1. 시계 출력해 보기
Clock 컴포넌트 만들기

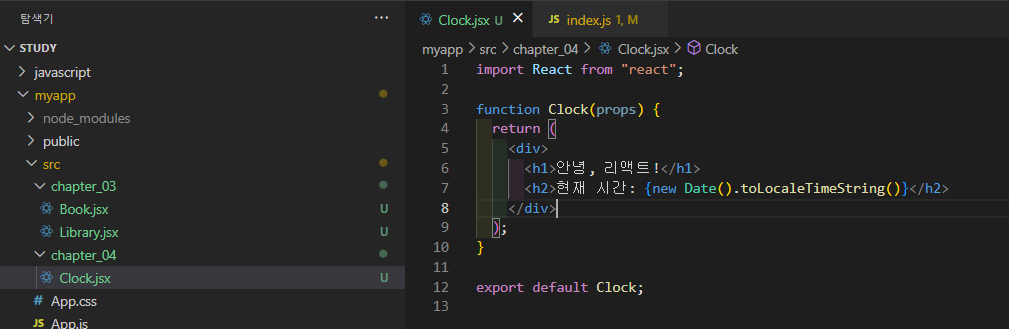
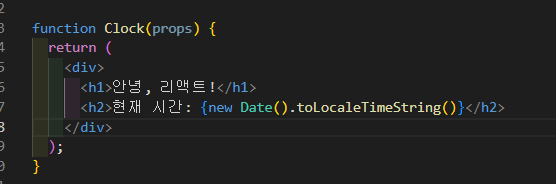
src 폴더에 chapter_04를 만들고 Clock.jsx를 만들어준다.

new Date()함수에 toLocaleTimeString()을 붙혀서 현재 시간을 출력하도록 한다.
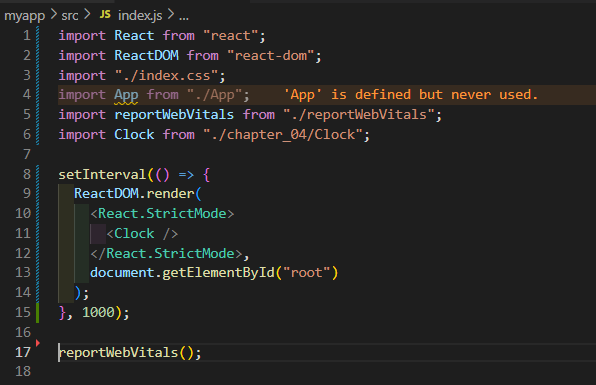
이제 index.js에 가서 내가 만든 Clock.jsx를 임포트 해준다.

setInterval은 이미 사용해봐서 알고
렌더링 할 수 있도록 ReactDOM.render부분을 수정해준다.
ReactDOM.render은 화면에 렌더링 하는 부분
next.js에서 app.tsx를 보면
<Body></Body>과 비슷
1000밀리세컨드 1초에 한 번 씩 렌더링 되도록 해주면

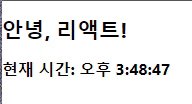
콘솔로그 모습

둘다 1초에 한 번씩 재렌더링 되면서 화면을 다시 그리고 있는 것이다.
