- kakaoMap Detail Page 데이터 못 불러옴
Detail Page에서 보여줄 지도를 만들었지만 데이터를 못 받아오는 상황이 발생함.

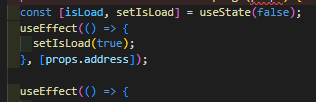
useEffect를 하나 더 써서 데이터를 표시하였고

조건을 달아 줘서 렌더링이 될 수 있도록 만들어 줌
- 필터검색 조건 만들기
필터검색(카테고리검색)을 하기 위해서 필터를 설정해 둠
이렇게 실행하였을 경우 issue가 발생함
issue 내용
가. 기존의 것에는 하나만 클릭했을시 클릭이 되지만 한 번 더 동일한 버튼을 눌렀을때 지워지지 않는 이슈가 발생함
나. 필터를 닫았을 경우 값은 초기화가 되지 않지만 CSS가 Off처리됨
다. 초기화 버튼을 만들었지만 값이 초기화가 되고 CSS는 그대로 됨
issue 해결법

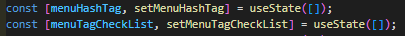
상위 컴포넌트에 checkList state를 만들어둠


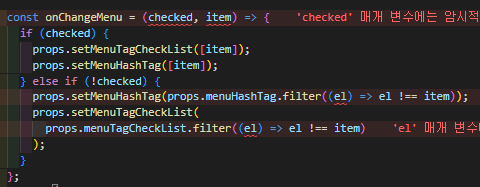
1개만 클릭했을 경우 상위의 menuTagCheckList에 클릭한 데이터를 넣어주고 동일하게 menuHashTag에도 넣어줌
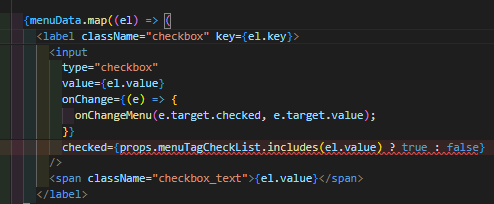
두번째 사진에 checked에서 menuTagCheckList의 state에 값이 포함되면 true, false 조건을 줘서 checked하게 만들어줌
이럴경우 데이터가 담겨있으면 checked가 되고 아니면 unchecked 상태가 됨
이렇게 작성했더니 CSS도 그대로 유지가 되고 초기화 버튼을 눌렀을 때 setMenuCheckList의 데이터를 날리면 CSS도 변경되면서 값이 사라짐
