오늘 한 일
- 좋아요, 싫어요 버튼 자기는 안 눌리게 하기
- 좋아요, 싫어요 버튼 1번씩만 클릭 기능
- 이미지에 Disabled 속성 추가하기
- 마이페이지 이미지 CSS 기능 추가하기
좋아요, 싫어요 버튼 자기는 안 눌리게 하기

- 버튼에 name 값으로 cmtObj.creatorId 즉, 작성자의 아이디를 넣어준다.
- 이 때 cmtObj.creatorId = 로그인한 아이디
- 최종적으로 버튼을 생성할 때 네임값에 로그인한 아이디가 들어가게 된다.

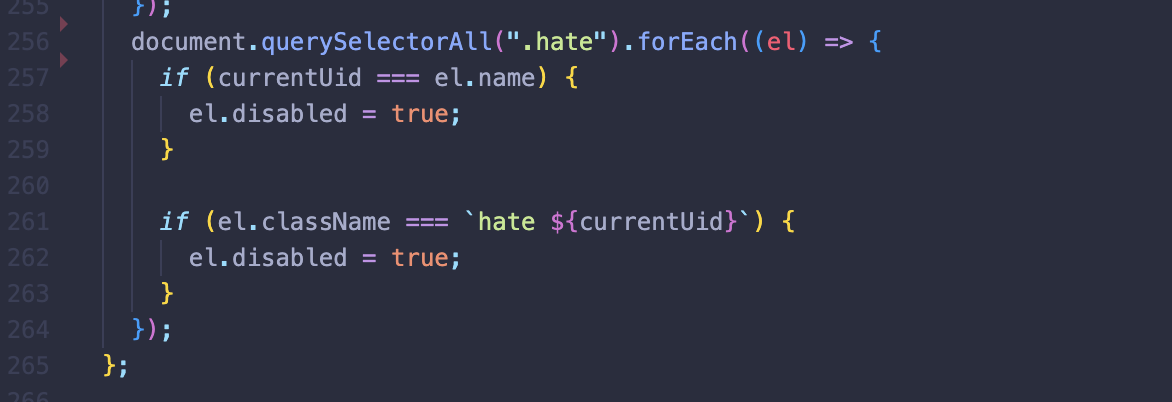
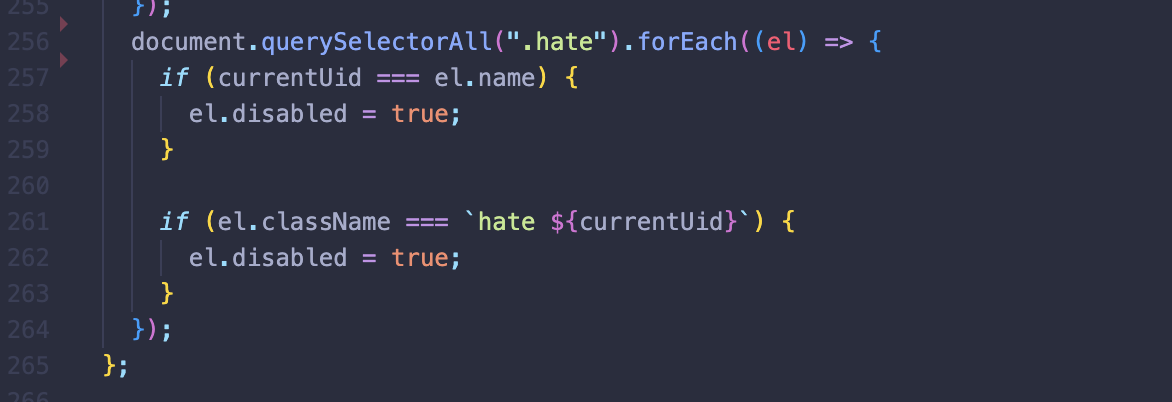
- 256번째 줄 : 모든 버튼을 돔으로 가져와서 반복문을 돌려준다.
- 257번째 줄 : 로그인한 아이디와 el.name의 값이 같다면 disabled
- 내가 작성한 댓글의 버튼 name이 로그인한 아이디와 같기 때문에 내 버튼을 누를 수 없다.
오류
const hate = document.querySelector(“.hate”);
if((currentUid === cmtObj.creatorId)) {
document.getElementById(cmtObj.id).disabled = true;
}
- forEach 문에서 querySelector을 돌리면 .hate의 버튼이 모두 불러와져야하는데 처음것만 반복해서 불러와지는 버그가 발생 위에 코드가 에러코드이다.
- 원래대로라면 맞는 문법이고 제대로 실행되어야 한다. 하지만 첫번째 버튼만 가져와서 첫번째만 disabled 해준다.
좋아요, 싫어요 버튼 1번씩만 클릭 기능

- 버튼을 누를 때 로그인한 아이디와 버튼속성의
class 가 같아야 disabled 가 된다.
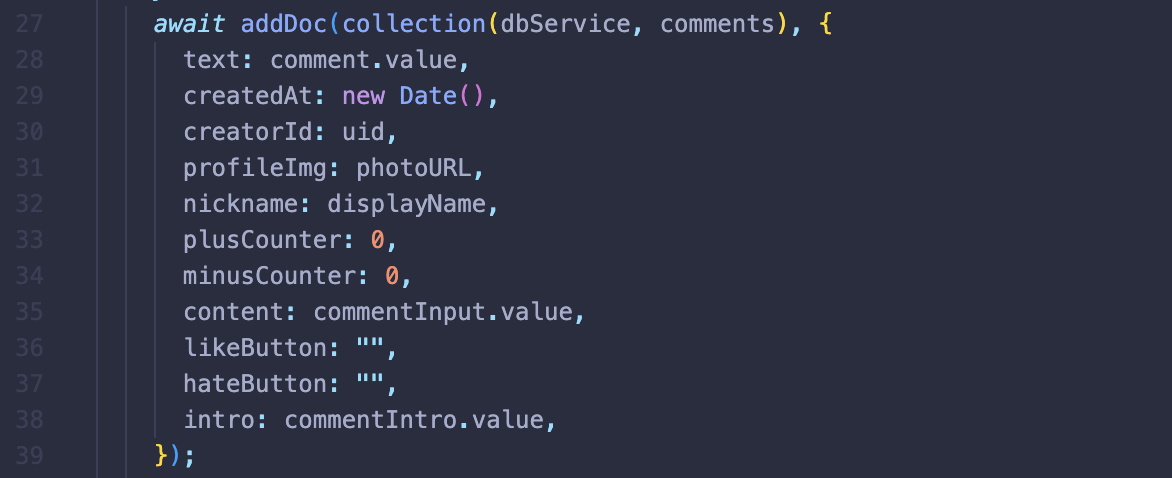
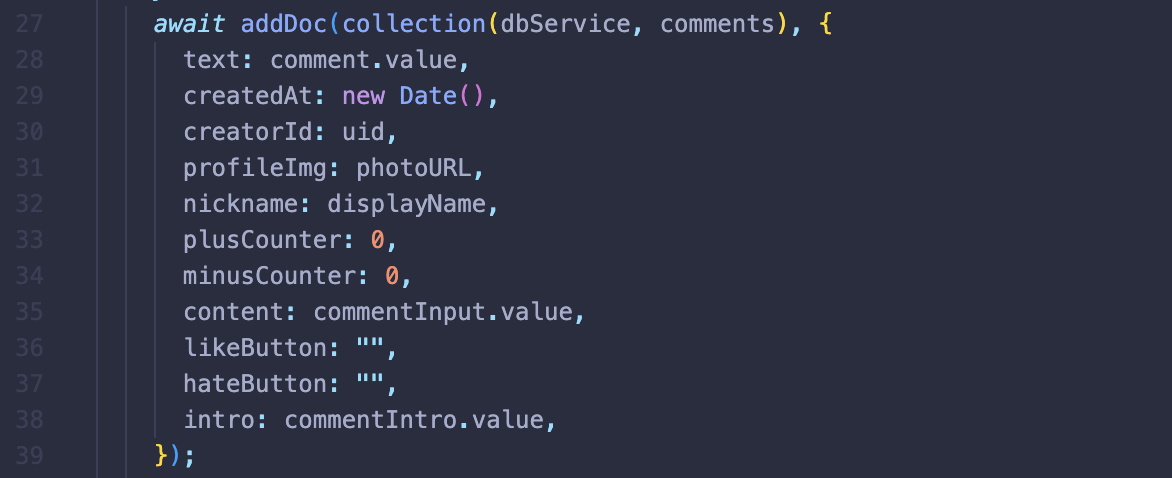
- 댓글을 등록할 때 데이터베이스에
likeButton , hateButton 을 추가한다.
- 처음 값은 빈 값으로 설정해준다.

- 좋아요 버튼을 누르면
likeButton 의 키 값을 로그인 아이디로 업데이트 시켜준다.

- 버튼의 class 값에
${cmtObj.hateButton} 값을 추가해준다.
- 이 값은 버튼을 누르기 전에는 hate "" 이었다가, 버튼을 눌렀을 때 hate "로그인 아이디"로 바뀐다.

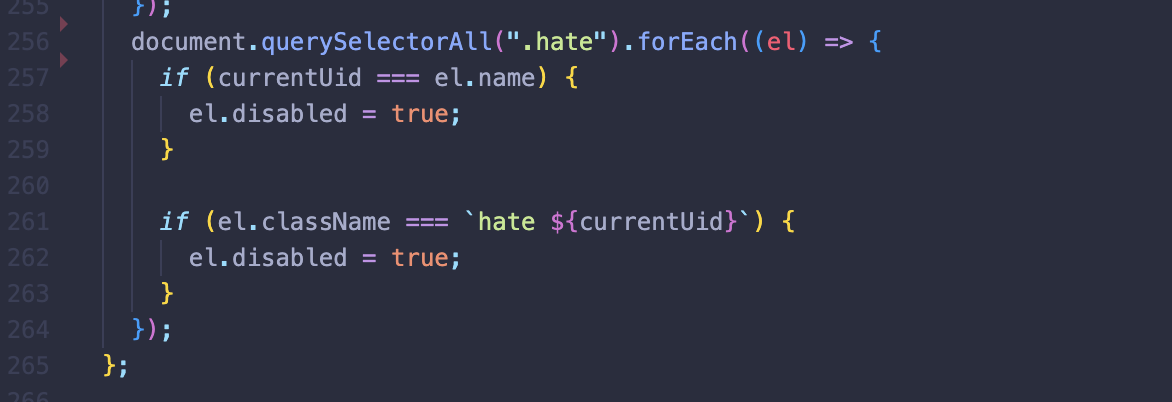
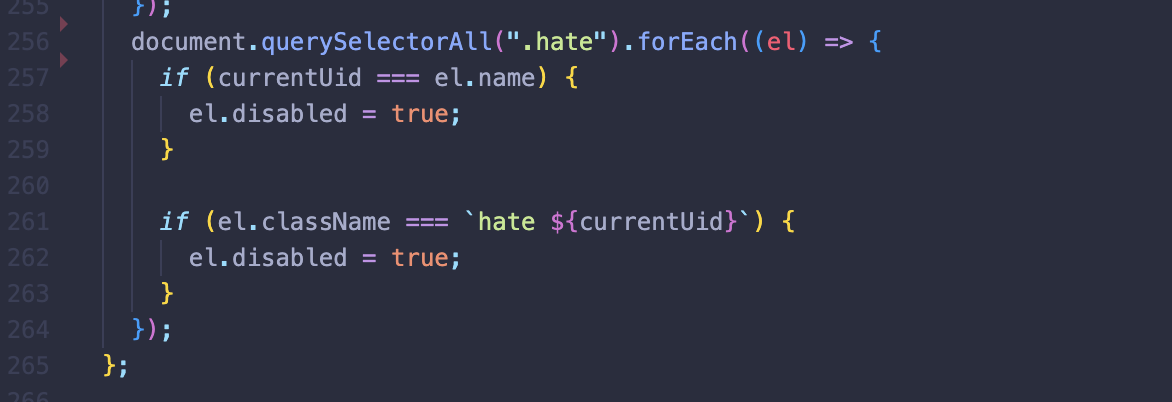
- 모든 버튼의 값을 불러와서 버튼의 클래스 명이
hate ${currentUid} 와 같으면 버튼은 disabled
hate ${currentUid} 은 로그인 아이디이고, 버튼을 눌렀을 때 버튼의 class에 추가된다.- 따라서 맨 처음에는 좋아요, 싫어요를 누를 수 있지만 클릭한 후에는 버튼이 disabled 가 되는 것이다.
이미지에 Disabled 속성 추가하기

- 버튼은 속성으로 disabled 를 지정해 줄 수 있었는데,
<img> 는 disabled 를 줄 수 없다.
- 그래서
<img> 에 똑같은 조건을 주어도 disabled 가 되지 않고 계속 버튼이 눌렸다.
- 해결 방법 :
<input type="image"> 에 버튼에 부여한 속성을 똑같이 주니 해결되었다.
마이페이지 이미지 CSS 기능 추가하기
- 내가 맡은 CSS 는 마이페이지에서 이미지를 알맞은 위치에 배치하는 것과, 효과를 주는 것이다.
- 투명한 상태에서 사진을 순서대로 서서히 생기게 해야하는 효과를 주었다.
- 기본값으로
opacity: 0; 을 주고, 애니메이션으로 opacity: 1; 를 부여하였다.
- 문제점 : 애니메이션이 다 일어난 뒤에 다시 사진이
opacity: 0; 이 되며 사라짐
- 해결 방법 :
animation-fill-mode: forwards; 값을 주면 애니메이션이 끝났을 때 효과를 유지한다.
- 문제점 2 :
animation-fill-mode: forwards; 값을 주면 transform 이 실행되지 않음
- 해결 방법 1 :
animation 을 하나 더 추가해주었다.
- 해결 방법 2 :
animation: fadeIn2 2s linear 3.5s 1, rotate 1s linear 5.5s infinite; 쉼표를 이용하여 두 가지의 애니메이션을 적용하였다.
느낀점
- 위에서 한 일은 많은 것 같지 않지만 한 문제 한 문제 많은 시간을 투자하였다.
- 도저히 안 풀릴 때는 튜터님께 물어보았지만 많은 시간을 투자해 혼자 해결한 것도 많았다.
- 정말로 모르겠을 때는 답을 물어보는 것보다 어떤 식으로 풀지를 물어보고 구글링으로 하나하나 해결해 나가는 것이 좋은 것 같다.
- 혼자서 해결하는 것이 공부에 더 도움이 된다고 생각한다.