1. Forms
사용자로부터 입력을 받기 위해 사용
HTML에서의 Form

리액트에서도 작동은 하지만 자바스크립트 코드를 통해 사용자가 입력한 값에 사용자가 입력한 값에 접근하기 불편함
리액트에서는 Controlled Components를 통해서 입력한 값에 접근할 수 있음
2. Controlled Components
사용자가 입력한 값에 접근하고 제어할 수 있게 해줌
통제는 리액트에서 함
값이 리액트의 통제를 받는 input form elements를 의미함
HTML과 리액트에서의 form state관리

클래스형 기준 함수형에서는 useState로 함
Controlled Components를 상요하면 사용자의 입력을 직접적으로 제어할 수 있다.
3. 다양한 Form
가. textareaTag
여러 줄에 걸처 긴 텍스트를 입력받기 위한 HTML 태그

리액트에서의 textarea

나. selectTag
드롭다운을 보여주기 위한 HTML 태그

선택된 것은 selected가 되 있음
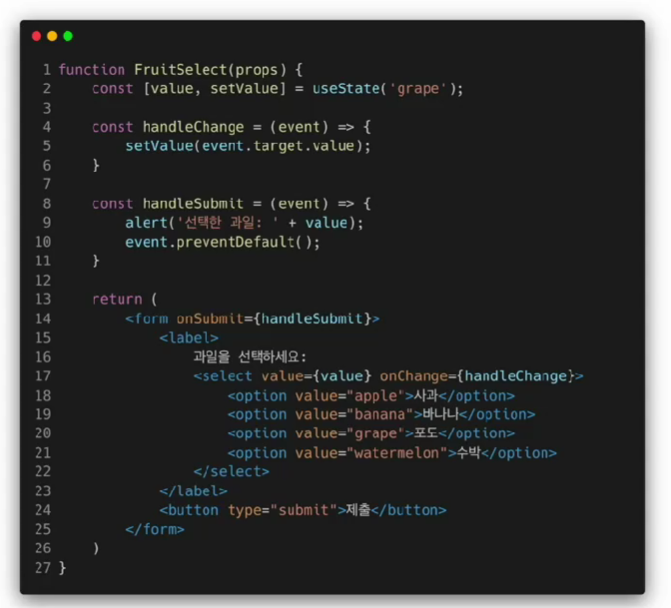
리액트에서의 selectTag

여러개 선택

다. fileInput
디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTMl 태그

이는 Uncontrolled Components임
라. Multiple Inputs
여러개의 state를 선언하여 각각에 입력에 사용하면 됨

마. Input Null Value
자유롭게 넣을 수 있게 하려면?

