1. List
목록이라는 뜻으로 같은 아이템을 순서대로 모아놓은 것
Array를 이용
2. Key란?
각 객체나 아이템을 구분할 수 있는 고유한 값
아이템들을 구분하기 위한 고유한 문자열을 의미함
3. 여러 개의 Component 렌더링 하기
가. map()을 이용해서 렌더링 한다.
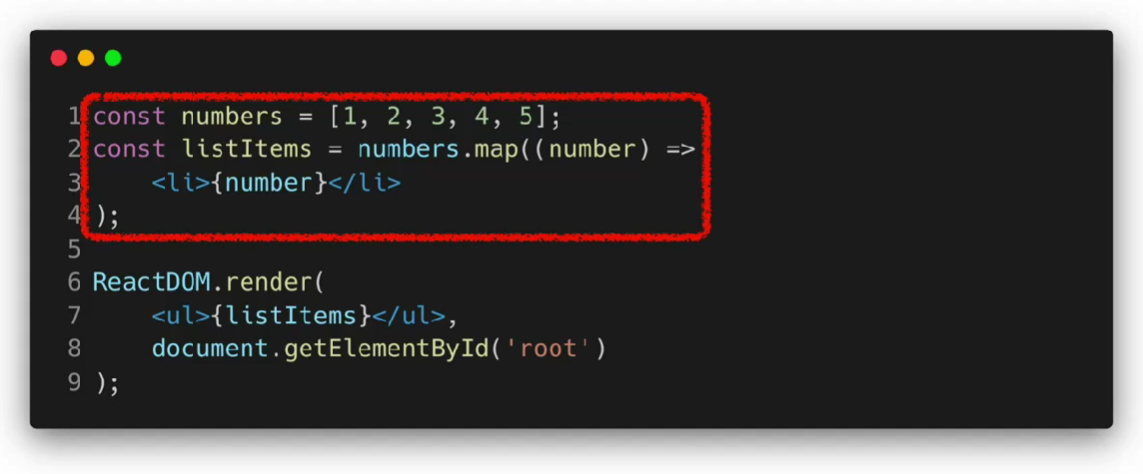
예시

주의점
map을 돌리면 각 아이템마다 key값이 필요한데 이것을 지정해주지 않으면 에러가 발생함
4. List의 key
아이템들을 구분하기 위한 고유한 문자열이 필요함
리액트에서의 key값은 같은 List에 있는 Elements사이에서만 고유한 값이면 된다.

이렇게 각 대학교에서 학번이 같아도 대학교로 구분짓기 때문에 상관이 없다
리액트에서의 적용

가. 사용예시
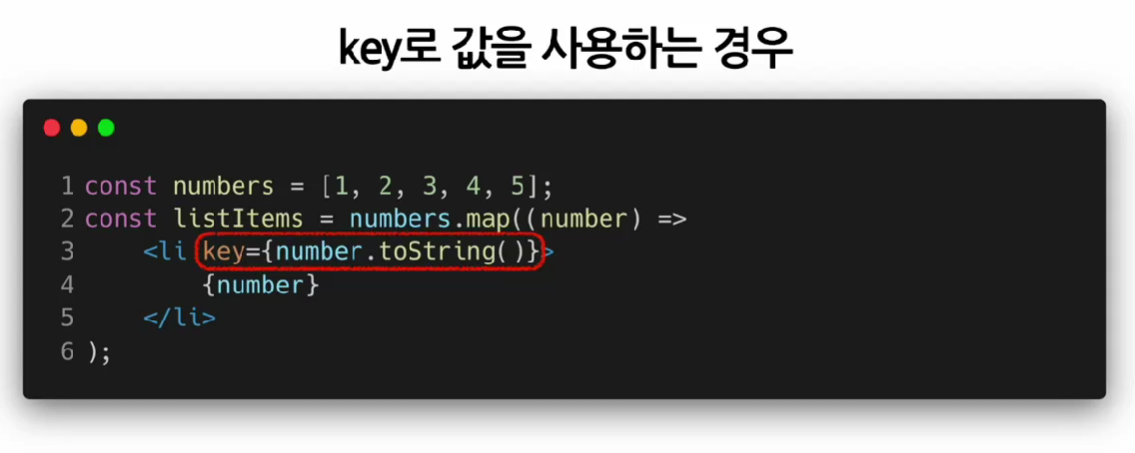
key로 값을 사용하는 방식

값이 동일할 수 있기 때문에 중복될수도 있음
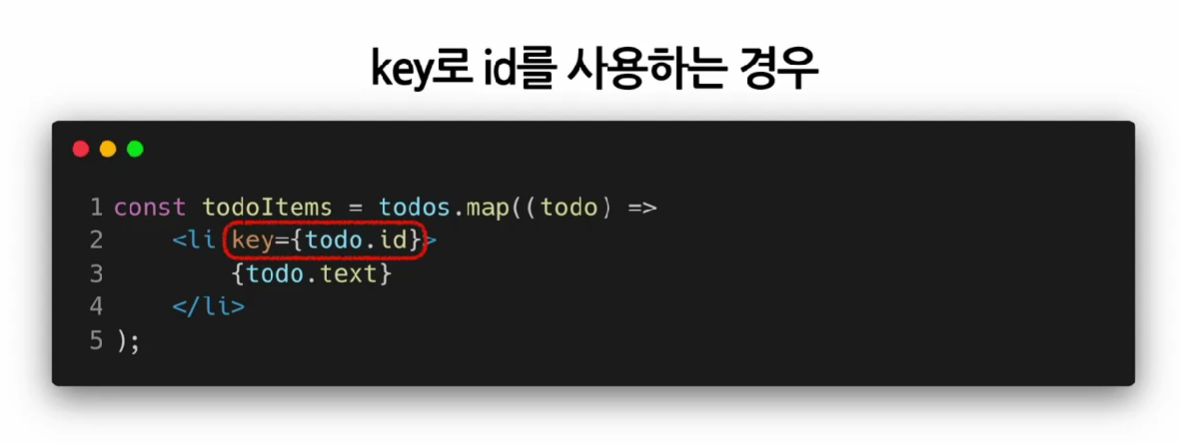
key로 id를 사용하는 경우

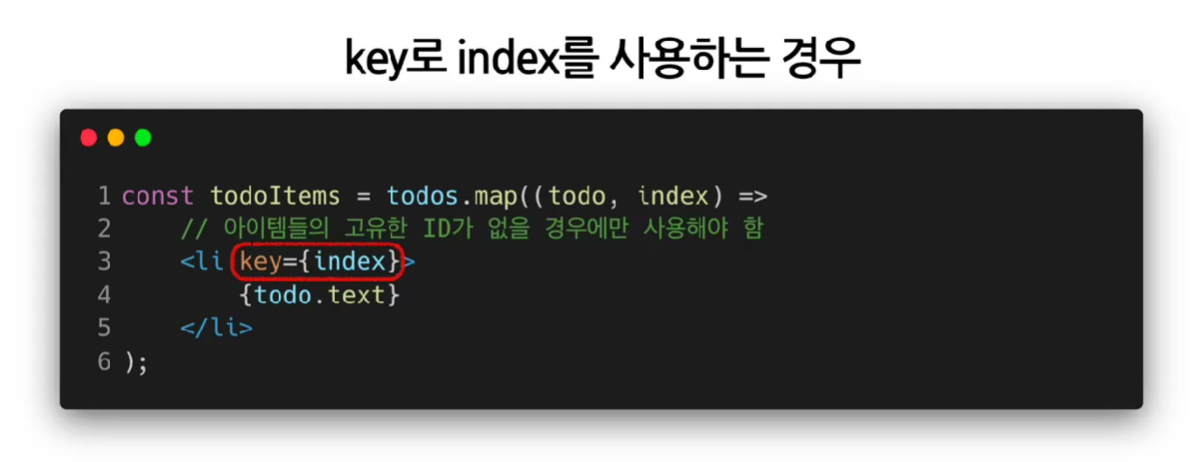
key로 index를 사용하는 경우

배열에서 아이템의 순서가 바뀌게 되면 에러가 발생할 수 있기 때문에 권하지는 않음
