1. react-components란?

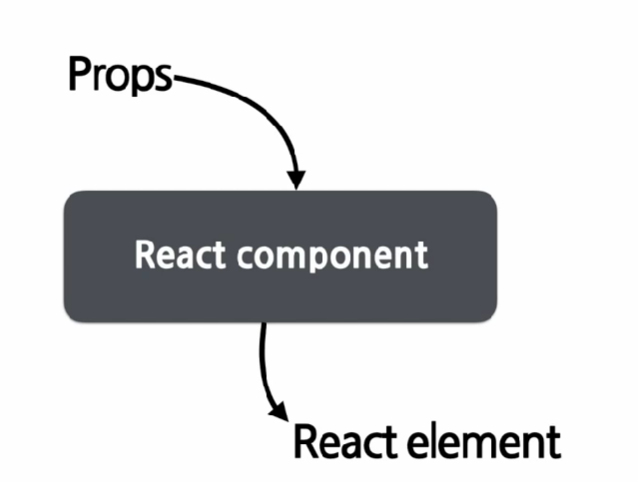
흐름도
props에 넣어서 react-component에 들어가서 만든 뒤 react-element라는 결과물이 나옴
2. props란?
property라는 의미로 속성이라는 뜻으로 사용되며, react-component의 속성임

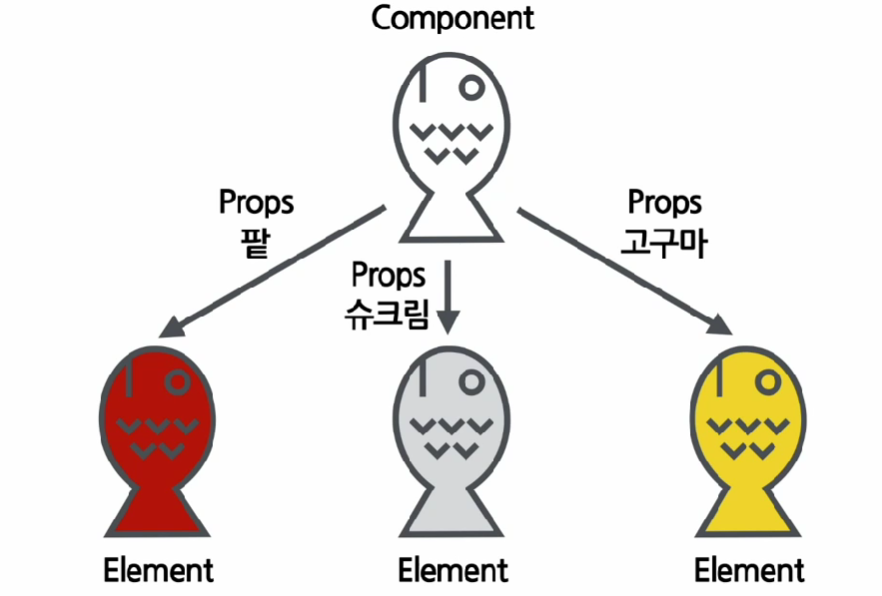
props는 붕어빵의 재료라고 생각하면 됨
즉 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
가. props의 특징
읽기 전용이다(read-only)
붕어빵을 다 구워졌는데 속재료를 바꿀 수 없다랑 같은 말
모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고 같은 props에 대해서는 항상 같은 결과를 보여줘야 함.
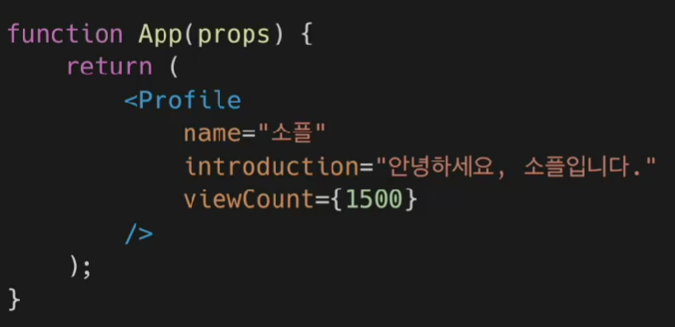
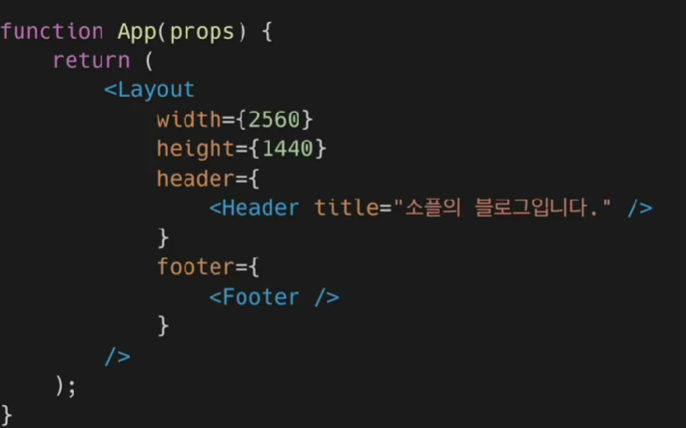
JSX를 사용한 경우

props


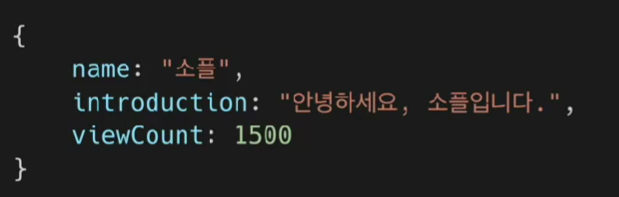
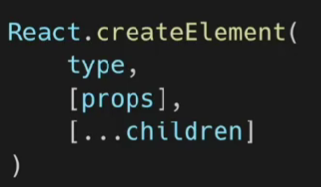
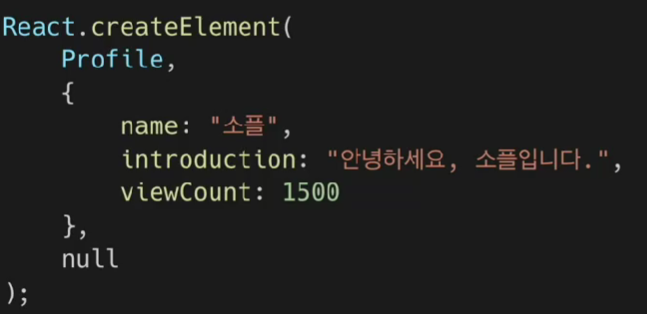
JSX를 사용하지 않은 경우

2번째 파라미터에 자바스크립트 객체 넣어주면 props가 됨

무조건 JSX형태로 사용해라
3. Components 만들기 및 렌더링

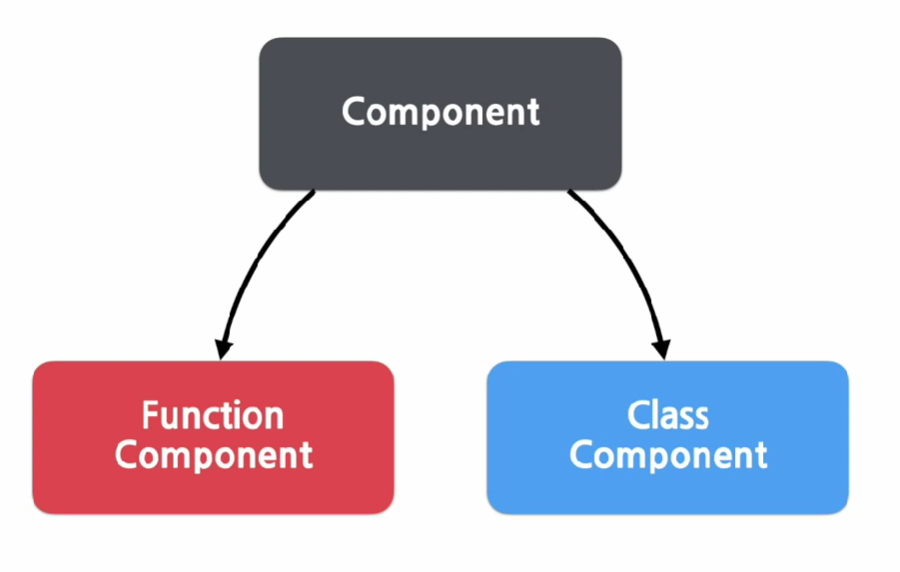
대부분 함수컴포넌트를 쓰지만 클래스형도 알아둬야함
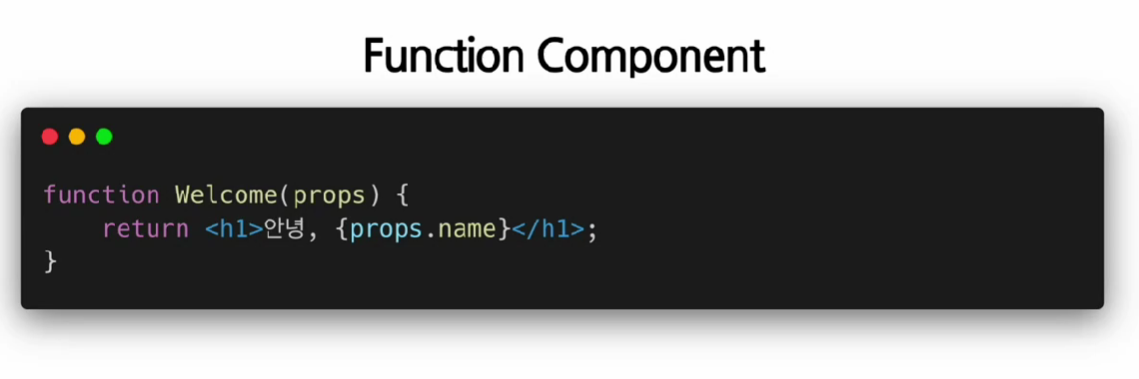
가. 함수컴포넌트

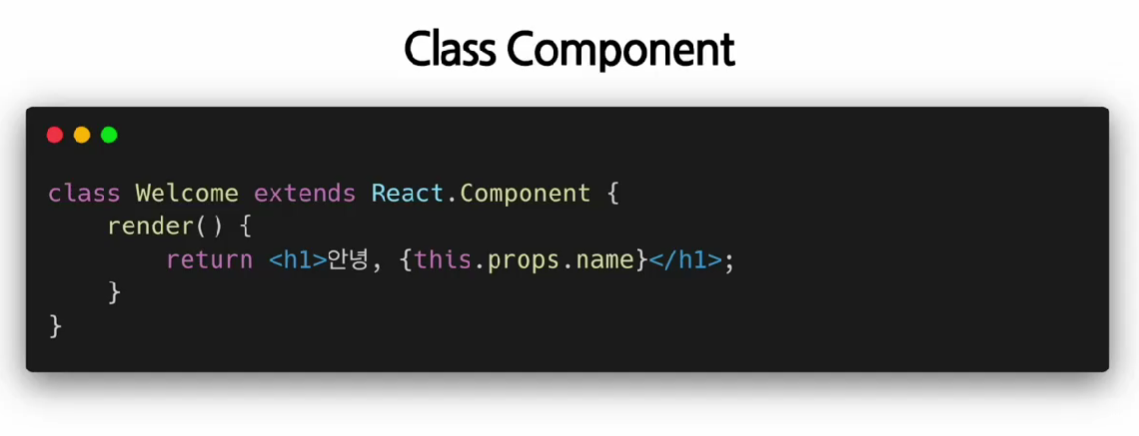
나. 클래스형컴포넌트

모든 클래스형컴포넌트는 React.Component를 상속받아서 사용하게 됨
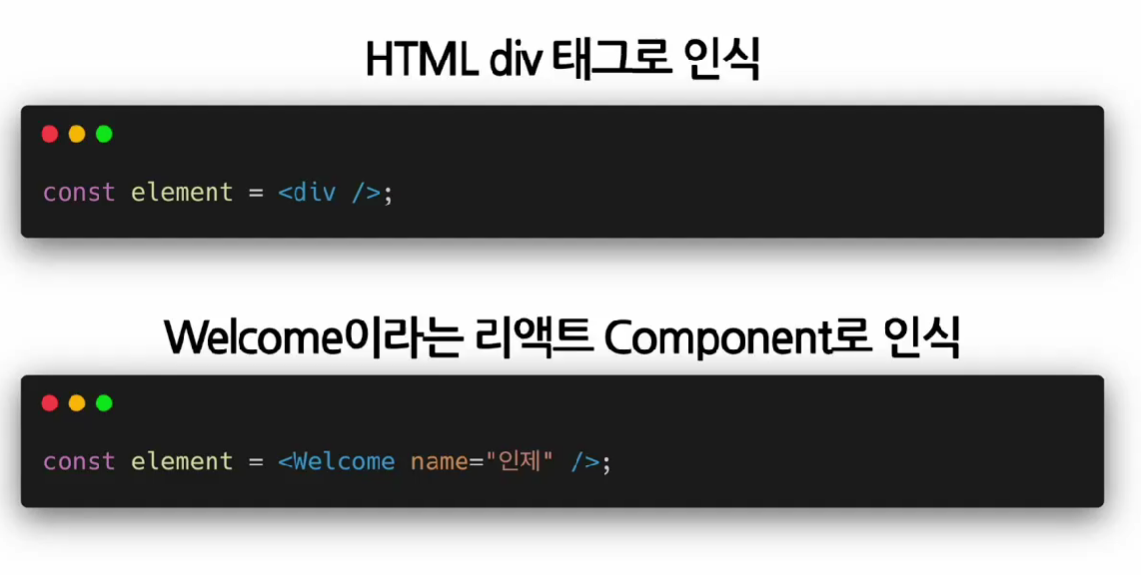
다. 컴포넌트 이름 짓기
무조건 첫글짜는 대문자로 시작해야 함.

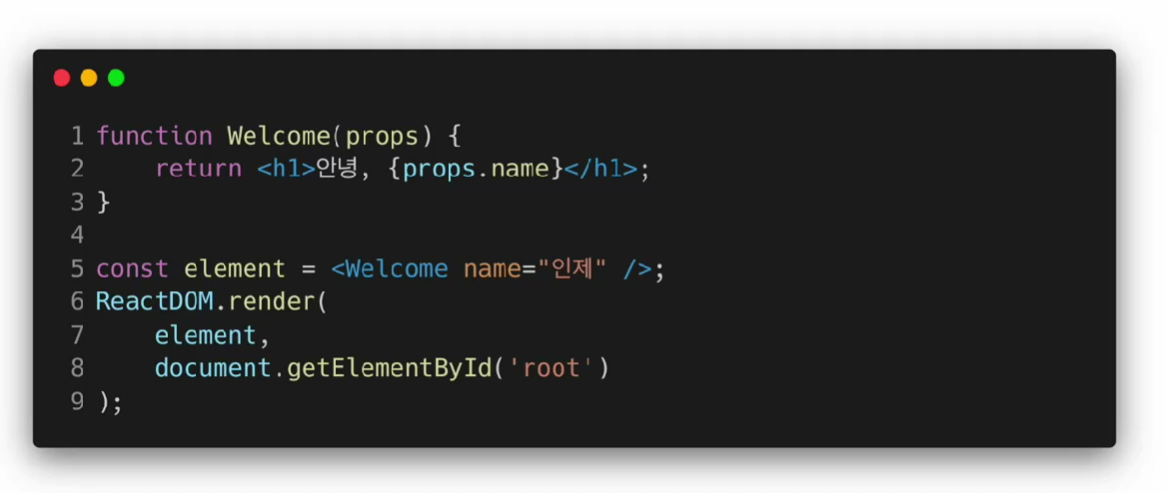
라. 렌더링하기


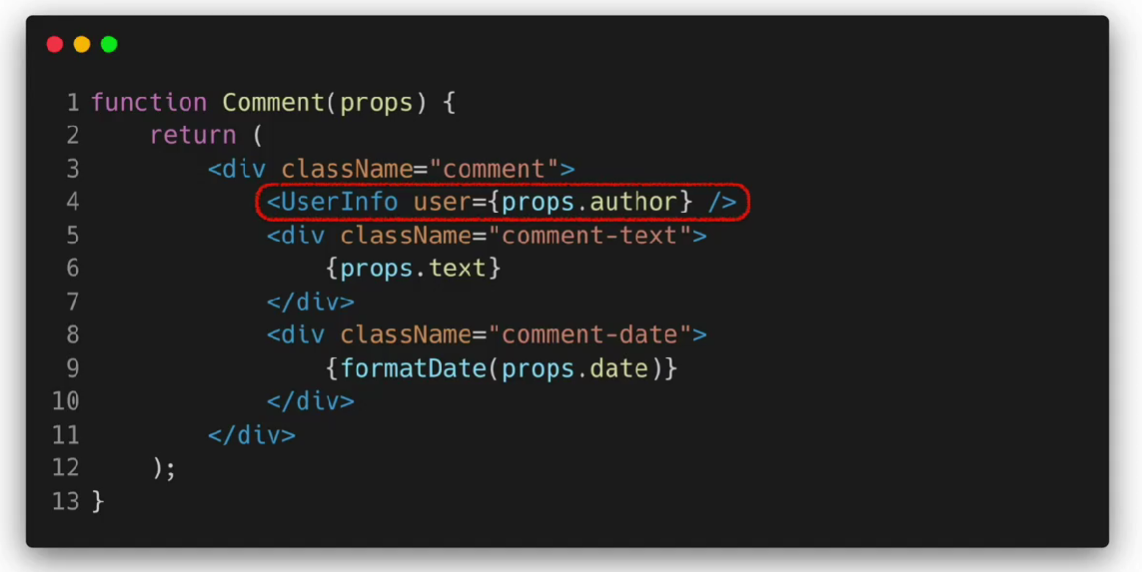
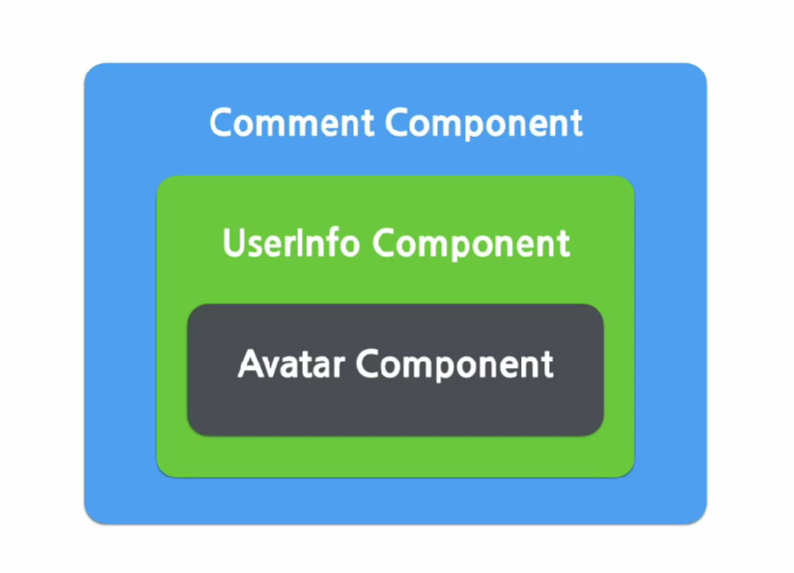
4. Component 합성과 추출
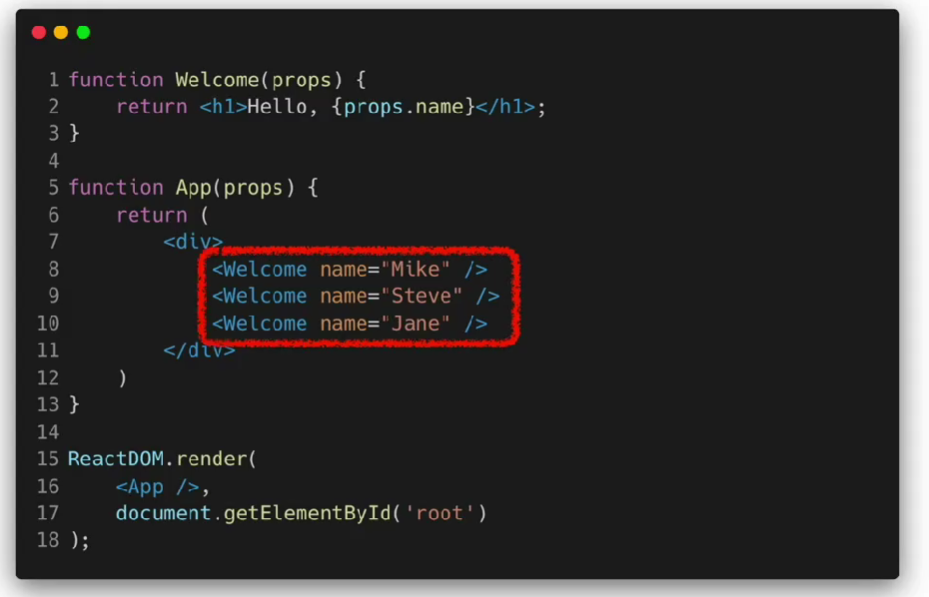
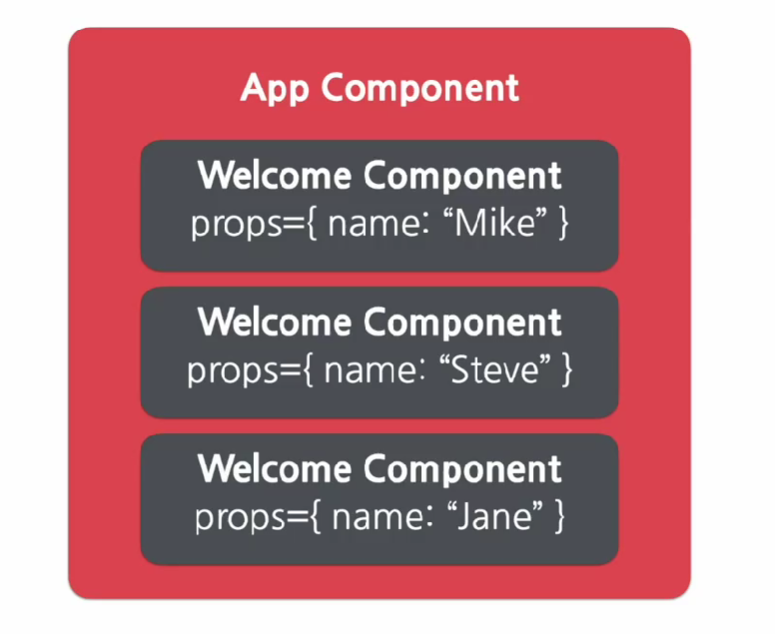
가. 합성

여러개 컴포넌트를 조립해서 하나의 컴포넌트로 만드는 것을 합성이라고 함.

나. 추출
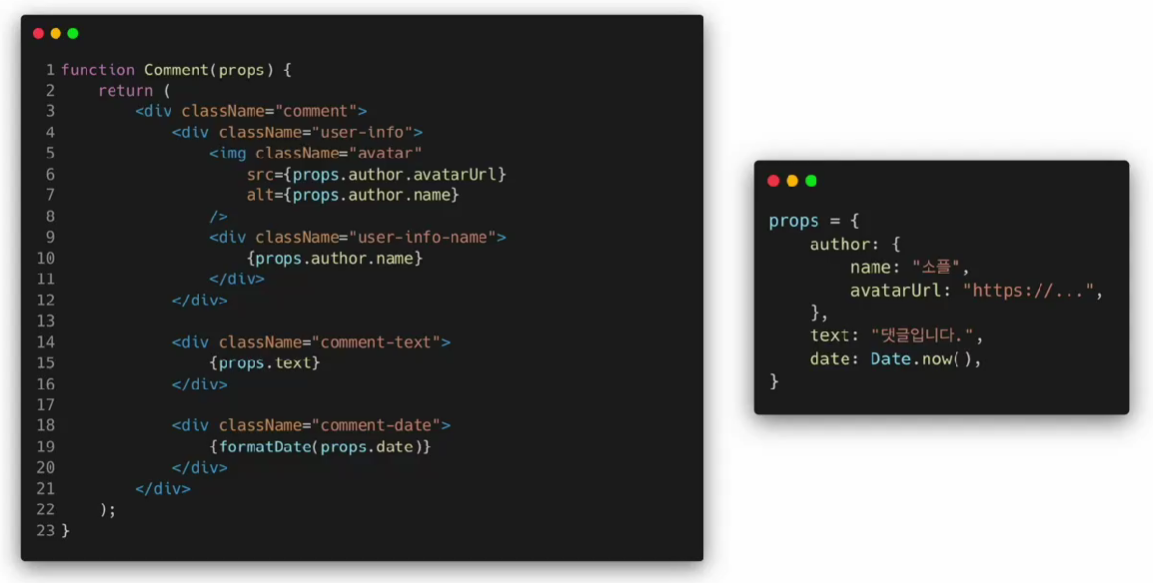
큰 컴포넌트를 쪼개서 작은 컴포넌트로 만들기
이렇게 하면 재사용성이 증가하며 개발 속도가 향상이 됨.
예시

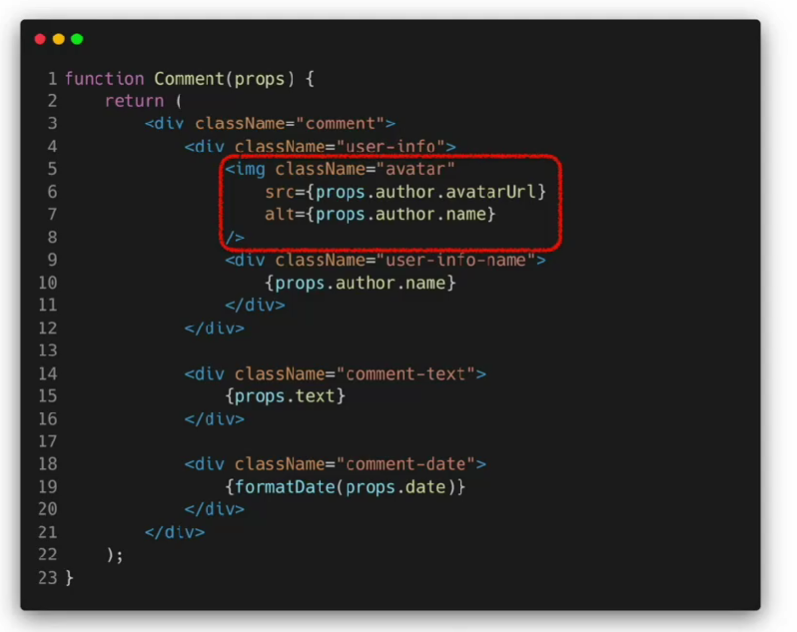
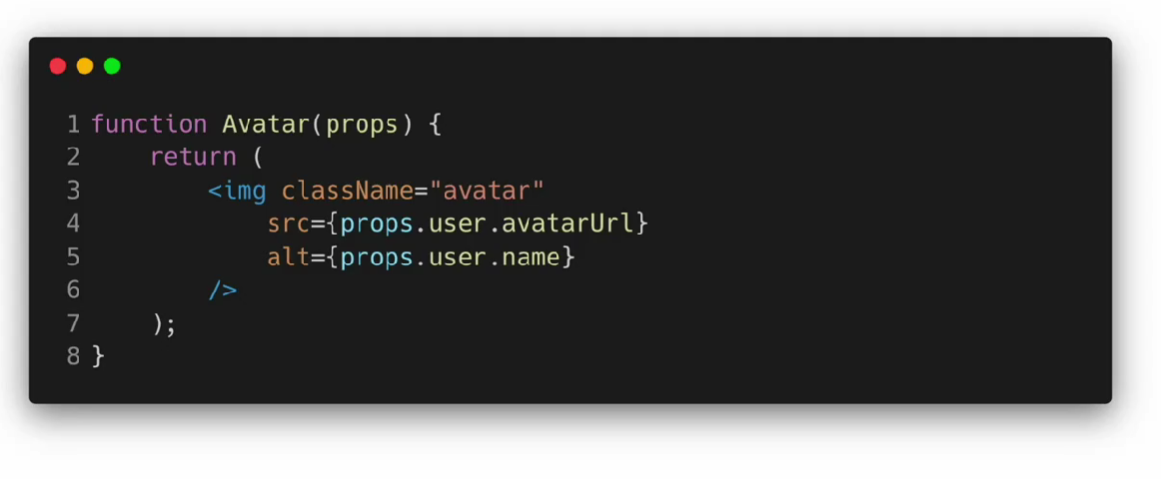
1) 아바타 추출

className avatar를 쪼개서

이렇게 만들고

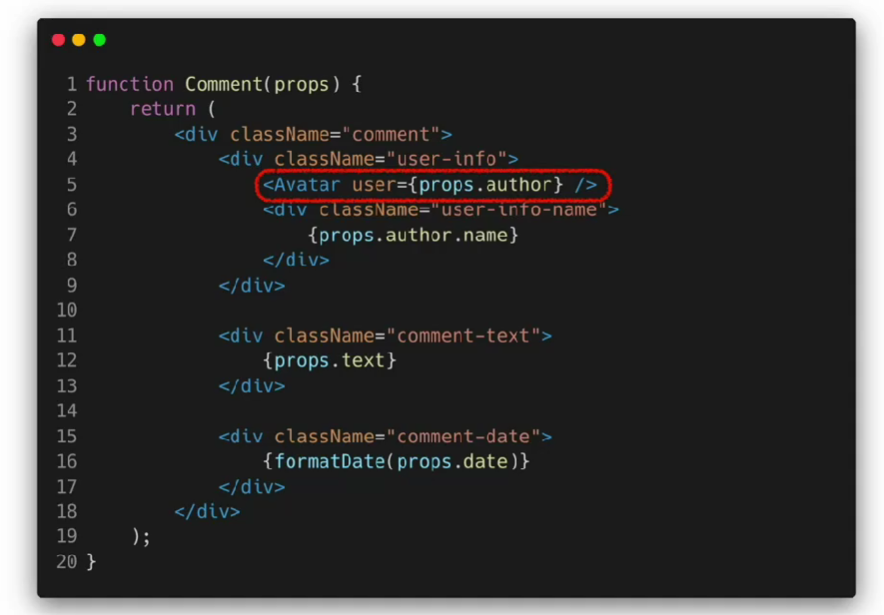
이걸 임포트해오는 것임
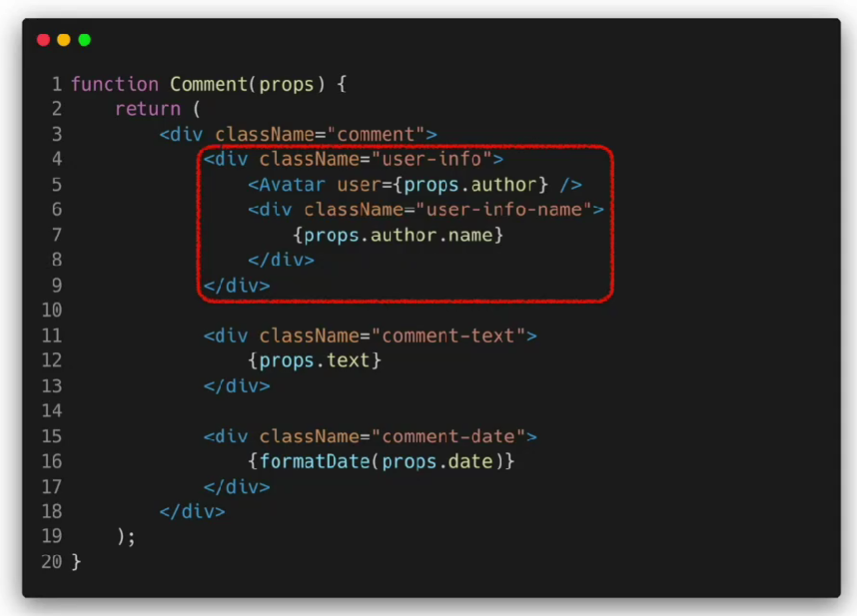
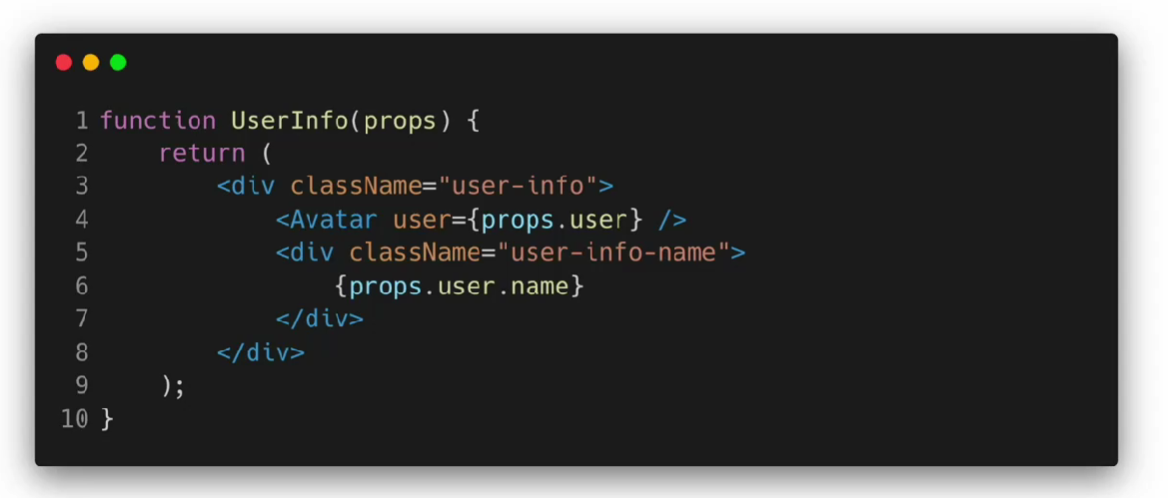
2) UserInfo 추출



즉

과 같이 추출해서 재조합
기능 단위로 구분하는 것이 좋음
