1. toast ui 오류 해결
기존 react-quill과 동일한 방식으로 데이터 바인딩을 하였으나 에디터 내부의 내용을 불러오는 데에 에러가 발생하였음
useForm을 이용하여 register에 등록하는 방식을 시도하였으나 내부의 내용을 불러오지를 못함...
해결방법

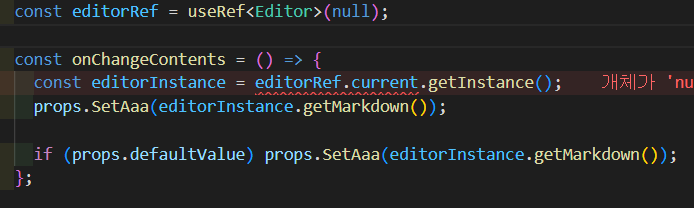
props로 state를 내려준 후 useRef 훅으로 Editor를 선택해 주고
getInstance로 객체에 접근을 할 수 있다.
(이 부분에 대해서는 추후 공부가 더 필요할 듯)
이후 props로 내려준 state에 getMarkdown()메서드를 이용해 에디터에 작성한 내용을 markdown 형식을 그대로 받아 와서 저장해 준다.

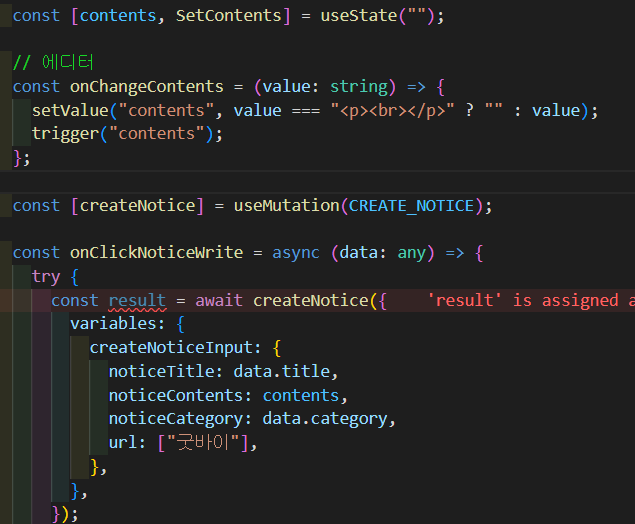
props를 내려준 컴포넌트에서 useform 등록 부분에 바인딩을 해주면 정상적으로 값이 들어온다.

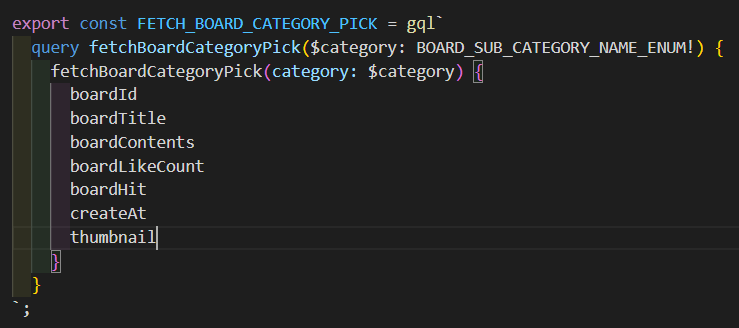
2. ENUM타입 데이터 query하기

수업시간에 ENUM타입에 대해서는 배우지 않았지만 backend에서는 자주 사용하는 타입임
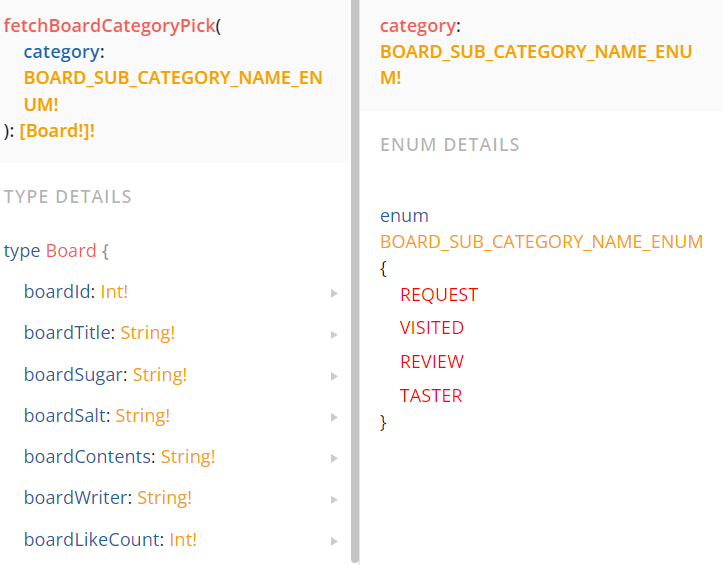
이 타입을 이용하기 위해서는 ENUM타입을 명시해 주어야 함.

정상적으로 query를 불러오고

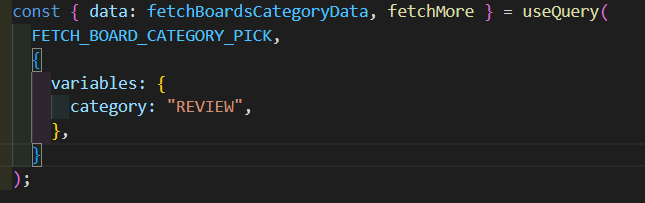
query를 불러온 컴포넌트에서 반드시 "REVIEW"라고 입력을 해줘야 함.
즉 ENUM타입 적힌 그대로 ""로 감싸서 보내주어야 data fetch를 할 수 있음
