부트캠프가 끝나고 이력서를 여러군데 넣었지만, 취직이 영 쉽지가 않다.
코딩테스트, 면접까지는 가봤지만 최종에서 번번이 탈락.
이력서만 내면서 시간을 떼우다가는 큰일날 것 같아서 Udemy에서 강의를 하나 듣기 시작했다.
강의는 'Vue - 완벽 가이드 (Router 및 Composition API 포함)'

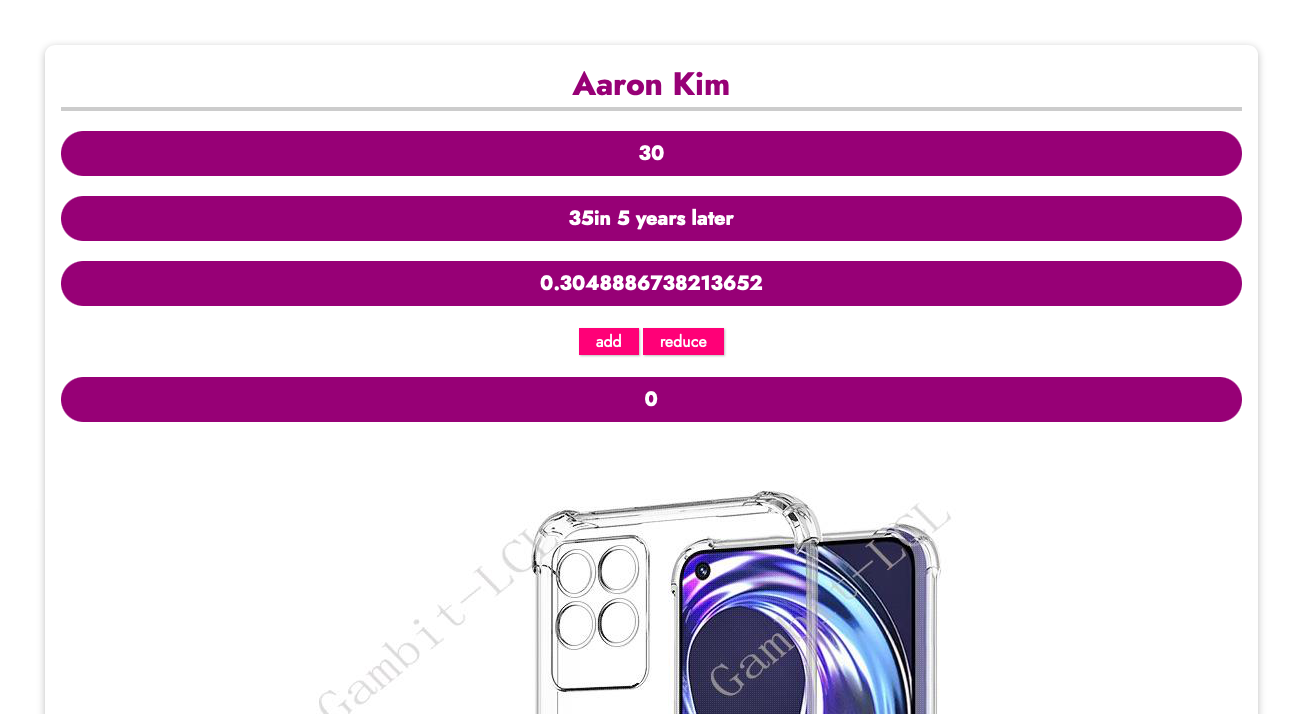
기초적인 부분에서 강의를 보며 연습한 페이지이다.
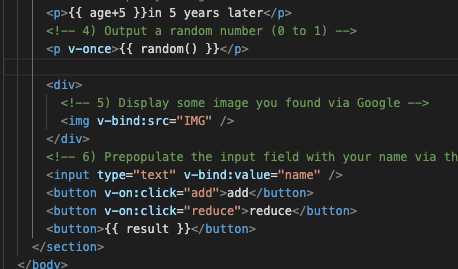
보라색 3번째 칸에 Math.random()을 써서 난수를 뽑아내는데, 그 밑에 add, reduce 버튼을 통해 Counter를 만들었다.
나름 만족하며 add, reduce버튼을 눌러보았는데

Vue 를 페이지 전체에 걸었더니 버튼을 누를때마다 난수 또한 바뀌는것을 발견.
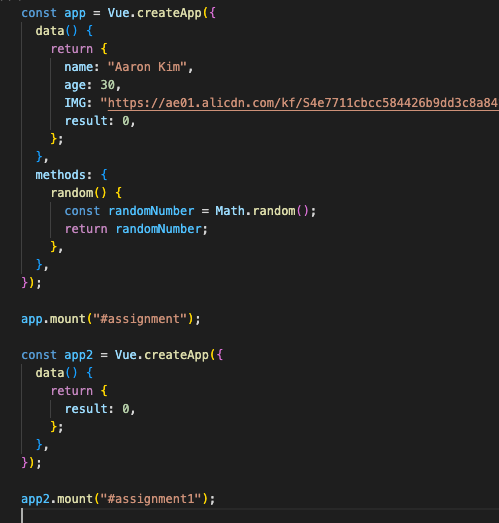
해결을 해보기 위해서 app.js의 createApp을 두 개를 만들어 관리해 보았다.

원래 하나의 app에서 관리하던 것을 위처럼 app, app2 로 나누고 mount를 각자 걸었더니 해결되었다.
'뭔가 이런 원리일 것 같은데' 라는 접근을 통해서 한 번에 해결하고 나니 뿌듯하다.
아무래도 React를 공부하고 Vue를 배우니 뭔가 더 쉽게 터득이 되는 기분이다.
위 글을 작성한 후, 강의를 더 듣다가 더 쉬운 방법을 찾았다.

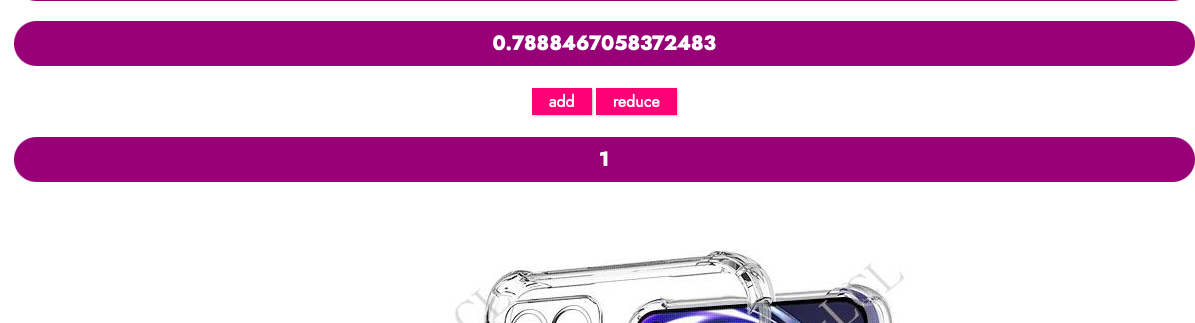
v-once로 묶어두니깐 초기값이 유지되고,
add나 reduce 버튼을 눌러도 그 값이 바뀌지않는 것을 확인하였다.
그렇다면, 첫 번째 방법처럼 구간을 더 나누어 관리하는 것이 나을까?
아니면 두 번째 방법처럼 값을 묶어두는게 나을까?
