teamprojectReview
1.220509_팀프로젝트 1일차 회고록

협업이 정말 힘들다단순히 의사소통만 되면 되는 것인줄 알았지만 그것을 뛰어 넘어서는 무엇인가 있다는 것을 알게 되었다.프론트엔드, 백엔드 모두 서로에 대해서 잘 모르기 때문에 일어나는 문제물론 디자이너와 협업역시 쉬운 것이 아니였고 팀 내부에서도 통일된 의견을 도출하기
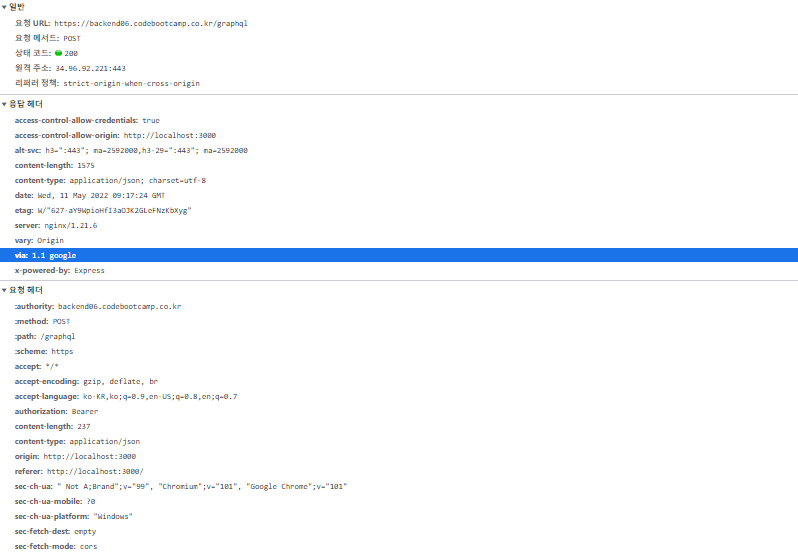
2.220511_팀프로젝트 3일차 회고록

CORS오류 해결백엔드에서 배포한 Graphql서버가 오류가 났다. 프론트에서 데이터를 불러왔지만 지속적으로 CORS 에러를 보여줬다.CORS란 서버로 요청한 주소와 서버에서 응답한 주소가 다를경우 브라우저에서 차단하는 옵션이다.프론트에서 로컬스토리지 조작도 해보고 p
3.220512_팀프로젝트 4일차 회고록 - DOM 조작을 이용한 카카오지도 form 조작

카카오지도 구현구현하고자 하는 기능https://apis.map.kakao.com/web/sample/keywordList/기존의 장소 검색으로 지도를 띄워주기는 간단히 구현이 가능하나 키워드로 검색시 기존의 사용하던것과 달라서 매우 힘들었다.특히 next j
4.220513_팀프로젝트 5일차 회고록 - git issue 해결

git issue 발생작업파일을 github에 올리는 과정에서 문제가 발생하였다.문제가 된 파일은 package.json, package-lock.json, yarn.lock 이였다.팀원들이 github에 본인의 작업파일을 올리는 과정에서 발생하였는데 원인은 동일한 라
5.220514_팀프로젝트 6일차 회고록 - git issue 해결 및 kakao 지도 클릭시 위치로 이동

git issue 해결정말 다행히도 어제 발생한 git issue를 해결했다.생각보다는 간단한 문제였지만 작업파일을 날릴 수도 있는 작업이였다.즉 문제가 됬던 시점 이전으로 돌아가는 것이였다.git log --oneline으로 git log들을 불러온다git reset
6.220517_팀프로젝트 8일차 회고록

사진 촬영진이 쫙 빠진다,,, 아침부터 머리하고 메이크업 받고 하니까 진이 쭉 빠져버림,,,kakao map api 완성https://devtalk.kakao.com/t/topic/122898키워드로 검색하고 검색한 리스트를 클릭해서 중앙으로 이동하고 싶은데
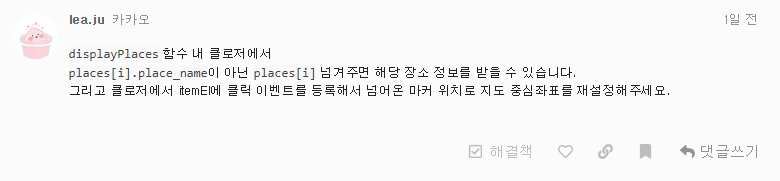
7.220518_팀프로젝트 9일차 회고록

mapped 된 item 개별 조작하기map method를 이용해서 item을 뿌려주고 이 item들 각자마다 다른 이벤트를 주고 싶었다.하지만 아무리 찾아도 확인할 수 없었고 옆 동료에게 질문을 하였었고 내가 이미 배웠던 내용이라는 것을 확인했다.container에서
8.220519_팀프로젝트 10일차 회고록

filter 검색 구현map을 이용해서 item을 뿌려 준 후 각각의 상태를 제어하고 싶었다.하지만 map을 이용해서 item(checkbox)을 뿌려 줄 경우 각자 제어가 힘들었고 상태를 변경할 때 모두 변경되는 문제가 발생하였다.팀원과 상의 끝에 해결을 하였다con
9.toast ui 오류 해결

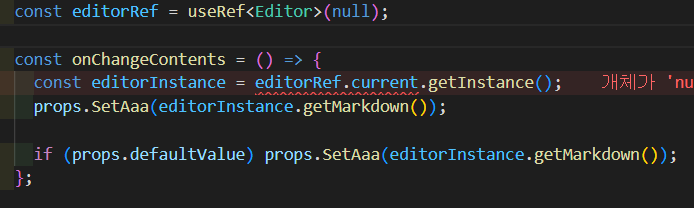
toast ui 오류 해결기존 react-quill과 동일한 방식으로 데이터 바인딩을 하였으나 에디터 내부의 내용을 불러오는 데에 에러가 발생하였음useForm을 이용하여 register에 등록하는 방식을 시도하였으나 내부의 내용을 불러오지를 못함...해결방법props
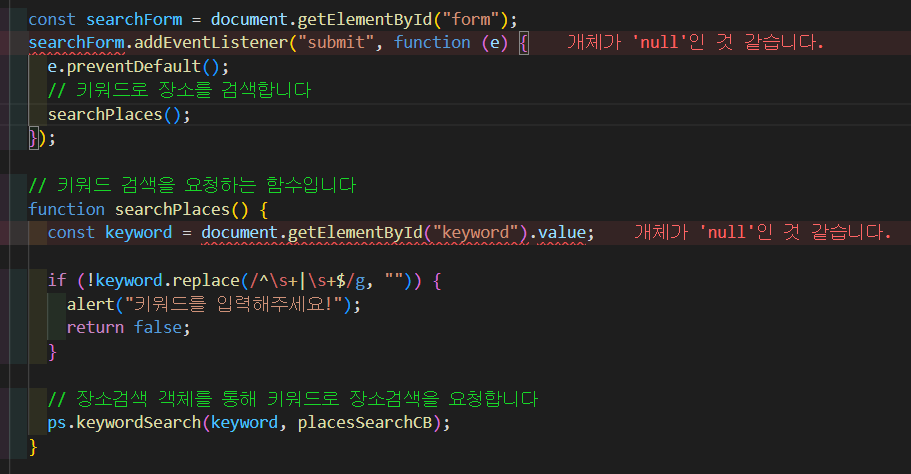
10.220522_팀프로젝트 13일차 회고

form error카카오 맵을 create Component에 이식하는 가운데서 처음 보는 에러가 발생하였다. 구글링 결과 form안에 form이 있어서 발생하는 것으로 간단히 form을 제거하면 되는 error였다.문제가 된 코드이고 상속하는 가운데 부모 컴포넌트에
11.220523_팀프로젝트 14일차 회고

Detail Page 데이터 바인딩깡통으로 만들어 놓은 detail page 데이터 바인딩을 진행기존의 태그 선택을 만들어 놓은 것으로 복붙하여 태그를 선택하는 것 구현하니 매우 편하다. 복붙은 언제나 옳다,,,kakao map 렌더링업로드중..detail page에
12.220524_팀프로젝트 15일차 회고

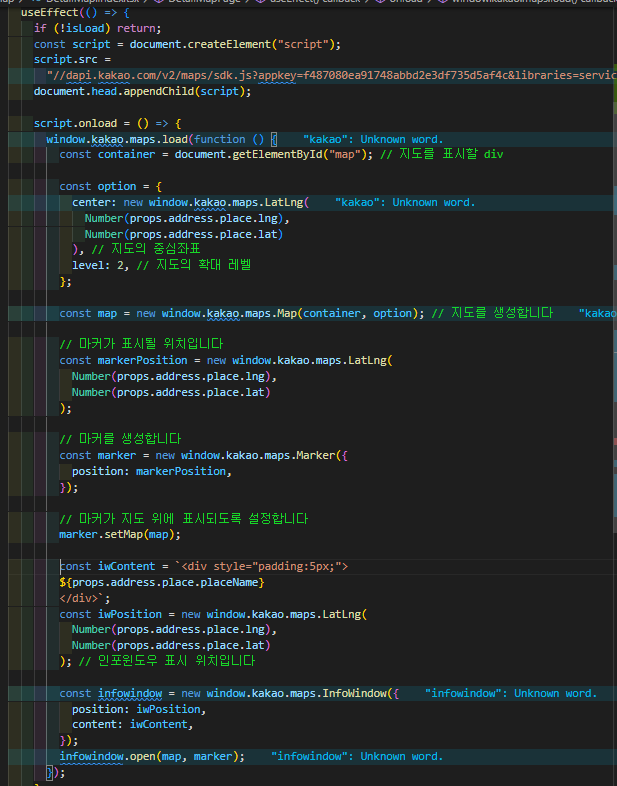
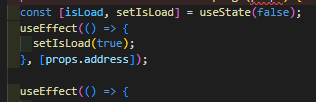
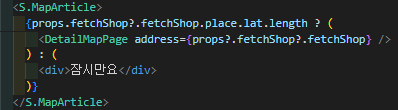
kakaoMap Detail Page 데이터 못 불러옴Detail Page에서 보여줄 지도를 만들었지만 데이터를 못 받아오는 상황이 발생함. useEffect를 하나 더 써서 데이터를 표시하였고조건을 달아 줘서 렌더링이 될 수 있도록 만들어 줌필터검색 조건 만들기필터검
13.220525_팀프로젝트 16일차 회고

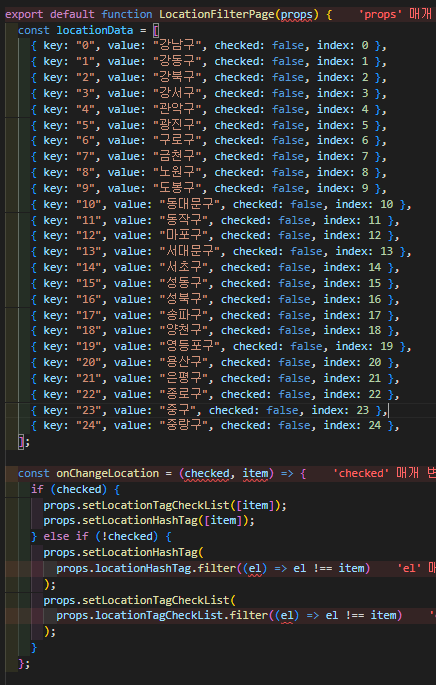
filter 검색 지역 추가기존의 필터 검색과 동일한 방법으로 추가함기존의 filter 검색 기능 변경최상위 컴포넌트에서 state제어에서 하위 컴포넌트를 하나 만들어서 분기점방식으로 구현함분기점에서 state 컨트롤 후 상위 컴포넌트에서 state하나로만 제어할 수
14.220526~27 팀프로젝트 17~18일차 회고록

kakaoMap 렌더링 문제kakoMap을 렌더링 하는 과정에서 오류가 발생데이터 값을 불러올 수 없다는 에러가 계속 발생하였다.지속적으로 발생하는 것이 아닌 새로고침 하는 과정에서 가끔 발생하는 오류 였지만 문제가 발생할 수 있기 때문에 반드시 해결해야하는 과제 였다
15.5개의 카테고리 별 글쓰기를 한 컴포넌트로 만들기

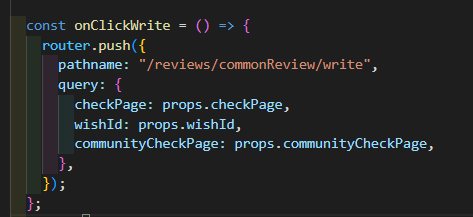
router push queryrouter에 정보를 담아서 보낼 수 있다. 지금까지 roter로 push해서 페이지만 이동할 수 있는 줄 알았다. 그래서 props로만 데이터를 보낼 수 있을 줄 알았는데 구글 검색결과 query를 이용해서 특정 데이터를 보낼 수 있다.
16.카카오 지도 api를 이용해서 키워드 검색 후 마커 이동하기 구현

https://apis.map.kakao.com/web/sample/keywordList/키워드로 검색 후 해당 키워드 클릭 시 마커의 위치를 이동하는 기능을 구현해 보고자 한다.카카오 지도 불러오는 방법은 넘어가고 내부의 코드만 보기로 한다.container
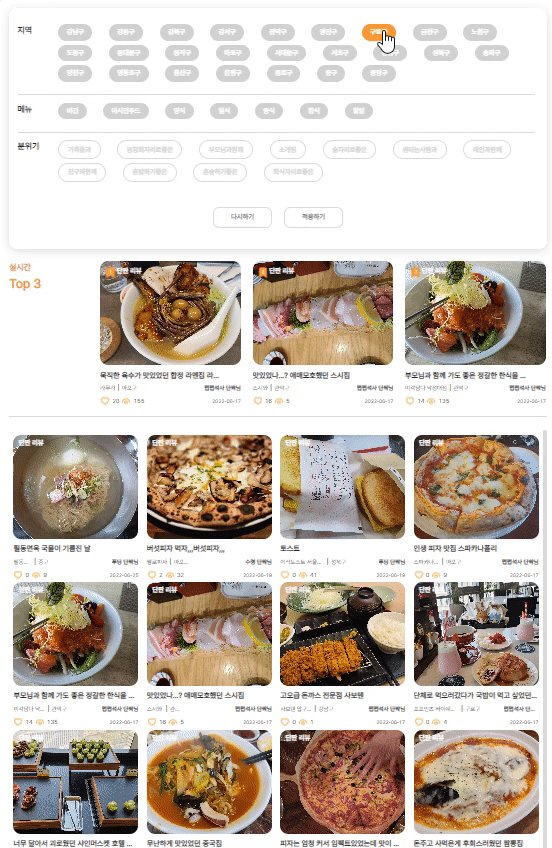
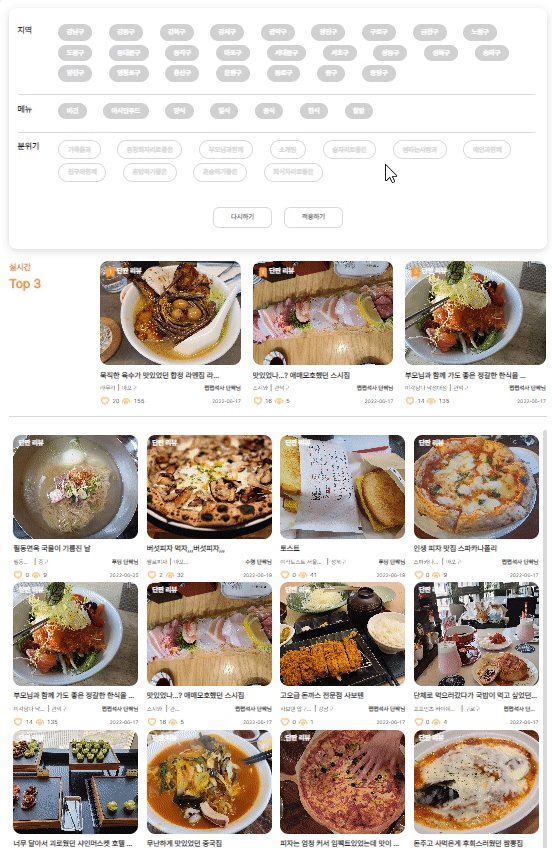
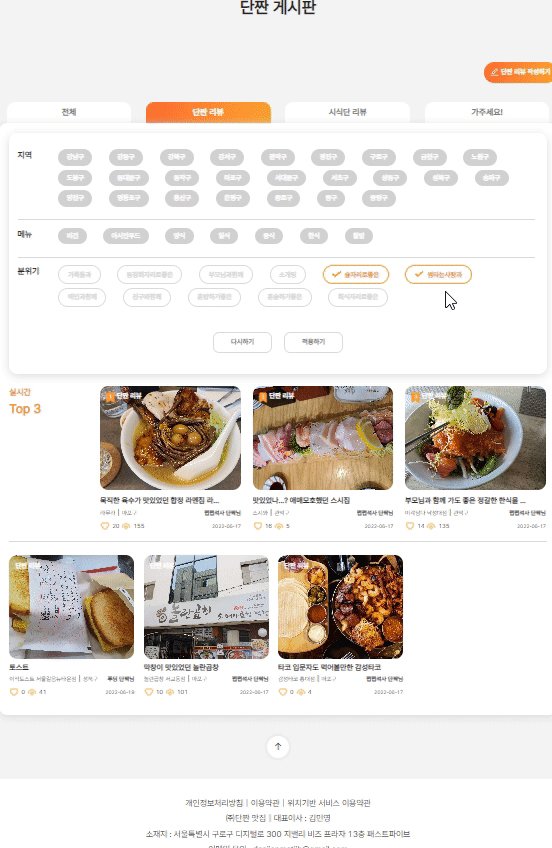
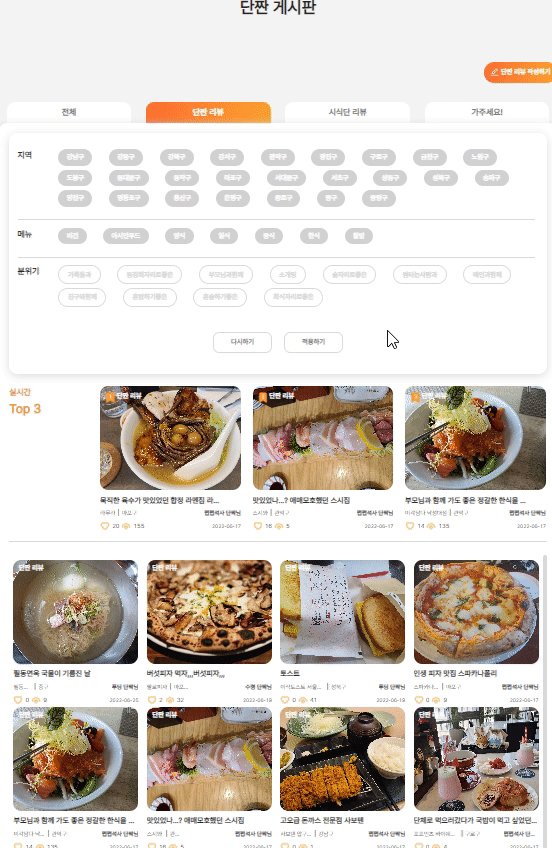
17.체크박스를 이용한 카테고리 검색 만들기

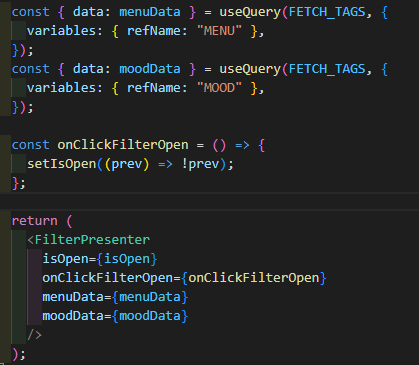
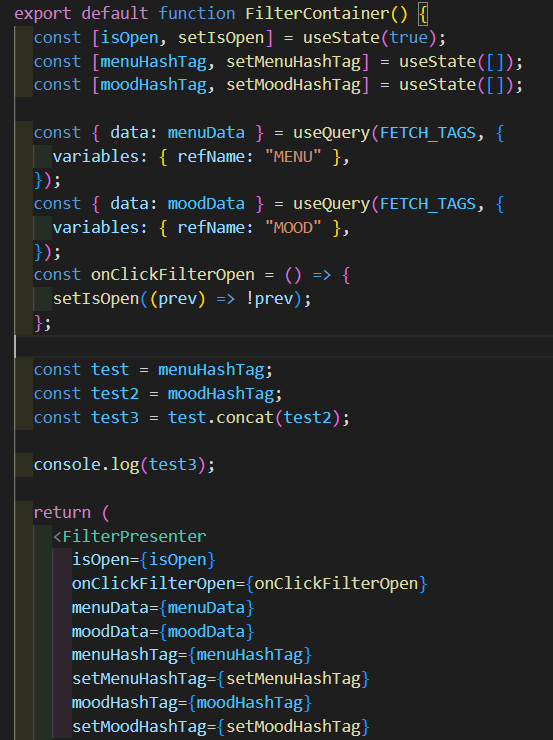
가. 각각의 카테고리를 클릭하면 각 카테고리를 태그로 입력한 글들을 보여주는 기능나. 다른 카테고리를 클릭하면 기존의 선택된 카테고리가 사라지는 기능다. 다른 카테고리를 클릭하면 추가로 카테고리가 선택되는 기능가) menuData라는 변수에 카테고리의 데이터를 만들어서
18.docker를 이용한 배포 해보기!!

Trailing Slash란?URL 주소 끝에 /가 붙는 슬래시를 말함ex)https://www.google.co.kr/주소 끝에 /가 붙어 있으면 디렉토리 즉 폴더라는 의미이고 없다면 여기가 끝이라는 소리임Next.js의 경우에 기본으로 /가 붙지 않는데 이