저번 글에서 렌더링이 불필요하게 되는 것에 대해 해결법으로
두 개의 app을 관리하는 것과 v-once를 쓰는 법을 고민했었다.
https://velog.io/write?id=8f816c7c-94e2-4a96-b5ba-8d2f1afd1c34
그런데, 강의를 듣다 보니 이 부분에 관련하여 명쾌한 답을 주었다.
그 기능은 computed


기존의 경우, add 버튼을 누르게 되면 난수 생성이 재실행 되면서 값이 바뀌었다.
하지만 computed를 사용하면 computed 블럭에 있는 값이 바뀔 때만 그 값을 재평가 및 렌더링 해준다.
const app = Vue.createApp({
data() {
return {
name: "Aaron Kim",
age: 30,
result: 0,
};
},
computed: {
randomComputed() {
const randomNumber = Math.random();
return randomNumber;
},
},
methods: {
add() {
this.result++;
},
reduce() {
this.result--;
},
random() {
const randomNumber = Math.random();
return randomNumber;
},
},
});
app.mount("#assignment");
위 처럼, computed 안에 난수 생성 함수를 써주어서 methods의 add 및 reduce의 변화에는 재실행이 되지 않게 막아주었다.
또 하나의 방법으로는 watch를 사용하는 것인데, 이는 함수 재실행 방지에 사용하기엔 적합하지 않다고 한다.
하려면 할 수는 있지만 이름에서부터 느껴지는 사용법은 무언가를 감시하고 있다가 조건을 건들게 되면 재실행 해주는 느낌으로 사용한다.
const app = Vue.createApp({
data() {
return {
name: "Aaron Kim",
age: 30,
result: 0,
};
},
watch: {
result(value) {
if (value > 5) {
this.result = "5가 최대";
}
},
},공부하며 만든 예제이다.
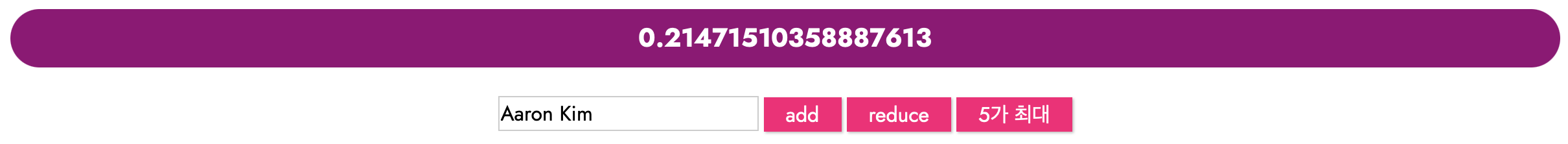
watch 를 사용하여, add 버튼을 눌러 숫자를 올리다가 5를 넘어서면 '5가 최대'를 띄워주도록 하였다.
- 여기서 주의할 것은, return 을 사용하지 않는다는 것이다.

watch 를 사용하여 5가 넘어가자 '5가 최대'가 출력되는 모습
정리
무언가가 변경되어 코드가 실행될 때는 watch,
출력값을 동적으로 계산할 때는 computed 가 적합
