
1. State
영어로 상태라는 뜻이 있고 리액트에서는 Component의 상태를 의미한다.
여기서 상태는 정상 비정상이 아닌 데이터를 의미한다.
즉 리액트 Component의 변경 가능한 데이터를 의미함
State는 개발자가 정의 하며 반드시 데이터 흐름에 사용되는 값만 state에 포함시켜야 한다.
State가 변경될 경우 재렌더링 되기 때문에 성능을 저하시킴
state는 자바스크립트 객체이다

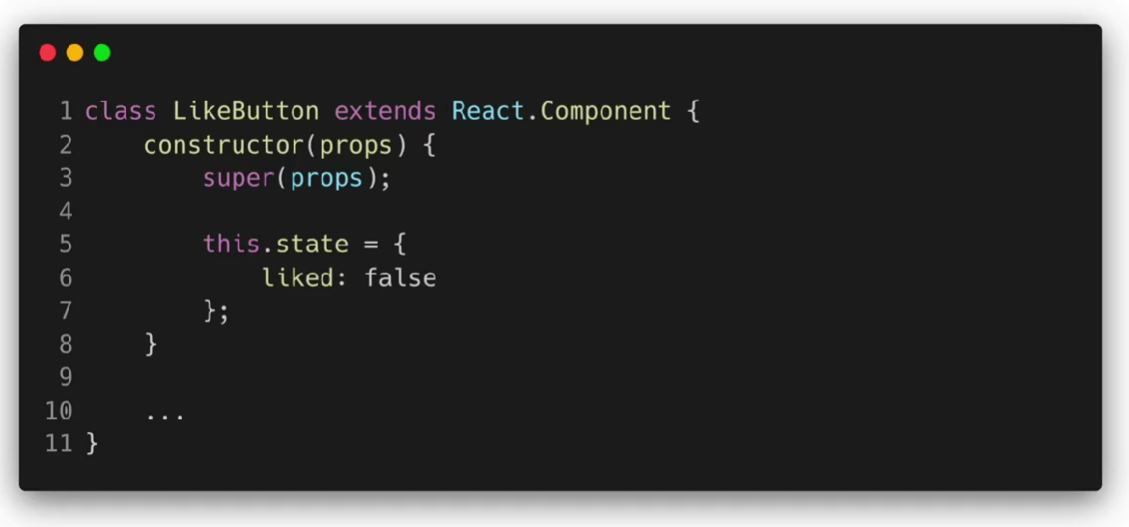
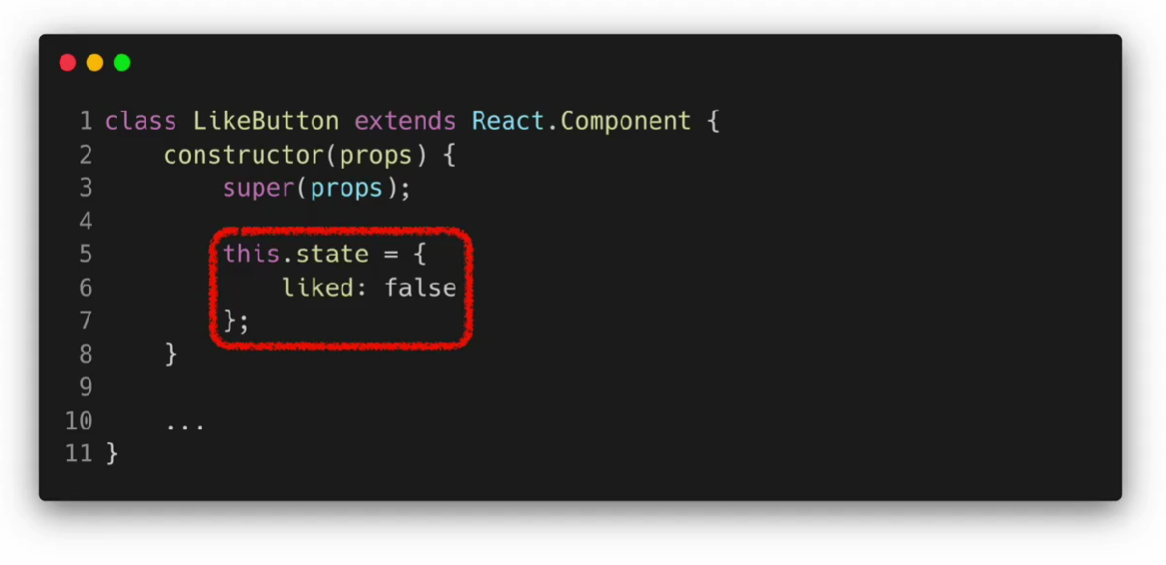
클래스형의 컴포넌트에서는 생성자에서 정의하고 함수형에서는 useState 훅을 이용해서 정의함
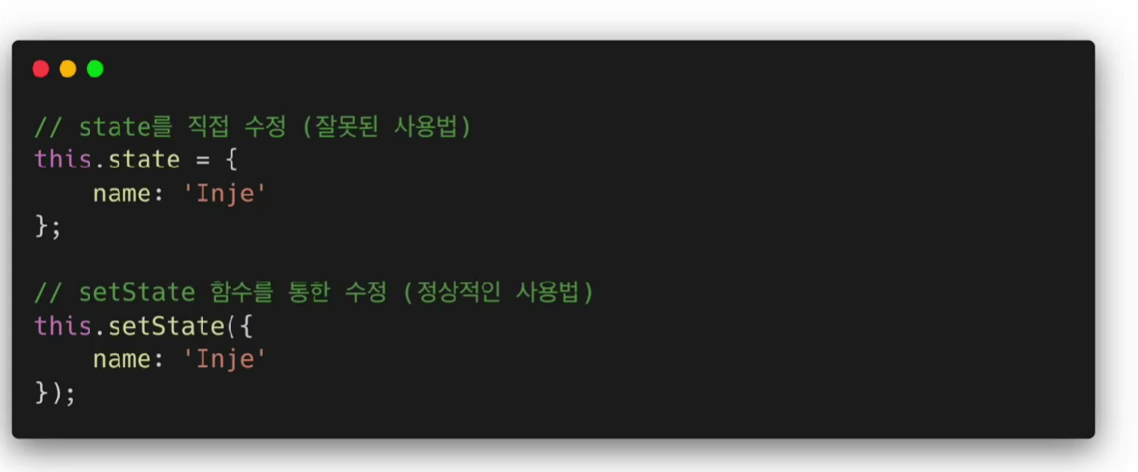
이렇게 정의된 state는 직접 수정이 불가능하다.

1번째의 경우 state를 잘못 사용한 경우이다.
2번째이 경우를 이용해서 state를 수정해야 한다.
2. Lifecycle
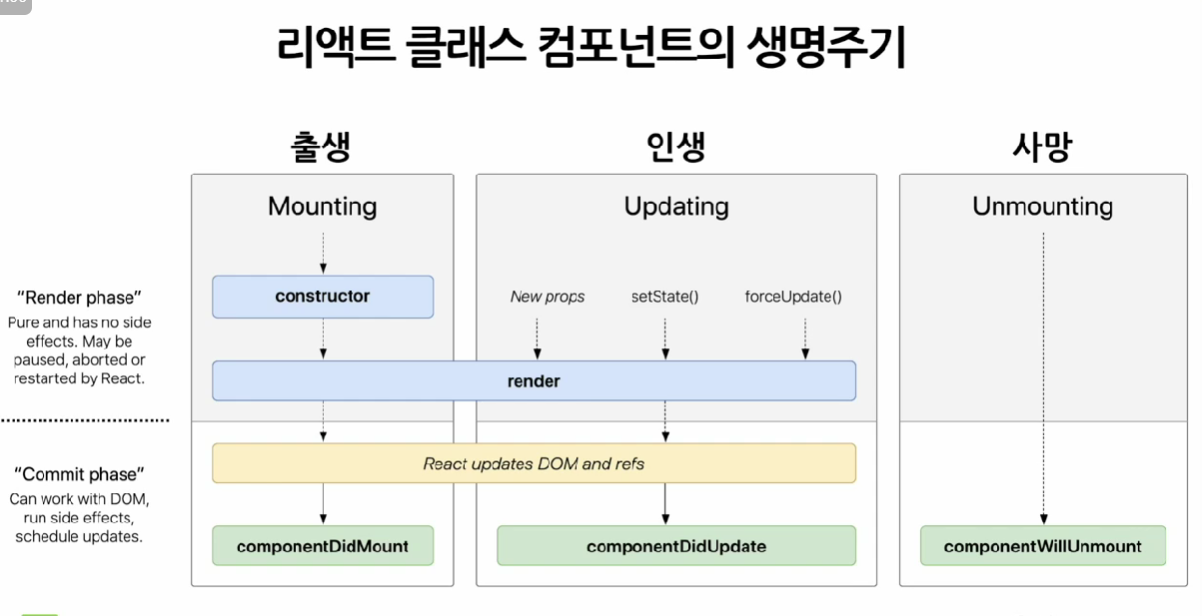
생명주기를 의미하는데 리액트에서는 Component의 생명주기를 의미함

초록색 부분이 리액트의 생명주기함수(lifecycle 함수)라고 하며 컴포넌트가 생성부터 없어지기까지를 의미함
Mounting에서 생성자가 실행이 되며 렌더링 되고 DOM을 업데이트 하며 componentDidMount함수가 호출이 됨.
Updating 업데이트 되는 과정에서 props가 변경되거나 setState로 변경되거나 forceUpdate()에 의해서 업데이트가 되고 다시 렌더링이 되게 된다. 이후 DOM을 참조 업데이트 하고 componentDidUpdate 함수가 호출이 된다.
Unmounting이 되면 렌더링 되지 않고 componentWillUnmount함수가 호출이 될 때 사라지게 되며 이는 상위 컴포넌트가 더이상 해당 컴포넌트를 렌더링 하지 않을 때(즉 필요가 없어질때) 사라지게 된다.
다른 함수들도 있지만 더이상 클래스형 컴포넌트를 사용하지 않기 때문에 필요가 없음.
결론

3. 실습
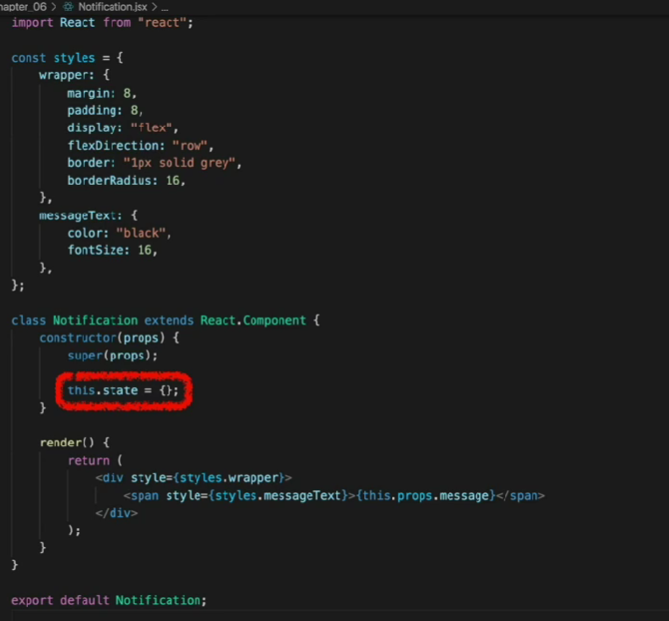
Notification
하나하나

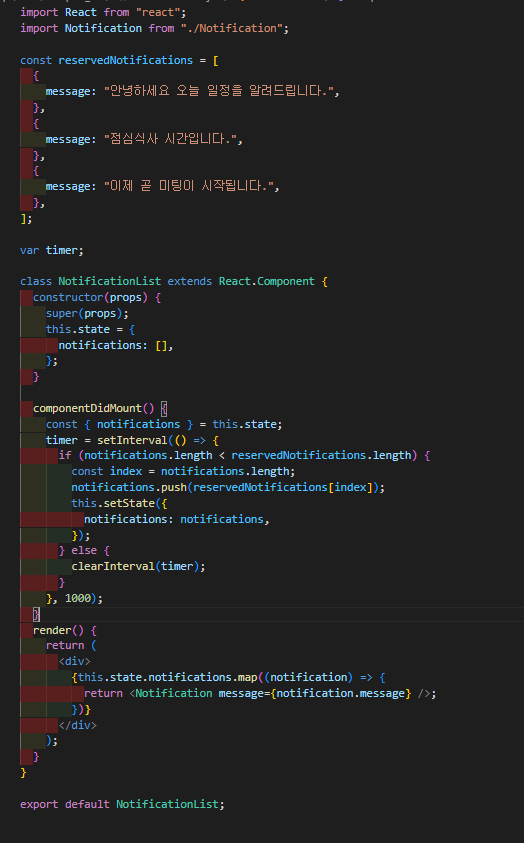
NotificationList
Notification을 목록화 해서 불러올 컴포넌트

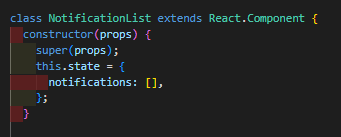
여기서 봐야할 것은

함수형 컴포넌트에서 state의 초기값을 넣어준 부분이라고 할 수 있다.
즉
const [notificationList, setNotificationList] = useState([])라고 볼 수 있음

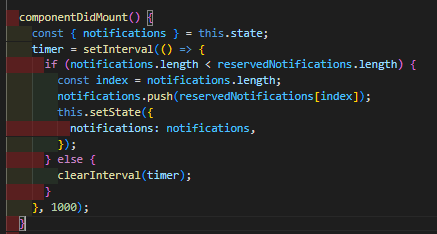
이제 componentDidMount 함수로 호출함
이는 함수형 컴포넌트에서 useEffect(() => {}, [])와 동일하게 생각하면 됨
이 함수는
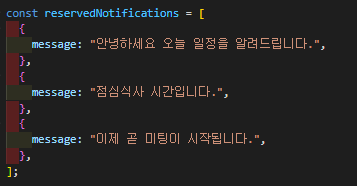
미리 만들어둔

를 미리 만들어둔 notifications이라는 배열에 넣어서 업데이트 하는 함수를 의미하며
this.setState를 이용해서 state를 업데이트 해줌
