 설정하였지만, 보안상의 문제로 특정 주소에 한해서만 허락을 해주는 방법도 존재한다는 것도 알게 되었습니다.
그리고 GraphQL-API를 만들어 보았습니다✨.
어제 rest-API를 만들기 위해 express를 설치해 보았는데, 오늘은 graphql-API를 만들기 위해 Apollo-server를 설치해서 API를 만들어 보았습니다.
graphql-API의 CRUD의 방식은 rest-API에서와 사용방식이 달랐습니다. graphql에서는 READ는 Query, 나머지는 Mutation 명령어로 더 간단하게 데이터 통신을 요청할 수 있었습니다.
rest-API와 graphql-API의 차이점에 대해 꼭 숙지하시기 바랍니다.
오늘의 목표

프론트엔드(HTML 버튼)에 axios 연동하기
5일차에는 실제 프론트엔드 파일에서 백엔드 파일로 api를 요청하는 코드 짜는 것을 해봤다!!
입력받은 휴대폰 번호의 값을 가져와서 백엔드로 인증 api를 요청하기를 했는데 api를 요청하는 방법을 3가지 적어봤다!api를 요청하는 방법
: ()안에는 api를 요청하는 주소를 입력해준다.
- fetch()
- axios.post() : (여기서 post는 rest-api crud 중 하나, post, put, delete, get이 있다.)
- XMLHttpRequest()
이 중 가장 자주 쓰이는 axios를 써봤다.
axios를 쓸 때는 다운을 받아와서 사용해야한다!axios.post("api 주소", { 바디값: myphone : myphone(입력받은 휴대폰 번호를 가져와서 넣어줬던 변수) }.then:응답 받은 결과를 보여줘((res) => { // res라는 변수에 응답 결과를 넣어서 보여줘 console.log(res)❗️ 파일 받아오기
- html 파일에서 다운 받을 때 :
script 파일 안에서 src는 자바스크립트 파일을 불러올 때 사용하는데, 이 때 값으로 http:// 주소를 입력하면 그 사이트에 있는 js 파일을 다운로드해준다!
(ex)
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>- yarn add axios :
package.json 파일이 있는 폴더에 설치(node-modules)
휴대폰 번호를 입력해서 인증하기 버튼을 누르면 axios를 통해 백엔드 서버로 api 요청을 해서 휴대폰 번호를 확인하고, 생성된 인증번호를 다시 프론트엔드로 응답해주고 만약 그 응답이 잘 돌아오면 프론트엔드에서 인증상태가 인증완료로 바뀌도록 해줬다!!이 때 위에 코드에서 못 봤던 것이 있을 텐데,
바로 백엔드 파일에 있는 CORS다!!!
CORS
CORS 문제
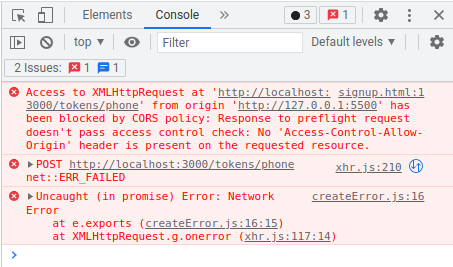
위 코드에서 cors부분이 없으면 오류가 하나 뜬다
요청을 보냈는데, 요청이 제대로 전달되지 않은 것 같이 나왔다.
이 때 콘솔로 오류 내용을 잘 읽어보면 CORS라는 단어가 눈에 띈다.
CORS가 뭐야?
: Cross-Origin-Resource-Sharing의 약자
(C는 교차, O는 요청한 주소, R은 자원(데이터), S는 공유)즉, 서로 다른 출처(origin)을 가진 주소로요청이 들어왔는 때, 발생할 수 있는 에러이다!
port번호가 다른 경우에도 CORS 에러는 발생하는데 이는 같은 localhost임에도 다른 출처로 인식되기 때문
여기서 origin은 port번호까지 포함한 url을 의미한다!
ex) http://localhost:3000/tokens/phone)에서 http://localhost:3000 부분cors는 서로 다른 origin을 들어가게 해줄지 말지 정해주는 데이터공유정책이다!
default 값으로는 오류가 나면서 허용되지 않지만,
백엔드에서 설정해주는 것을 통해 값을 true로 바꿔주면서 허용되게 만들 수 있다!사용방법
app.use(cors()) // 모두 허용, open api app.use(cors({ origin: 내가 허용하는 주소 })) // 허용된 주소에서만 가능📍 알아두면 좋을 것
origin이 다를 때 막는 것은 백엔드에서 막는 것이 아니라 브라우저 자체에서 막는다.
그래서 그 외 경우에는 막히지 않는다
- <백엔드 - 백엔드> 요청
- <모바일> 요청
** 별개
패드나 모바일에서 웹뷰로 사용할 때는 막힌다!
웹뷰도 브라우저 안에서 실행되는 것이기 때문에!!!!
Apollo Server
rest-api에서는 express가 있는 것처럼, graphql-api에는 apollo-server가 있었다!!!!
graphql-api를 위해서는 apollo-server를 다운받아줘야한다.
Graphql-Api 만들기
graphql-api의 CRUD는 rest와 다르게 조회하는 api인 query와 데이터베이스에 변화를 주는 api인 mutation으로 나뉘었다!
등록, 수정, 삭제, 조회가 다 달랐던 rest-api와는 다르게 mutation과 query 두개로 나뉘어져있어 더 간단했다!
기존에 rest-api로 작성했던 것을 graphql로 변경해보는 실습을 해봤는데 아직은 완벽히 이해가 되지않은 부분도 있어서 추가적인 공부가 필요해보인다!
회고
이번에는 graphql-api를 사용하게 직접 만들어보는 날이었다!
어제부터 분명 수업 때는 이해했던 것들이 과제에 적용하려고 하니까 앞이 컴컴하고 뭐부터 작성해야하나 고민이 생기기 시작했다,,!
나름 수업 때 진짜 집중하려고하고, 아이패드 붙잡아가면서 멘토님 말을 다 내가 이해하기 쉬운 말로 바꿔서 썼는데도, 좀만 시간이 지나도 이게 무슨 말이었지 싶고 블로그에 정리하는 것도 금방 되지않았다 ㅜㅜ
하지만 백엔드의 전부라고 할 수 있는 api인 만큼 반복적인 사용과 복습으로 꼭 내 것으로 만들거얏!!!!!!!!!!!!!!!!!!!!!!!갑분화이팅하기
으아야아얏